Разрешение изображения для новых iPhone 6 и 6+, добавлена поддержка @3x?
Я посмотрел несколько статей и обсуждений, таких как здесь и здесь, о разрешениях изображений, которые новые iPhone будут использовать для отображения в 3 раза. Это правда?
Значит ли это, что нам нужно сохранить три изображения? Скажем, например, у меня есть изображение 50 X 50, мне нужно будет сохранить 3 изображения для оптимизации внешнего вида новых iPhone?
- Нормальный (50 х 50)
- @2x - сетчатка (100 х 100)
- @3x - Retina HD (150 X 150)
Или в новых телефонах будут использоваться только изображения @2x, и нет ничего похожего на @3x?
Я протестировал, делая пример проекта, и все симуляторы, кажется, используют изображения @3x, это сбивает с толку.
редактировать
Вот еще немного информации
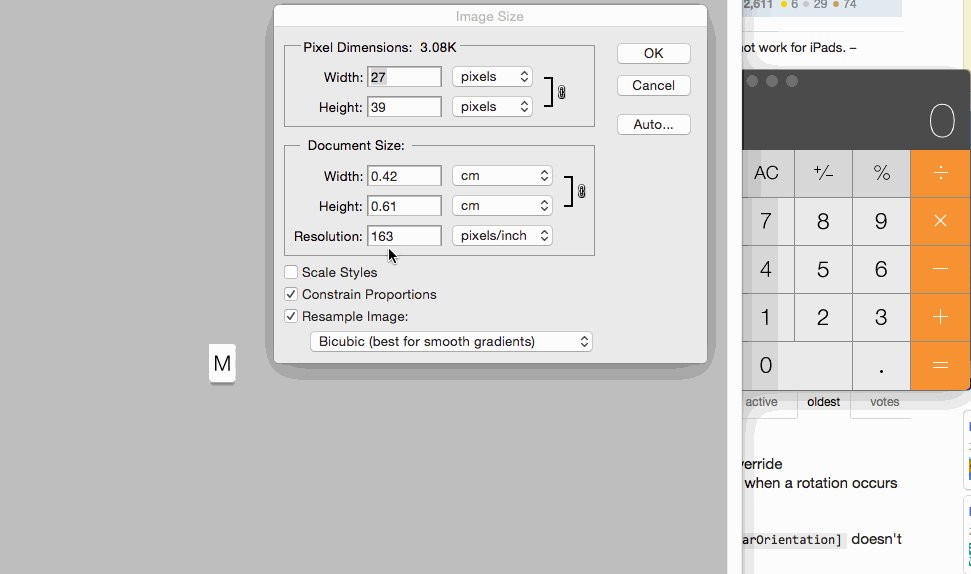
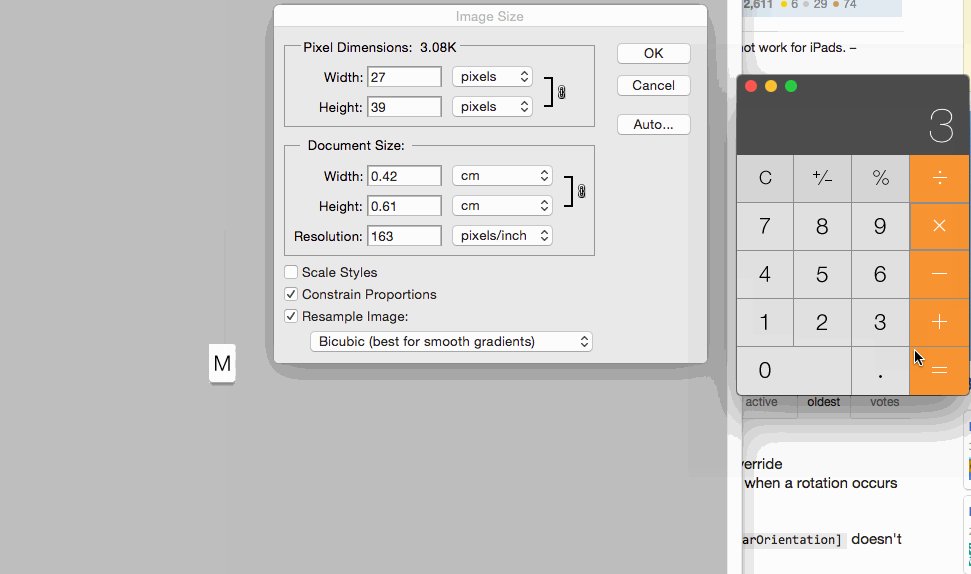
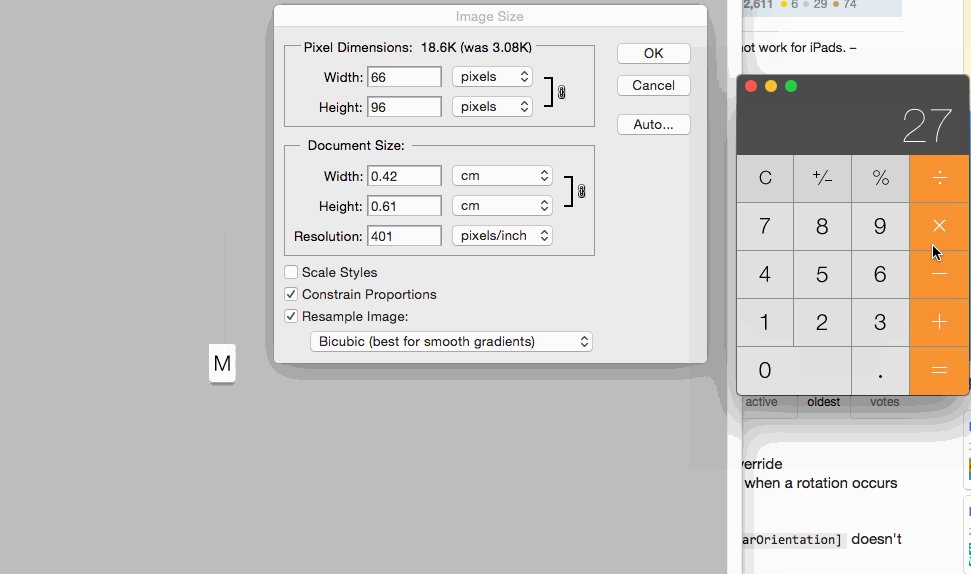
- 3GS ( 163 ppi, поэтому используйте Normal)
- 4, 4, 5 и 5 (326 точек на дюйм, поэтому мы используем @2x)
- 6 (326 точек на дюйм, поэтому кажется, что он будет использовать @2x)
- 6 плюс (401 ppi здесь лежит путаница)
редактировать
Основываясь на ответах Цоба и Нитина, я добавил @3x изображения в свой проект.
Информационное Правление
Я вижу, что немногие пользователи не понимают, почему iPhone 6 использует изображения с удвоенной скоростью, хотя у него более высокое разрешение.
iPhone 6 может иметь разное разрешение, но плотность пикселей на дюйм (PPI) одинакова
- Разрешение касается абсолютного количества пикселей.
- Плотность (иначе говоря, пиксели на дюйм - PPI) относится к относительному количеству пикселей на дюйм, которое одинаково в случае iPhone 6 и предыдущих iPhone, но отличается в iPhone 6 plus.
