BorderContainer Dojo с 2 ContentPane сверху и 1 снизу
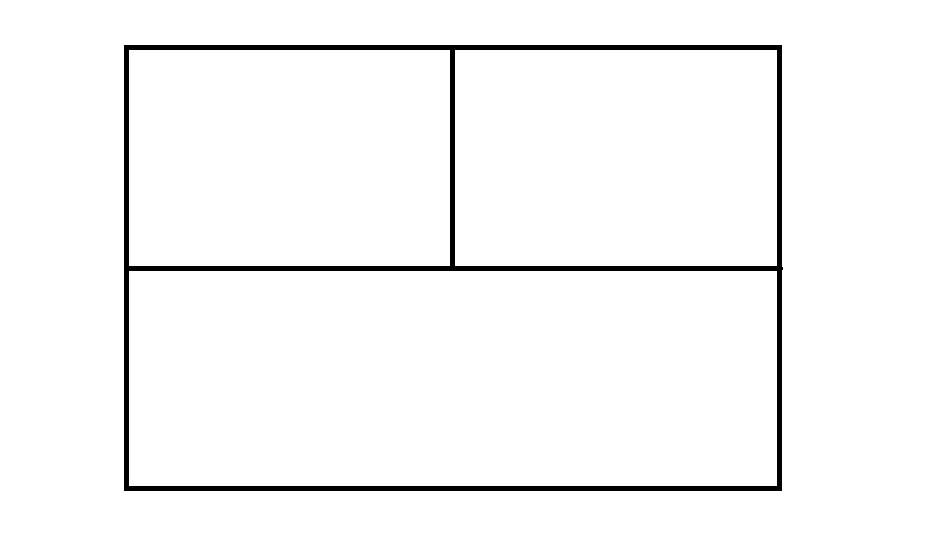
Я хочу BorderContainer с этой структурой:

У меня есть этот код, но он не работает. Высота дна не работает, поэтому я не знаю, как это исправить.
this.bc = new BorderContainer({
style: "height: 100%; width: 100%;",
design:'sidebar',
gutters:true,
liveSplitters:true,
});
this.cp1 = new ContentPane({
region: "leading",
style: "width: 50%;height : 50%;",
content: '<div style="width:100%;height:100%"></div>',
splitter:true
});
this.bc.addChild(this.cp1);
this.cp2 = new ContentPane({
region: "center",
style: "width: 50%;height : 50%;",
content: '<div style="width:100%;height:100%"></div>',
splitter:true
});
this.bc.addChild(this.cp2);
this.cp3 = new ContentPane({
region : "bottom",
style: "height : 50%",
content: '<div style="width:100%;height:100%"></div>',
splitter:true
});
this.bc.addChild(this.cp3);
dijit.byId("containerPane").addChild(this.bc, 0);
this.bc.startup();
this.bc.resize();
1 ответ
Решение
Я не уверен, что вы имеете в виду, что высота дна не работает, вы можете быть более конкретным? Вот рабочий jsfiddle, может это поможет? http://jsfiddle.net/edchat/1cr6hsfa/
Размеры не работают с 50%, потому что разделитель и заполнитель занимают место, поэтому у вас нет места для того, чтобы обе панели содержимого использовали 50%.
И я не думаю, что вы хотите дизайн: "боковой панели"
design:'sidebar',