Всплывающее окно Bootstrap Datetimepicker показывает отключенные даты
Ниже мой код
$('#dob').datetimepicker({
format: 'DD-MM-YYYY',
maxDate: new Date("2009", "01", "01"),
useCurrent: false
});
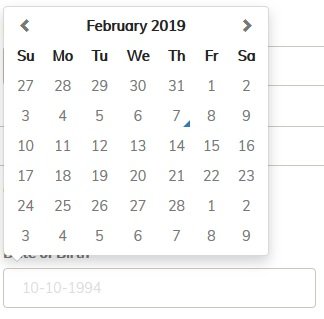
Но когда я тестирую свой интерфейс, всплывают уже отключенные даты (текущий месяц). Это не удобно для пользователя. Как я могу это исправить, чтобы открыть максимально допустимый месяц? (Январь 2009) Пожалуйста, проверьте следующее изображение для справки.
Я погуглил, но не нашел ответа на это.
2 ответа
Ты можешь использовать viewDateопция:
Это изменит
viewDateбез изменения или установки выбранной даты.
Вот живой пример:
$('#dob').datetimepicker({
format: 'DD-MM-YYYY',
maxDate: new Date(2009, 0, 1),
useCurrent: false,
viewDate: new Date(2009, 0, 1)
});<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.24.0/moment.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
<div class="container">
<div class="row">
<div class="col-sm-12">
<input type="text" class="form-control" id="dob" />
</div>
</div>
</div>Как я понял, вы хотите, чтобы даты после января 2009 года не появлялись.
$('#datetimepicker').datetimepicker({
format: 'DD-MM-YYYY',
maxDate:new Date("2008", "12", "1"),
});
Я попробовал это на скрипке, и это, кажется, работает, началось с новой даты ("2008", "12", "1"), потому что при задании новой даты ("2009", "01", "01") оно начинается с февраля 2009 вместо января
https://jsfiddle.net/HarveyQ/0xq8n62u/26/
Я исследовал документ для datetimepicker, но не смог найти опцию, чтобы скрыть отключенные даты.