Рейлинги 5-звездочный рейтинг плагин jQuery Raty не проходит значение рейтинга
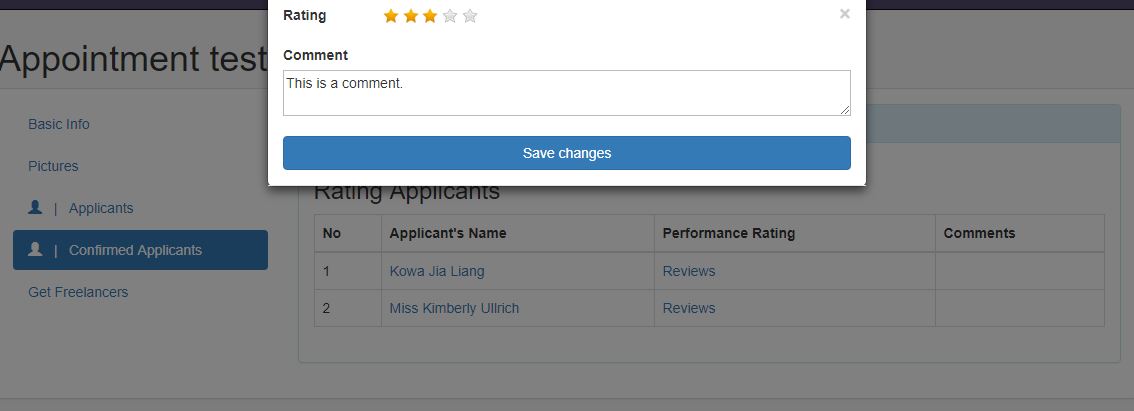
Я новичок в рельсах, и я использую Star Rating jQuery Plugin Raty, чтобы сделать некоторые обзоры / оценки вещей. На данный момент у меня есть список данных, которые необходимо просмотреть, а затем способы просмотра будут в модальной коробке boostrap, как на рисунке ниже.
Все работает нормально, но затем, когда я нажимаю кнопку подтверждения (показывает изменения сохранения) на рисунке, я не получаю параметры рейтинга, полученные параметры отображаются на рисунке ниже.
Ожидаемый результат будет также включать значение рейтинга. Я следовал инструкциям, чтобы добавить jquery.raty в application.js и выделить файл в vendor/assets/javascripts. Также я добавил этот код JavaScript в свой файл.
<script>
$('#star-rating').raty({
path: '/assets',
scoreName: 'review[rating]'
});
</script>
Все работает нормально, но просто не проходит оценку. Я проверил результат и увидел, что значение на самом деле сохраняется в hidden_tag, который включен в плагин jQuery, но он просто не проходит, когда я отправляю свою форму.
Это мой код для таблицы и модальной коробки
<% @appointment.approve_applicants.each_with_index do |applicant, index| %>
<tr>
<td><%= index + 1 %></td>
<td><%= link_to applicant.user.fullname, applicant.user %></td>
<td><%= link_to "Reviews", applicant.build_review, "data-toggle" => "modal", "data-target" => "#detail#{applicant.id}" %></td>
<td></td>
<!--Modal-->
<div class="modal fade" id="detail<%= applicant.id %>" role="dialog">
<div class="modal-dialog">
<!--Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close close_book_detail" data-dismiss="modal">×</button>
<%= form_for(Review.new) do |f| %>
<%= render 'shared/error_messages', object: f.object %>
<div class="form-group row">
<%= f.label :rating, class: 'col-sm-2 form-control-label' %>
<div class="col-sm-6" id='star-rating'>
</div>
</div>
<%= f.label :comment %>
<%= f.text_area :comment, placeholder: "Please enter comment here." %>
<%= f.submit "Save changes", class: "btn btn-primary" %>
<% end %>
</div>
</div>
</div>
</div>
</tr>
<% end %>
А ниже приведен HTML-код для модального поля.
<div class="modal fade" id="detail4" role="dialog">
<div class="modal-dialog">
<!--Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close close_book_detail" data-dismiss="modal">×</button>
<form class="new_review" id="new_review" action="/reviews" accept-charset="UTF-8" method=post></form>
<div class="form-group row">
<label class="col-sm-2 form-control-label" for="review_rating">Rating</label>
<div class="col-sm-6" id="star-rating" style="cursor: pointer;">
<img alt="1" src="/assets/star-on.png" title="bad">
<img alt="2" src="/assets/star-on.png" title="poor">
<img alt="3" src="/assets/star-on.png" title="regular">
<img alt="4" src="/assets/star-off.png" title="good">
<img alt="5" src="/assets/star-off.png" title="gorgeous">
<input name="review[rating]" type="hidden" value="3">
</div>
<label for="review_comment">Comment</label>
<textarea placeholder="Please enter comment here." name="review[comment" id="review_comment></textarea>
<input type="submit" name=commit" value="Save changs" class="tbn btn-primary" data-disable-with="Save changes">
</div>
</div>
</div>
</div>
Есть ли решение, чтобы решить эту проблему? Заранее спасибо.
1 ответ
Проходить target вариант в raty() чтобы получить значение звездного рейтинга как: -
<script>
$('#star-rating').raty({
path: '/assets',
target : '#id_of_field_to_pass_star_rating',
targetType : 'score',
targetKeep : true
});
</script>
В модальном режиме создайте скрытое поле как: -
<div class="col-sm-6" id='star-rating'>
<%=hidden_field_tag "review[rating]", '', id: "id_of_field_to_pass_star_rating" %>
Вы можете получить различные варианты для jquery-raty и ruby gem https://github.com/bmc/jquery-raty-rails
Это решение передает значение рейтинга в скрытое поле формы при нажатии на звездочку.
<div id="star-rating"></div>
<%=hidden_field_tag "review[rating]", id: "review_rating" %>
<script>
$('#star-rating').raty({
click: function(score) {
$('#review_rating').val(score);
}
});
</script>