UITableViewCell, показать кнопку удаления при прокрутке
Как получить кнопку удаления, чтобы показывать при проведении UITableViewCell? Событие никогда не вызывается, и кнопка удаления никогда не появляется.
20 ответов
Во время запуска в (-viewDidLoad or in storyboard) делать:
self.tableView.allowsMultipleSelectionDuringEditing = NO;
Переопределить для поддержки условного редактирования табличного представления. Это нужно реализовать, только если вы собираетесь возвращаться NO для некоторых предметов. По умолчанию все элементы доступны для редактирования.
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath {
// Return YES if you want the specified item to be editable.
return YES;
}
// Override to support editing the table view.
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
if (editingStyle == UITableViewCellEditingStyleDelete) {
//add code here for when you hit delete
}
}
Этот ответ был обновлен до Swift 3
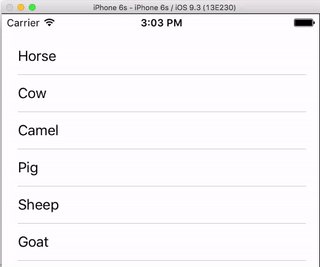
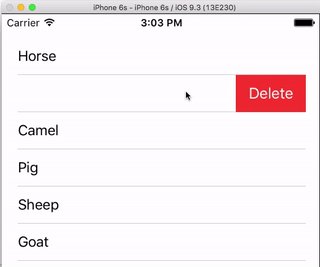
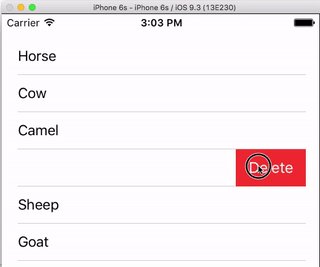
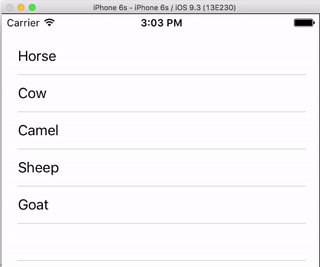
Я всегда думаю, что хорошо иметь очень простой, автономный пример, чтобы ничего не предполагалось, когда я изучал новую задачу. Этот ответ для удаления UITableView строк. Проект работает так:
Этот проект основан на примере UITableView для Swift.
Добавить код
Создайте новый проект и замените код ViewController.swift следующим.
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
// These strings will be the data for the table view cells
var animals: [String] = ["Horse", "Cow", "Camel", "Pig", "Sheep", "Goat"]
let cellReuseIdentifier = "cell"
@IBOutlet var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
// It is possible to do the following three things in the Interface Builder
// rather than in code if you prefer.
self.tableView.register(UITableViewCell.self, forCellReuseIdentifier: cellReuseIdentifier)
tableView.delegate = self
tableView.dataSource = self
}
// number of rows in table view
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return self.animals.count
}
// create a cell for each table view row
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell:UITableViewCell = self.tableView.dequeueReusableCell(withIdentifier: cellReuseIdentifier) as UITableViewCell!
cell.textLabel?.text = self.animals[indexPath.row]
return cell
}
// method to run when table view cell is tapped
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
print("You tapped cell number \(indexPath.row).")
}
// this method handles row deletion
func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCellEditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
// remove the item from the data model
animals.remove(at: indexPath.row)
// delete the table view row
tableView.deleteRows(at: [indexPath], with: .fade)
} else if editingStyle == .insert {
// Not used in our example, but if you were adding a new row, this is where you would do it.
}
}
}
Метод с одним ключом в приведенном выше коде, который позволяет удалять строки, является последним. Здесь это снова для акцента:
// this method handles row deletion
func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCellEditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
// remove the item from the data model
animals.remove(at: indexPath.row)
// delete the table view row
tableView.deleteRows(at: [indexPath], with: .fade)
} else if editingStyle == .insert {
// Not used in our example, but if you were adding a new row, this is where you would do it.
}
}
Раскадровка
Добавить UITableView к контроллеру представления в раскадровке. Используйте автоматическое расположение, чтобы прикрепить четыре стороны табличного представления к краям контроллера вида. Перетащите элемент управления из табличного представления в раскадровке на @IBOutlet var tableView: UITableView! строка в коде.
Законченный
Это все. Теперь вы сможете запустить свое приложение и удалить строки, проведя пальцем влево и нажав "Удалить".
