Rails 5 Star Rating jQuery Plugin Raty показывает только звезду в первой форме в таблице
Привет, ребята, я использую Star Rating jQuery Plugin Raty, чтобы сделать некоторые обзоры / оценки вещей. На данный момент у меня есть список данных, которые необходимо просмотреть, и тогда способы просмотра будут в модальной коробке boostrap. Но, тем не менее, звездочка рейтинга появляется только в первой форме моего списка, и эта звезда не будет отображаться в остальной части формы. Звезда второй формы будет показана только после проверки и отправки первой формы. Примером являются картинки ниже.
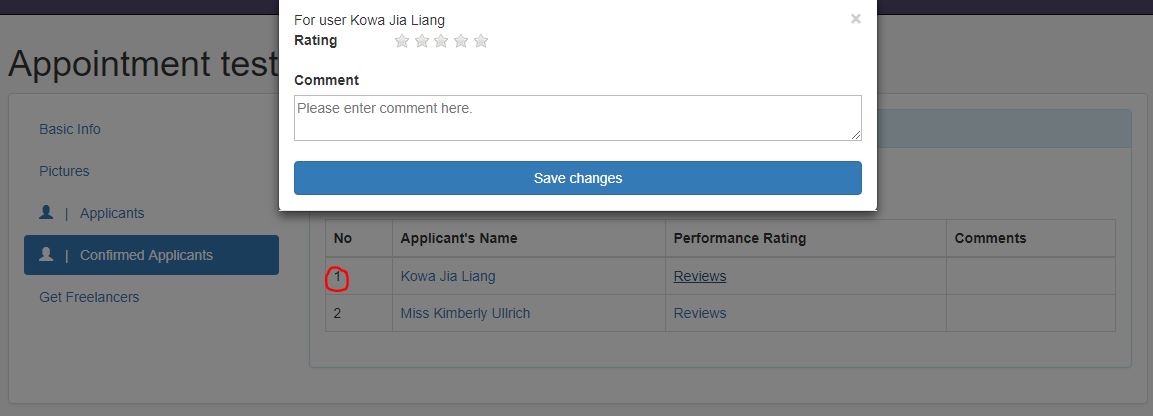
Это первая форма списка. Звезды показывают и могут дать оценку.
Затем, следуя второй форме в списке, звезды исчезают из формы, будет показано, только первая форма - это отзывы и отправка.
И ниже приведены окончательные результаты. Но в настоящее время я могу оценивать один за другим сверху, я хотел бы, чтобы я мог оценивать случайно.
Ниже приведены мои коды для отображения списка в таблице и модальном окне.
<% @appointment.approve_applicants.each_with_index do |applicant, index| %>
<tr>
<td><%= index + 1 %></td>
<td><%= link_to applicant.user.fullname, applicant.user %></td>
<td><%= link_to "Reviews", applicant.build_review, "data-toggle" => "modal", "data-target" => "#detail#{applicant.id}" %></td>
<td></td>
<!--Modal-->
<div class="modal fade" id="detail<%= applicant.id %>" role="dialog">
<div class="modal-dialog">
<!--Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close close_book_detail" data-dismiss="modal">×</button>
<%= form_for(Review.new) do |f| %>
<%= render 'shared/error_messages', object: f.object %>
Rating for user <%= applicant.user.fullname %>
<div class="form-group row">
<%= f.label :rating, class: 'col-sm-2 form-control-label' %>
<div class="col-sm-6" id='star-rating'>
<%=hidden_field_tag "review[rating]", '', id: "rating_star" %>
</div>
</div>
<%= f.label :comment %>
<%= f.text_area :comment, placeholder: "Please enter comment here." %>
<%= f.submit "Save changes", class: "btn btn-primary" %>
<% end %>
</div>
</div>
</div>
</div>
</tr>
<% end %>
Затем ниже приведены javascript-коды для плагина jQuery Rating Stars.
<script>
$('#star-rating').raty({
path: '/assets',
target : '#rating_star',
targetType : 'score',
targetKeep : true
});
</script>
<script>
$('.star-rating-show').raty({
path: '/assets/',
readOnly: true,
score: function() {
return $(this).attr('data-score');
}
});
</script>
Заранее спасибо за помощь!