Android BottomAppBar Распределить кнопки по горизонтали
Я хочу использовать BottomAppBar без элемента управления навигационной панели и кнопки с плавающим действием. Когда кнопки добавлены, они выровнены вправо или влево.
- Я хочу распределить значки действий по горизонтали. Я не мог найти решение вокруг и в справочнике разработчика Android. Как можно этого добиться?
1 ответ
НОТА
если вы хотите удалить Navigation drawer control просто удали app:navigationIcon="@drawable/ic_drawer" от BottomAppBar
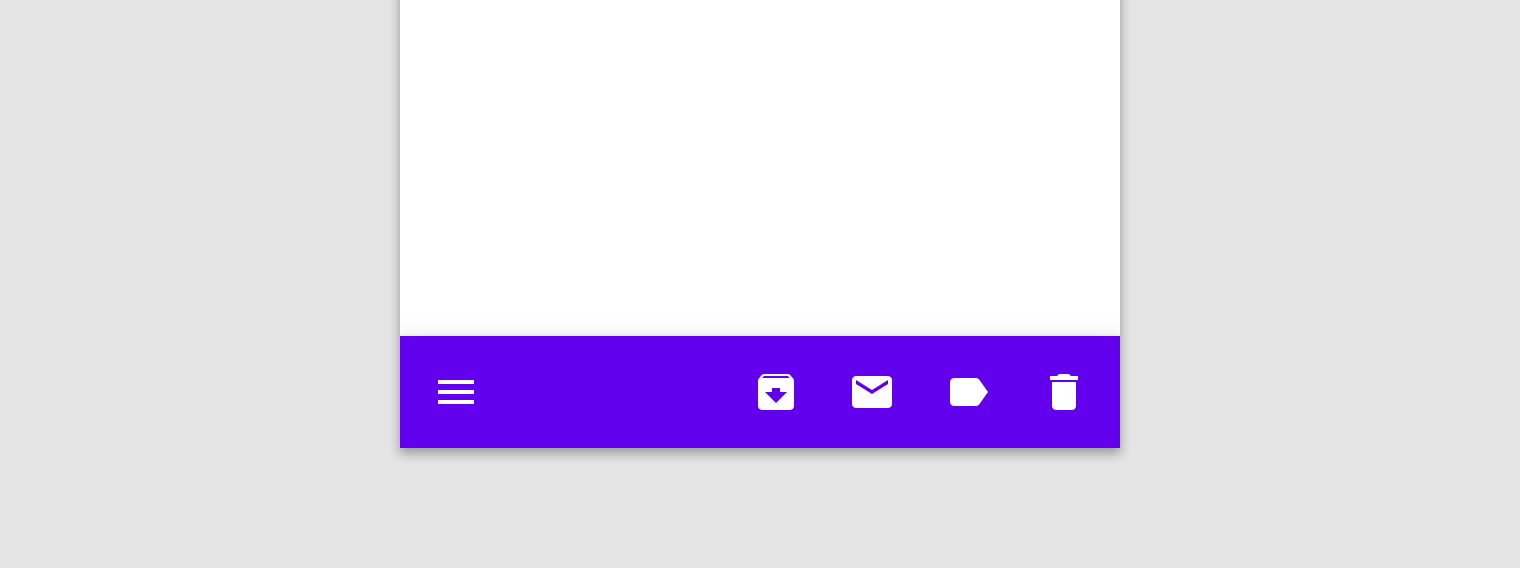
вывод, когда вы удалили app:navigationIcon="@drawable/ic_drawer"
ОБРАЗЕЦ КОДА
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="120dp"
android:layout_gravity="bottom">
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="58dp"
android:layout_gravity="bottom"
android:backgroundTint="@color/colorPrimaryDark"
app:navigationIcon="@drawable/ic_drawer">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="end"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:src="@drawable/ic_favorite" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:src="@drawable/ic_favorite" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:src="@drawable/ic_favorite" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:src="@drawable/ic_favorite" />
</LinearLayout>
</com.google.android.material.bottomappbar.BottomAppBar>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
ВЫХОД
Удалите значок уведомления, удалив строку:
app:navigationIcon="@drawable/ic_drawer"
От
<com.google.android.material.bottomappbar.BottomAppBar
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="58dp"
android:layout_gravity="bottom"
android:backgroundTint="@color/colorPrimaryDark"
app:navigationIcon="@drawable/ic_drawer">
Затем вы можете добавить левый и правый отступ в нижней панели приложений:
<android.support.design.bottomappbar.BottomAppBar
android:theme="@style/Widget.MaterialComponents.BottomAppBar"
android:id="@+id/bottom_app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:paddingStart="40dp"
android:paddingLeft="40dp"
android:paddingEnd="40dp"
android:paddingRight="40dp"
app:backgroundTint="@color/colorPrimary"
app:fabAlignmentMode="center"/>
Это поместит четыре значка в центре нижней панели приложения.
Последний шаг - добавить отступы / поля к значкам / просмотрам изображений, и у вас должны получиться четыре хороших, равномерно распределенных по горизонтали, значка. Я думаю, что принятый ответ этого не совсем подходит.