вариации
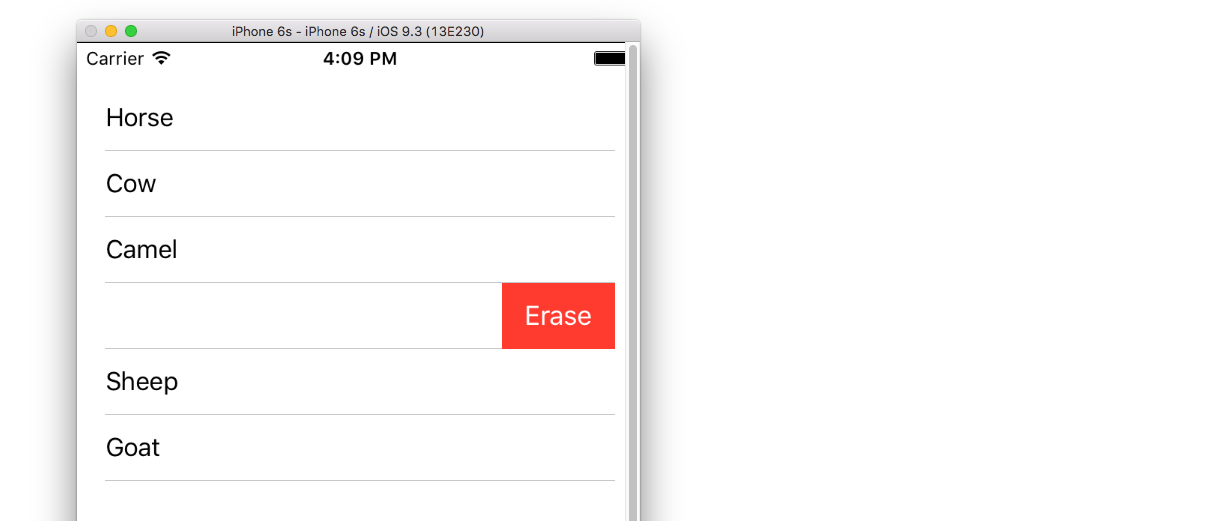
Изменить текст кнопки "Удалить"
Добавьте следующий метод:
func tableView(_ tableView: UITableView, titleForDeleteConfirmationButtonForRowAt indexPath: IndexPath) -> String? {
return "Erase"
}
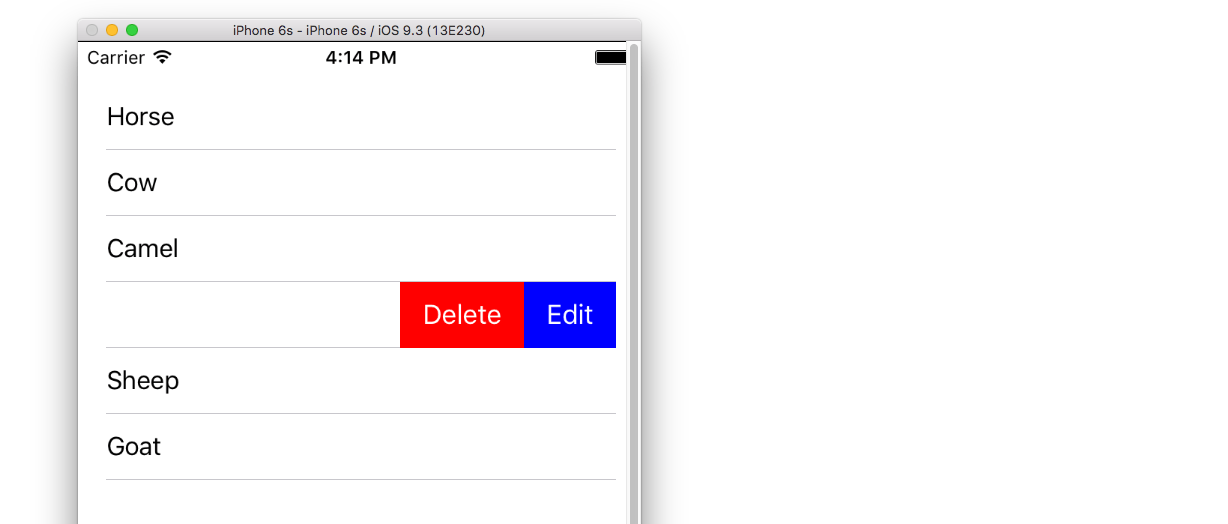
Пользовательские действия кнопок
Добавьте следующий метод.