Проверьте больше об этом здесь в этой теме
Следовательно, iPhone 6 использует изображение @2x так же, как iPhone 4, 5 и 5S, поскольку у него тот же PPI, а iPhone 6 плюс использует @3x.
4 ответа
В примере проекта я пытался использовать стандартные изображения @2x и @3x, а на симуляторе iPhone 6+ используется изображение @3x. Таким образом, может показаться, что нужно сделать 3-кратные изображения (если симулятор действительно повторяет поведение устройства). Но странно то, что все устройства (симуляторы), кажется, используют это изображение в 3 раза, когда оно находится в структуре проекта, в том числе iPhone 4S / iPhone 5.
Отсутствие связи со стороны Apple в отношении потенциальной структуры @3x, хотя они и просят разработчиков публиковать свои приложения для iOS8, довольно запутанно, особенно когда они видят эти результаты на симуляторе.
** Редактирование с веб-сайта Apple **. Об этом также можно узнать в разделе "Что нового на iOS 8" в разделе разработчика Apple:
Поддержка новой шкалы экрана В iPhone 6 Plus используется новый дисплей Retina HD с масштабом экрана 3,0. Чтобы обеспечить максимальное удобство работы с этими устройствами, добавьте новые графические объекты, разработанные для такого масштаба экрана. В Xcode 6 каталоги активов могут включать изображения в размерах 1x, 2x и 3x; просто добавьте новые графические ресурсы, и iOS выберет правильные активы при работе на iPhone 6 Plus. Поведение при загрузке изображения в iOS также распознает суффикс @3x.
Все еще не понимая, почему все устройства, кажется, загружают @3x. Может потому, что я использую обычные файлы, а не xcassets? Скоро попробую.
