nswag генерирует прокси, который портит URL
Общая идея nswag Программное обеспечение потрясающее.
Парни полностью разрушили это все же.
Я действительно сейчас думаю о том, чтобы уронить его по следующим причинам:
усложненной
проблематичный
крайне плохо документировано
непопулярный
По поводу моей версии - "nswag@11.17.19",
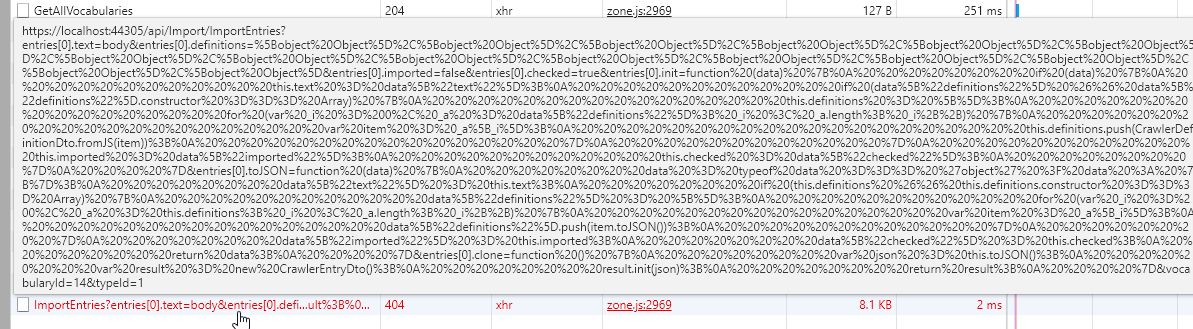
Предполагается, что мой сервис передает составную структуру (например, вложенные массивы), но в последних версиях он передает весь контент через URL, и вот что я имею в виду:
Более того, последние версии этого не генерируют входные классы - например, мой контроллер API имеет действие ImportEntries(ImportEntriesInput input)
nswag больше не генерирует входной класс (я имею в виду ImportEntriesInput) - вместо этого он просто перечисляет всех своих членов:
Например сравнить
importEntries(input: ImportEntriesInput | null | undefined): Observable<VocabularyDto> {
с
importEntries(entries: CrawlerEntryDto[] | null | undefined, vocabularyId: number | undefined, newVocabulary: boolean | undefined, typeId: number | undefined, name: string | null | undefined, notes: string | null | undefined): Observable<VocabularyDto | null> {
Может быть, ребята, которые разрабатывают его, находят это хорошо, но я бы сказал, что это полностью усложняет весь подход и слишком плохо.
Я не смог найти документацию по этой части.
Кто-нибудь знает, как это решить?
Кроме того, вот немного, где он создает контент, передаваемый в URL:
importEntries(entries: CrawlerEntryDto[] | null | undefined, vocabularyId: number | undefined, newVocabulary: boolean | undefined, typeId: number | undefined, name: string | null | undefined, notes: string | null | undefined): Observable<VocabularyDto | null> {
let url_ = this.baseUrl + "/api/Import/ImportEntries?";
if (entries !== undefined)
entries && entries.forEach((item, index) => {
for (let attr in item)
url_ += "entries[" + index + "]." + attr + "=" + encodeURIComponent("" + item[attr]) + "&";
});
if (vocabularyId === null)
throw new Error("The parameter 'vocabularyId' cannot be null.");
else if (vocabularyId !== undefined)
url_ += "vocabularyId=" + encodeURIComponent("" + vocabularyId) + "&";
if (newVocabulary === null)
throw new Error("The parameter 'newVocabulary' cannot be null.");
else if (newVocabulary !== undefined)
url_ += "newVocabulary=" + encodeURIComponent("" + newVocabulary) + "&";
if (typeId === null)
throw new Error("The parameter 'typeId' cannot be null.");
else if (typeId !== undefined)
url_ += "typeId=" + encodeURIComponent("" + typeId) + "&";
if (name !== undefined)
url_ += "name=" + encodeURIComponent("" + name) + "&";
if (notes !== undefined)
url_ += "notes=" + encodeURIComponent("" + notes) + "&";
url_ = url_.replace(/[?&]$/, "");
let options_ : any = {
observe: "response",
responseType: "blob",
headers: new HttpHeaders({
"Content-Type": "application/json",
"Accept": "application/json",
'Authorization': 'Bearer ' + localStorage.getItem('token')
})
};
return this.http.request("post", url_, options_).flatMap((response_ : any) => {
return this.processImportEntries(response_);
}).catch((response_: any) => {
if (response_ instanceof HttpResponseBase) {
try {
return this.processImportEntries(<any>response_);
} catch (e) {
return <Observable<VocabularyDto | null>><any>Observable.throw(e);
}
} else
return <Observable<VocabularyDto | null>><any>Observable.throw(response_);
});
}
Довольно ужасно, не правда ли?
swaggerToTypeScriptClient немного из конфига:
"codeGenerators": {
"swaggerToTypeScriptClient": {
"className": "{controller}ServiceProxy",
"moduleName": "",
"namespace": "",
"typeScriptVersion": 2.0,
"template": "Angular",
"promiseType": "Promise",
"httpClass": "HttpClient",
"dateTimeType": "MomentJS",
"nullValue": "Undefined",
"generateClientClasses": true,
"generateClientInterfaces": false,
"generateOptionalParameters": false,
"wrapDtoExceptions": false,
"wrapResponses": false,
"generateResponseClasses": true,
"responseClass": "SwaggerResponse",
"useTransformOptionsMethod": false,
"useTransformResultMethod": false,
"generateDtoTypes": true,
"operationGenerationMode": "MultipleClientsFromPathSegments"
"markOptionalProperties": false,
"generateCloneMethod": true,
"typeStyle": "Class",
"extensionCode": "service.extensions.ts",
"generateDefaultValues": true,
"excludedTypeNames": [],
"handleReferences": false,
"generateConstructorInterface": true,
"importRequiredTypes": true,
"useGetBaseUrlMethod": false,
"baseUrlTokenName": "API_BASE_URL",
"injectionTokenType": "InjectionToken",
"output": "../src/shared/service-proxies/service-proxies.ts"
},
1 ответ
Это устраняет проблему с URL, упомянутым в моем посте выше.
Это не было задокументировано, но для того, чтобы nswag для правильной работы с ASP.NET Core вы должны применять [FromBody] атрибут для каждого действия, принимающего данные
например
public async Task<VocabularyDto> ImportEntries([FromBody] ImportEntriesInput input)