func tableView(_ tableView: UITableView, editActionsForRowAt indexPath: IndexPath) -> [UITableViewRowAction]? {
// action one
let editAction = UITableViewRowAction(style: .default, title: "Edit", handler: { (action, indexPath) in
print("Edit tapped")
})
editAction.backgroundColor = UIColor.blue
// action two
let deleteAction = UITableViewRowAction(style: .default, title: "Delete", handler: { (action, indexPath) in
print("Delete tapped")
})
deleteAction.backgroundColor = UIColor.red
return [editAction, deleteAction]
}
Обратите внимание, что это доступно только в iOS 8. Смотрите этот ответ для более подробной информации.
Обновлено для iOS 11
Действия могут быть размещены либо в начале, либо в конце ячейки с использованием методов, добавленных в API UITableViewDelegate в iOS 11.
func tableView(_ tableView: UITableView,
leadingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration?
{
let editAction = UIContextualAction(style: .normal, title: "Edit", handler: { (ac:UIContextualAction, view:UIView, success:(Bool) -> Void) in
success(true)
})
editAction.backgroundColor = .blue
return UISwipeActionsConfiguration(actions: [editAction])
}
func tableView(_ tableView: UITableView,
trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration?
{
let deleteAction = UIContextualAction(style: .normal, title: "Delete", handler: { (ac:UIContextualAction, view:UIView, success:(Bool) -> Void) in
success(true)
})
deleteAction.backgroundColor = .red
return UISwipeActionsConfiguration(actions: [deleteAction])
}
дальнейшее чтение
Этот код показывает, как реализовать удаление.
#pragma mark - UITableViewDataSource
// Swipe to delete.
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
if (editingStyle == UITableViewCellEditingStyleDelete) {
[_chats removeObjectAtIndex:indexPath.row];
[tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
}
}
При желании в переопределении инициализации добавьте строку ниже, чтобы показать элемент кнопки "Редактировать":
self.navigationItem.leftBarButtonItem = self.editButtonItem;
Примечание: у меня недостаточно репутации, чтобы оставить комментарий в ответе от Курбца.
Ответ от Курбца правильный. Но для меня это никогда не работало.
После некоторого исследования я понял, что удаление пальцем происходит, когда НЕ редактируется табличное представление.,
Я никогда не видел это в явном виде. Если я не ошибаюсь, я не нашел другого способа заставить его работать.
Когда вы редактируете, появится элемент управления удаления и / или переупорядочения.
У меня была проблема, которую мне только что удалось решить, поэтому я делюсь ею, так как она может кому-то помочь.
У меня есть UITableView и добавил показанные методы, чтобы разрешить удаление салфетки:
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath {
// Return YES if you want the specified item to be editable.
return YES;
}
// Override to support editing the table view.
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
if (editingStyle == UITableViewCellEditingStyleDelete) {
//add code here for when you hit delete
}
}
Я работаю над обновлением, которое позволяет мне перевести таблицу в режим редактирования и активирует множественный выбор. Для этого я добавил код из образца Apple TableMultiSelect. Как только я заработал, я обнаружил, что моя функция удаления перестала работать.
Оказывается, добавление следующей строки к viewDidLoad было проблемой:
self.tableView.allowsMultipleSelectionDuringEditing = YES;
С этой строкой мультиселект будет работать, но удаление не будет. Без линии все было наоборот.
Исправление:
Добавьте следующий метод в ваш viewController:
- (void)setEditing:(BOOL)editing animated:(BOOL)animated
{
self.tableView.allowsMultipleSelectionDuringEditing = editing;
[super setEditing:editing animated:animated];
}
Затем в вашем методе, который переводит таблицу в режим редактирования (например, нажатием кнопки), вы должны использовать:
[self setEditing:YES animated:YES];
вместо:
[self.tableView setEditing:YES animated:YES];
Это означает, что множественный выбор включается только тогда, когда таблица находится в режиме редактирования.
