RRule не устанавливает правильное время, если установлен dtstart
Я пытаюсь создать экземпляр правила и затем установить дату и время начала (dtstart), но события получают неправильное время.
- Я инициализирую экземпляр правила с помощью базовой строки правила:
RRULE:FREQ=WEEKLY;INTERVAL=1;WKST=MO;COUNT=20 - Я установил дату начала в
rrule.optionsвот так:rrule.options.dtstart = new Date(Date.UTC(2019, 1, 4, 12, 30, 0)) - Я console.log
rrule.all()чтобы увидеть сгенерированные события. Все события теперь имеют текущее время вместо времени, установленного через dtstart. Вместо 12:30
Я сделал эту песочницу, демонстрирующую проблему.
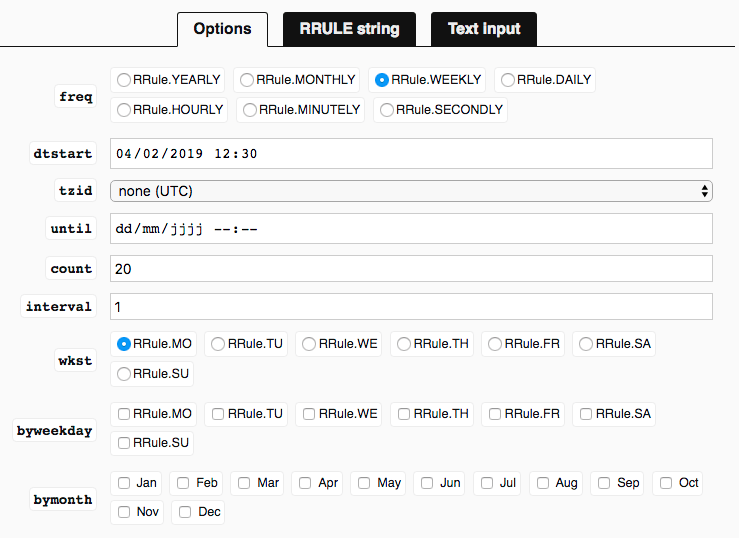
Теперь, когда я делаю то же самое на демонстрационной странице rrule.js, я получаю правильные результаты. На этой демонстрационной странице сделайте следующее, чтобы понять, что я имею в виду:
Вот результаты:
Как видите, время событий установлено правильно!
Любой совет приветствуется!
1 ответ
Нашел ответ:
Если вы установите distart явно в конструкторе, то проблема решена.
Сравните эти примеры:
Пример первый: дает правильные результаты:
const rrule = new RRule({
freq: RRule.WEEKLY,
interval: 1,
wkst: RRule.MO,
count: 20,
dtstart: new Date(Date.UTC(2019, 1, 4, 12, 30, 0))})
Пример второй: дает неверные результаты
const rrule = new RRule({
freq: RRule.WEEKLY,
interval: 1,
wkst: RRule.MO,
count: 20})
rrule.options.dtstart = new Date(Date.UTC(2019, 1, 4, 14, 30, 0));
Для меня это выглядит немного противоречиво, потому что установка dtstart всегда должна давать один и тот же результат, независимо от того, устанавливаете ли вы его в конструкторе или устанавливаете его позже.