Пользовательский макет представления коллекции как приложение Chanel
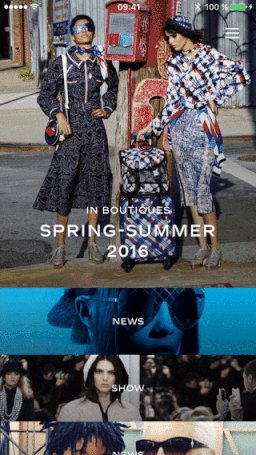
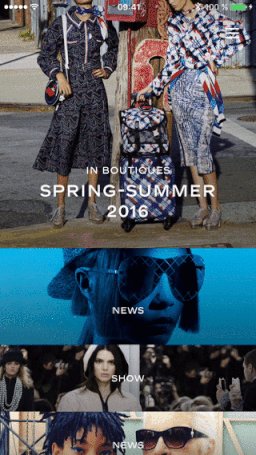
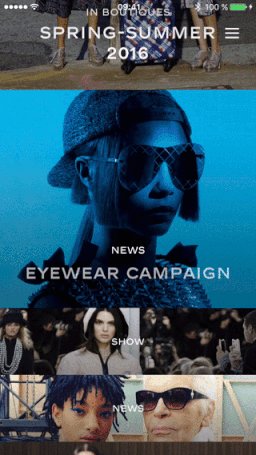
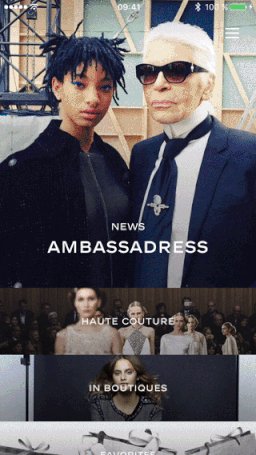
Я пытаюсь сделать пользовательский макет, такой как приложение Chanel, которое вы можете найти в Appstore. https://itunes.apple.com/us/app/chanel-fashion/id409934435?mt=8
Я знаю, что они используют UICollectionView, но не знаю, как начать. Взаимодействие ощущается как табличное представление, смешанное с нумерацией страниц. При прокрутке элементы растут, а первый элемент позиционирует себя сверху.
1 ответ
- Начните с перетаскивания и позиционирования только один
UIView, УвидетьUIGestureRecognizerдокументы и искать существующие примеры подвижных видов. Вам понадобитсяUIPanGestureRecognizerпереместить вид. - Измените вид в зависимости от его
Yпозиция. - Создайте и разместите изображение внутри этого представления в зависимости от размера представления, используя пару ограничений автоматического размещения.
Обратите внимание, что приложение Chanel имеет разные константы для этих ограничений. При минимальной высоте просмотра высота одного изображения составляет 80% высоты, для другого - 90% высоты. Убедитесь, что вы можете манипулировать ограничениями из кода (я думаю, это хорошая идея - создавать все из кода там, XIB не очень гибкие).
- Сделайте вид "привязкой" к определенным точкам (например, top = -75%, 0%, 75%, 90% от того, что я вижу в приложении Chanel), когда вы перестанете его перемещать. Просто найдите ближайший и оживите вид на него.
- После того как вы сделали это с 1 просмотра, переместите всю свою работу в
NSViewподкласс (если его еще нет) и создать коллекцию этих представлений.
Вы можете создать UICollectionView, но я бы предпочел сделать это с простым NSArray Я на самом деле не вижу смысла использовать UICollectionView Вот; это очень простая структура. Во всяком случае, вы пишете свой собственный распознаватель жестов (не так ли? Я не вижу другого пути) - так какой смысл использовать UICollectionView? Если вы хотите расширить функциональность приложения когда-нибудь, UICollectionView вряд ли поможет вам в этом. Ну, это мой гипотетический подход, вы можете найти другой, работая над этим.
- Расположите другие виды, пока вы перемещаете "активный" вид. Сделайте это вручную, без каких-либо
UIScrollViews. - Напишите функцию, которая отражает позицию Y "соседних" видов при перемещении одного из них. Это должно "замедлить" до нижней части экрана.