Ниже UITableViewDataSource поможет вам для удаления
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath {
// Return YES if you want the specified item to be editable.
return YES;
}
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
if (editingStyle == UITableViewCellEditingStyleDelete) {
[arrYears removeObjectAtIndex:indexPath.row];
[tableView reloadData];
}
}
arrYears является NSMutableArray, а затем перезагрузите tableView
стриж
func tableView(tableView: UITableView, canEditRowAtIndexPath indexPath: NSIndexPath) -> Bool {
return true
}
func tableView(tableView: UITableView, commitEditingStyle editingStyle: UITableViewCellEditingStyle, forRowAtIndexPath indexPath: NSIndexPath) {
if editingStyle == UITableViewCellEditingStyleDelete {
arrYears.removeObjectAtIndex(indexPath.row)
tableView.reloadData()
}
}
В iOS 8 и Swift 2.0 попробуйте это,
override func tableView(tableView: UITableView, canEditRowAtIndexPath indexPath: NSIndexPath) -> Bool {
// let the controller to know that able to edit tableView's row
return true
}
override func tableView(tableView: UITableView, commitEdittingStyle editingStyle UITableViewCellEditingStyle, forRowAtIndexPath indexPath: NSIndexPath) {
// if you want to apply with iOS 8 or earlier version you must add this function too. (just left in blank code)
}
override func tableView(tableView: UITableView, editActionsForRowAtIndexPath indexPath: NSIndexPath) -> [UITableViewRowAction]? {
// add the action button you want to show when swiping on tableView's cell , in this case add the delete button.
let deleteAction = UITableViewRowAction(style: .Default, title: "Delete", handler: { (action , indexPath) -> Void in
// Your delete code here.....
.........
.........
})
// You can set its properties like normal button
deleteAction.backgroundColor = UIColor.redColor()
return [deleteAction]
}
Ответ @Kurbz потрясающий, но я хочу оставить эту заметку и надеюсь, что этот ответ может спасти людей некоторое время.
У меня иногда были эти строки в моем контроллере, и они заставляли функцию свипинга не работать.
- (UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath{
return UITableViewCellEditingStyleNone;
}
Если вы используете UITableViewCellEditingStyleInsert или же UITableViewCellEditingStyleNone в качестве стиля редактирования, функция смахивания не работает. Вы можете использовать только UITableViewCellEditingStyleDelete, который является стилем по умолчанию.
Swift 4
func tableView(_ tableView: UITableView, editActionsForRowAt indexPath: IndexPath) -> [UITableViewRowAction]? {
let delete = UITableViewRowAction(style: .destructive, title: "delete") { (action, indexPath) in
// delete item at indexPath
tableView.deleteRows(at: [indexPath], with: .fade)
}
return [delete]
}
Кроме того, это может быть достигнуто в SWIFT с использованием метода следующим
func tableView(tableView: UITableView, commitEditingStyle editingStyle: UITableViewCellEditingStyle, forRowAtIndexPath indexPath: NSIndexPath) {
if (editingStyle == UITableViewCellEditingStyle.Delete){
testArray.removeAtIndex(indexPath.row)
goalsTableView.deleteRowsAtIndexPaths([indexPath], withRowAnimation: UITableViewRowAnimation.Automatic)
}
}
Свифт 3
Все, что вам нужно сделать, это включить эти две функции:
func tableView(_ tableView: UITableView, canEditRowAt indexPath: IndexPath) -> Bool {
return true
}
func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCellEditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == UITableViewCellEditingStyle.delete {
tableView.reloadData()
}
}
Когда вы удаляете ячейку вашего табличного представления, вы также должны удалить свой объект массива с индексом x.
Я думаю, что вы можете удалить его, используя жест пальцем. Представление таблицы вызовет делегат:
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
if (editingStyle == UITableViewCellEditingStyleDelete) {
//add code here for when you hit delete
[dataSourceArray removeObjectAtIndex:indexPath.row];
}
}
После удаления объекта. Вы должны перезагрузить использование таблицы. Добавьте следующую строку в ваш код:
[tableView reloadData];
после этого вы успешно удалили строку. И когда вы перезагрузите представление или добавите данные в DataSource, объект больше не будет там.
Для всего остального правильный ответ от Курбца.
Я только хотел напомнить вам, что функции делегата будет недостаточно, если вы хотите удалить объект из массива DataSource.
Я надеюсь, что помог вам.
Я знаю, это старый вопрос, но ответ @Kurbz просто нужен для Xcode 6.3.2 и SDK 8.3
Мне нужно добавить [tableView beginUpdates] а также [tableView endUpdates] (спасибо @bay.phillips здесь)
// Override to support editing the table view.
