Alloy UI Scheduler Многодневное событие для выбранного периода времени
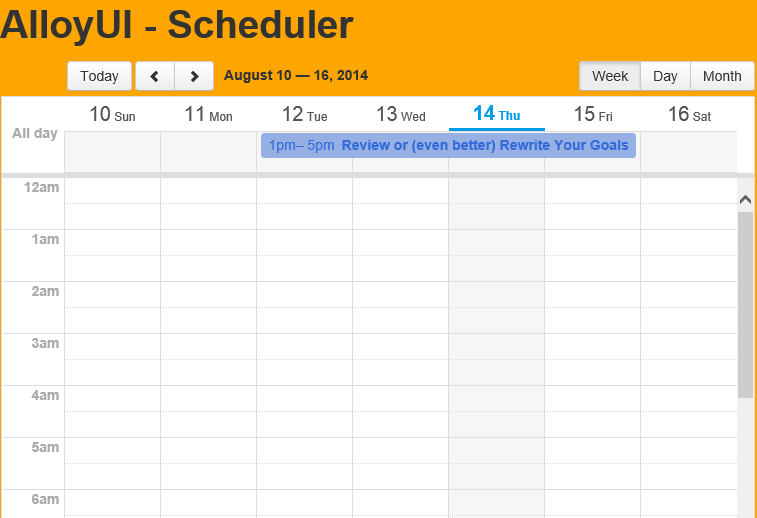
Проблема, с которой сталкиваются с Alloy UI Scheduler, заключается в том, что я не могу выбрать многодневное событие для выбранного периода времени, например, с 12 августа 2014 года по 15 августа 2014 года с периодом времени с 13:00 до 17:00 каждый день с 12 по 15 августа 2014 года. В настоящее время планировщик пользовательского интерфейса из сплава принимает его как событие allDay, которое не должно иметь место, как показано на прилагаемом изображении.
Пожалуйста, дайте мне знать, как достичь вышеуказанного. 
1 ответ
Лучший способ найти для этого способ - это использовать for петля. Для вашего конкретного примера событий с 13:00 до 17:00 с 12 по 15 августа вы можете создать for цикл похож на этот:
var events = [];
for (var i = 0; i < 4; i++) {
events.push({
content: 'Repeating Event',
endDate: new Date(2014, 7, 12 + i, 17),
startDate: new Date(2014, 7, 12 + i, 13)
});
}
new Y.Scheduler({
// ...
date: new Date(2014, 7, 11),
items: events,
render: true
// ...
});
Вот полный пример с работающим AlloyUIScheduler (прокрутите вниз, чтобы увидеть события, которые начинаются в 13:00):
YUI().use('aui-scheduler', function (Y) {
var events = [];
for (var i = 0; i < 4; i++) {
events.push({
content: 'Repeating Event',
endDate: new Date(2014, 7, 12 + i, 17),
startDate: new Date(2014, 7, 12 + i, 13)
});
}
new Y.Scheduler({
boundingBox: '#boundingBox',
date: new Date(2014, 7, 10),
items: events,
render: true,
views: [new Y.SchedulerWeekView()]
});
});<script src="https://cdn.rawgit.com/stiemannkj1/701826667a70997013605edcd37e92a6/raw/469fe1ae297e72a5a80eb9015003b7b04eac735e/alloy-ui-3.0.1_aui_aui-min.js"></script>
<link href="https://cdn.rawgit.com/stiemannkj1/90be22de7f48c729b443af14796d91d3/raw/a9f35ceedfac7fc0559b121bed105eaf80f10bf2/aui-css_css_bootstrap.min.css" rel="stylesheet"></link>
<div id="boundingBox"></div>Если это решение недостаточно хорошо, вы можете проверитьScheduler API документы.SchedulerEvent имеет repeated атрибут, который может быть тем, что вы ищете (Примечание: я не мог получить repeated атрибут для работы так, как я ожидал для вашего варианта использования).