Редактировать после дальнейшего тестирования: Хорошо, похоже, iOS8 говорит об этом. При тестировании на симуляторе iOS 7 iPhone 5 он правильно использует изображение @2x. Но при запуске того же самого на iOS 8 он использует @3x на iPhone 5. Хотя не уверен, что это желаемое поведение или ошибка / ошибка в iOS8 GM или симуляторах в Xcode 6.
ОБНОВИТЬ:
Новая ссылка для размера изображения иконки от apple.
https://developer.apple.com/ios/human-interface-guidelines/graphics/image-size-and-resolution/
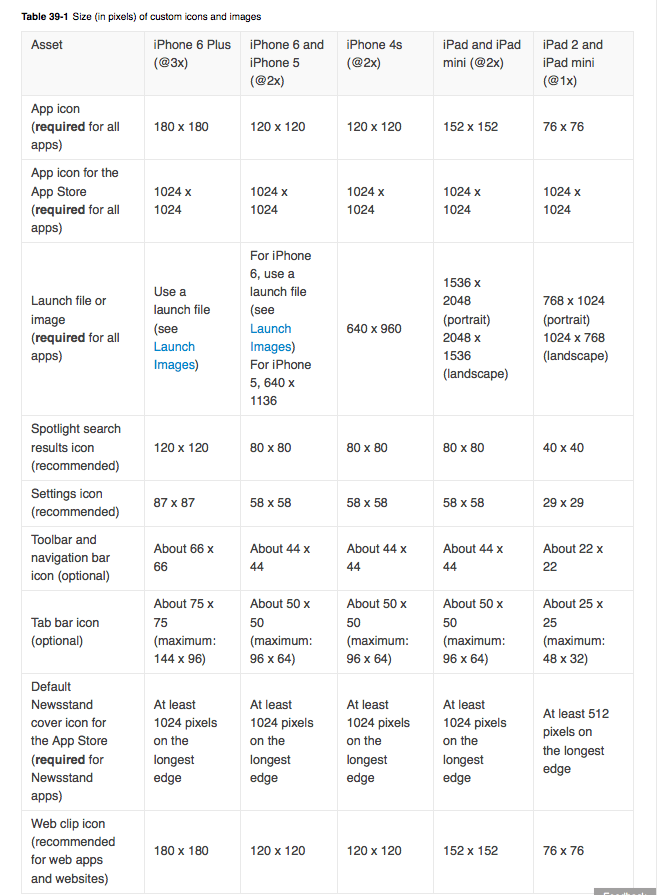
Да, это правда, здесь Apple предоставляет официальную документацию относительно размера иконок или изображений

Вы должны установить изображения для iPhone6 и iPhone6 +
Для iPhone 6:
750 x 1334 (@2x) for portrait
1334 x 750 (@2x) for landscape
Для iPhone 6 Plus:
1242 x 2208 (@3x) for portrait
2208 x 1242 (@3x) for landscape
Для получения дополнительной информации об изображениях и их разрешении это лучший пост
Для установки размера изображений для элементов управления вы можете установить 1x @2x и @3x следующим образом:

Я протестировал, делая пример проекта, и все симуляторы, кажется, используют изображения @3x, это сбивает с толку.
Создайте разные версии изображения в каталоге ресурсов, чтобы само изображение сообщало вам, какая это версия:

Теперь запустите приложение на каждом симуляторе по очереди. Вы увидите, что изображение 3x используется только на iPhone 6 Plus.
То же самое верно, если изображения извлекаются из пакета приложения с использованием их имен (например, one.png, one@2x.png и one@3x.png) путем вызова imageNamed: и присвоение в виде изображения.
(Однако есть разница, если вы назначаете изображение для представления изображений в Интерфейсном Разработчике - версия 2x игнорируется на устройствах с двойным разрешением. Это, вероятно, ошибка, по-видимому, ошибка в pathForResource:ofType:.)
IOS всегда будет пытаться получить лучшее изображение, но будет использовать другие варианты... поэтому, если у вас есть только нормальные изображения в приложении, и ему нужно @2x изображений, он будет использовать нормальные изображения.
если вы добавите в проект только @2x и откроете приложение на обычном устройстве, оно уменьшит изображения для отображения.
если вы нацелены на устройства ios7 и ios8 и хотите получить лучшее качество, вам понадобится @2x и @3x для телефона и обычного телефона и @2x для активов ipad, так как не осталось ни одного телефона с сетчаткой и нет @3x ipad.
может быть, лучше создать ресурсы в приложении из векторной графики... проверьте http://mattgemmell.com/using-pdf-images-in-ios-apps/
