Автоматическое изменение размера масок программно по сравнению с Interface Builder / xib / nib
У меня было (вероятно, ложное) предположение, что включение индикатора правой маржи в xib эквивалентно использованию UIViewAutoresizingFlexibleLeftMargin внутри кода и так далее.
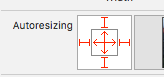
Итак, я привык думать по этому снимку:
Позже сегодня мне пришлось перепроверить и наткнулся на эту ветку.
А также яблочная документация, озаглавленная разделом с заголовком "Автоматическая обработка изменений макета с использованием правил автоматического изменения размера" по этой ссылке: https://developer.apple.com/library/content/documentation/WindowsViews/Conceptual/ViewPG_iPhoneOS/CreatingViews/CreatingViews.html
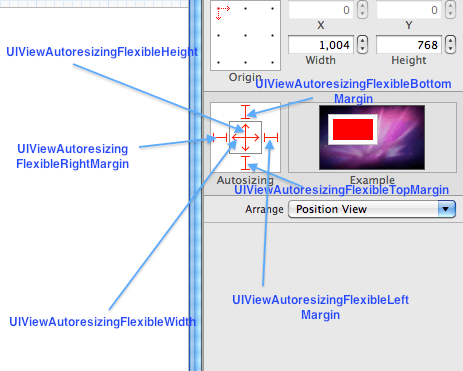
Итак, теперь у меня есть обновленное представление о том, как программная установка масок автоматического изменения размера будет эквивалентна настройкам XIB:
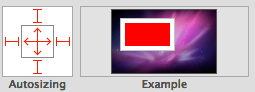
Сценарий 1: настройка только (UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight) эквивалентно:

В XIB?
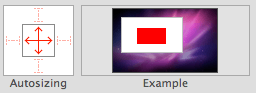
Сценарий 2: Настройка (UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleTopMargin | UIViewAutoresizingFlexibleBottomMargin) в коде эквивалентно:

В XIB?
Верны ли мои 2 обновленных сценария? Я сейчас в моем понимании?
4 ответа
Да, в Интерфейсном Разработчике он в некотором смысле "перевернут" (или UIView, в зависимости от того, как вы на это смотрите). Ваши приведенные "сценарии" верны.
Да, вы цитировали вещи правильно. Кроме того, я согласен, что это выглядит немного задом наперед, поэтому по этой причине я ценю ваш пост.
Вы можете использовать препроцессор Macro UIViewAutoresizingFlexibleMargins когда делает марку UIView гибкой во всех направлениях. Я поместил это в предварительно скомпилированный заголовочный файл, чтобы он был включен везде.
#define UIViewAutoresizingFlexibleMargins \
UIViewAutoresizingFlexibleBottomMargin | \
UIViewAutoresizingFlexibleLeftMargin | \
UIViewAutoresizingFlexibleRightMargin | \
UIViewAutoresizingFlexibleTopMargin
С помощью UIViewAutoresizingFlexibleMargins заставит элемент пользовательского интерфейса оставаться в центре, так как он НЕ будет обниматься ни с одной стороны. Чтобы элемент увеличивался / уменьшался со своим родителем, установите UIViewAutoresizingFlexibleWidth а также UIViewAutoresizingFlexibleHeight соответственно.
Мне нравится использовать UIViewAutoresizingFlexibleMargins потому что я могу позже ссылаться на это как:
myView.autoresizingMask = UIViewAutoresizingFlexibleMargins;
вместо
myView.autoresizingMask = UIViewAutoresizingFlexibleBottomMargin | UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleTopMargin;
Часто я вижу эти поля ИЛИ вместе в одной строке, как в примере выше. Просто трудно читать.
Swift 4 использовать это
gadBannerView?.autoresizingMask = [.flexibleRightMargin , .flexibleLeftMargin , .flexibleTopMargin , .flexibleBottomMargin]
Objective-C
myView.autoresizingMask = UIViewAutoresizingFlexibleBottomMargin | UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleTopMargin;
Включение вертикальной / горизонтальной стрелки (называемой пружиной) внутри поля сделает высоту / ширину гибкой. Но включение внешней линии (называемой распоркой) сделает эту сторону негибкой / негибкой.
Включение внешней левой линии (левой стойки) не эквивалентно включению UIViewAutoresizingFlexibleRightMargin, Вместо, UIViewAutoresizingFlexibleRightMargin = вкл, если правая распорка отключена, выключена, если правая распорка включена.
Сначала это довольно запутанно, но если вы внимательно посмотрите, есть разница в пружинах и стойках. Я не знаю, почему Apple это сделала, но для меня были случаи, когда было проще пользоваться. А использование противоположных свойств в коде еще более запутанно.