Загрузка Chrome "слишком быстрая" для проверки
У меня глупая проблема. У меня есть страница, которая использует веб-почту roundcube. Когда я создаю новое письмо и хочу прикрепить файл, появляется <li> элемент, который добавляется к <ul> элемент во время загрузки файла. После завершения загрузки <li> удаляется и заменяется другим элементом.
Из-за причин мне нужно как-то осмотреть временный <li> элемент. Но так как он виден слишком короткое время, у меня нет достаточно времени, чтобы действительно это проверить.
Я использую Docker-контейнер Roundcube и подключаюсь к удаленному iRedMail-серверу, к которому у меня нет доступа.
У меня были следующие идеи:
- Использование расширения Chrome под названием DOMListener для просмотра элемента. Я вижу его там, но не вижу содержимого /html для элемента.
- Увеличьте максимальный размер файла. Текущий максимальный размер файла составляет 5,0 МБ, и я попытался увеличить его, изменив
.htaccess, настройкаupload_max_filesize = 100M;в соответствии с https://docs.iredmail.org/change.mail.attachment.size.html. Это не сработало, я все еще могу загружать только файлы <= 5 МБ. - Замедление загрузки как-то. Понятия не имею как.
- Поиск кода для фактического класса элемента (
uploading) но я не могу найти это.
У кого-нибудь есть идеи, что я могу попробовать?
2 ответа
Скопируйте этот код в консоль браузера:
let count = document.getElementsByTagName('li').length;
setInterval(() => {
if (count !== document.getElementsByTagName('li').length) {
count = document.getElementsByTagName('li').length;
console.log(document.getElementsByTagName('li'));
}
}, 1);
Вы увидите все теги "li", когда в DOM добавлен тег li, найдите и проверьте его.
Вы также можете увидеть весь innerHTML вместо HTML-элемента (или атрибутов), если вы замените
console.log(document.getElementsByTagName('li'));
с
console.log(Array.from(document.getElementsByTagName('li')).map((item) => item.innerHTML));
Надеюсь это поможет
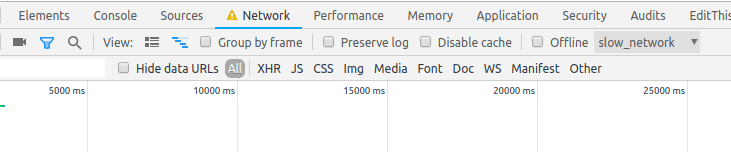
В инструментах разработчика у вас есть опция регулировки.
Перейдите на вкладку Сеть и выберите Раскрывающийся список регулирования. Вы можете добавлять свои собственные ограничения по своему усмотрению и циклически обходить их.