Google визуализации выравнивают ось 0 с двумя разными осями Y
Я создаю комбо-чарт с библиотекой визуализации Google. Я планирую трафик и доход магазина в течение дня. Я установил параметры рисования для
var options = {
seriesType: "bars",
series:{0:{targetAxisIndex:0},1:{targetAxisIndex:1}},
vAxes:{0:{title: "Revenue"},1:{title: "Traffic"}},
hAxis: {title: "Time", showTextEvery: 1},
};
который устанавливает доход на другой оси Y, чем трафик. Пример данных может выглядеть так:
var data = [
// Time Revenue Traffic
['10:00-10:30', '132.57', '33'],
['10:30-11:00', '249.23', '42'],
['11:00-11:30', '376.84', '37'],
[... etc ..]
];
у меня проблема в том, что значения трафика всегда будут положительными, тогда как выручка может быть отрицательным числом, если были возвраты. Если это произойдет, моя ось дохода будет начинаться с отрицательного значения, например -50, а трафик начинается с 0, а горизонтальные базовые линии не совпадают. Мне бы хотелось, чтобы даже если выручка имеет значения меньше 0, ее ось 0 будет совмещена с осью трафика 0.
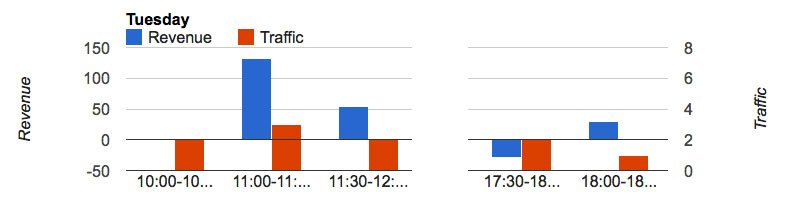
Вот пример, чтобы показать, что происходит. Посмотрите, как ось Traffic 0 находится на том же уровне, что и ось -50 Дохода. Я хотел бы знать, как поднять базовую линию трафика до уровня, равного оси 0 дохода.
1 ответ
У меня есть метод, который, я уверен, всегда будет генерировать значения осей с одинаковыми 0 точками (я не доказал, что он не может создавать оси с разными 0 точками, но я не встречал их).
Для начала получите диапазон двух рядов дат (для наших целей столбец 1 - "доход", а столбец 2 - "трафик"):
var range1 = data.getColumnRange(1);
var range2 = data.getColumnRange(2);
Для каждой серии получите максимальное значение серии или 1, если максимальное меньше или равно 0. Эти значения будут использоваться в качестве верхних границ диаграммы.
var maxValue1 = (range1.max <= 0) ? 1 : range1.max;
var maxValue2 = (range2.max <= 0) ? 1 : range2.max;
Затем вычислите скалярное значение, связывающее две верхние границы:
var scalar = maxValue2 / maxValue1;
Теперь вычислите нижнюю границу серии "доход", взяв нижнюю из range1.min а также 0:
var minValue1 = Math.min(range1.min, 0);
затем умножьте эту нижнюю границу на скалярное значение, чтобы получить нижнюю границу ряда "трафика":
var minValue2 = minValue1 * scalar;
Наконец, установите параметры vAxis minValue/maxValue для каждой оси:
vAxes: {
0: {
maxValue: maxValue1,
minValue: minValue1,
title: 'Revenue'
},
1: {
maxValue: maxValue2,
minValue: minValue2,
title: 'Traffic'
}
}
Конечный результат состоит в том, что положительные и отрицательные пропорции каждой серии равны (maxValue1 / (maxValue1 - minValue1 == maxValue2 / (maxValue2 - minValue2 а также minValue1 / (maxValue1 - minValue1 == minValue2 / (maxValue2 - minValue2), что означает, что оси диаграммы должны иметь одинаковые положительные и отрицательные пропорции, выстраивая нули с обеих сторон.
Вот jsfiddle с этой работой: http://jsfiddle.net/asgallant/hvJUC/. Он должен работать для любого набора данных, если второй ряд данных не имеет отрицательных значений. Я работаю над версией, которая будет работать с любыми наборами данных, но этого должно быть достаточно для вашего варианта использования.