- (void)tableView:(UITableView *)tableView commitEditingStyle: (UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
// Open "Transaction"
[tableView beginUpdates];
if (editingStyle == UITableViewCellEditingStyleDelete) {
// your code goes here
//add code here for when you hit delete
[tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationFade];
}
// Close "Transaction"
[tableView endUpdates];
}
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath
{
if (editingStyle == UITableViewCellEditingStyleDelete)
{
//add code here for when you hit delete
[dataSourceArray removeObjectAtIndex:indexPath.row];
[tableView deleteRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationAutomatic];
}
}
Если вы применяете источники несовместимых данных, вам придется переместить обратные вызовы делегатов в UITableViewDiffableDataSourceподкласс. Например:
class DataSource: UITableViewDiffableDataSource<SectionType, ItemType> {
override func tableView(_ tableView: UITableView, canEditRowAt indexPath: IndexPath) -> Bool {
return true
}
override func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCell.EditingStyle, forRowAt indexPath: IndexPath) {
if editingStyle == .delete {
if let identifierToDelete = itemIdentifier(for: indexPath) {
var snapshot = self.snapshot()
snapshot.deleteItems([identifierToDelete])
apply(snapshot)
}
}
}
}
Стремительный 4,5
Чтобы удалить ячейку при смахивании, есть два встроенных метода UITableView. Запишите этот метод в расширение TableView dataSource.
func tableView(_ tableView: UITableView, trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
let delete = deleteProperty(at: indexPath)
return UISwipeActionsConfiguration(actions: [delete])
}
//Declare this method in Viewcontroller Main and modify according to your need
func deleteProperty(at indexpath: IndexPath) -> UIContextualAction {
let action = UIContextualAction(style: .destructive, title: "Delete") { (action, view, completon) in
self.yourArray.remove(at: indexpath) //Removing from array at selected index
completon(true)
action.backgroundColor = .red //cell background color
}
return action
}
Для Swift, просто напишите этот код
func tableView(tableView: UITableView, commitEditingStyle editingStyle: UITableViewCellEditingStyle, forRowAtIndexPath indexPath: NSIndexPath) {
if editingStyle == .Delete {
print("Delete Hit")
}
}
Для Objective C, просто напишите этот код
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
if (editingStyle == UITableViewCellEditingStyleDelete) {
NSLog(@"index: %@",indexPath.row);
}
}
Swift 2.2:
override func tableView(tableView: UITableView, canEditRowAtIndexPath indexPath: NSIndexPath) -> Bool {
return true
}
override func tableView(tableView: UITableView,
editActionsForRowAtIndexPath indexPath: NSIndexPath) -> [UITableViewRowAction]? {
let delete = UITableViewRowAction(style: UITableViewRowActionStyle.Default, title: "DELETE"){(UITableViewRowAction,NSIndexPath) -> Void in
print("Your action when user pressed delete")
}
let edit = UITableViewRowAction(style: UITableViewRowActionStyle.Normal, title: "EDIT"){(UITableViewRowAction,NSIndexPath) -> Void in
print("Your action when user pressed edit")
}
return [delete, block]
}
Для кода swift4 сначала включите редактирование:
func tableView(_ tableView: UITableView, canEditRowAt indexPath: IndexPath) -> Bool {
return true
}
затем вы добавляете действие удаления к делегату редактирования:
func tableView(_ tableView: UITableView, editActionsForRowAt indexPath: IndexPath) -> [UITableViewRowAction]? {
let action = UITableViewRowAction(style: .destructive, title: "Delete") { (_, index) in
// delete model object at the index
self.models[index.row]
// then delete the cell
tableView.beginUpdates()
tableView.deleteRows(at: [index], with: .automatic)
tableView.endUpdates()
}
return [action]
}
SWIFT 5: для iOS 13+
func tableView(_ tableView: UITableView, canEditRowAt indexPath: IndexPath) -> Bool {
return true
}
func tableView(_ tableView: UITableView, trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
let deleteAction = UIContextualAction(style: .destructive, title: "Delete") { (contextualAction, view, boolValue) in
//Code I want to do here
}
let editAction = UIContextualAction(style: .destructive, title: "Edit") { (contextualAction, view, boolValue) in
//Code I want to do here
}
let swipeActions = UISwipeActionsConfiguration(actions: [deleteAction, editAction])
return swipeActions
}