Как мне макет вложенных RecyclerViews, оставаясь при этом быстрым?
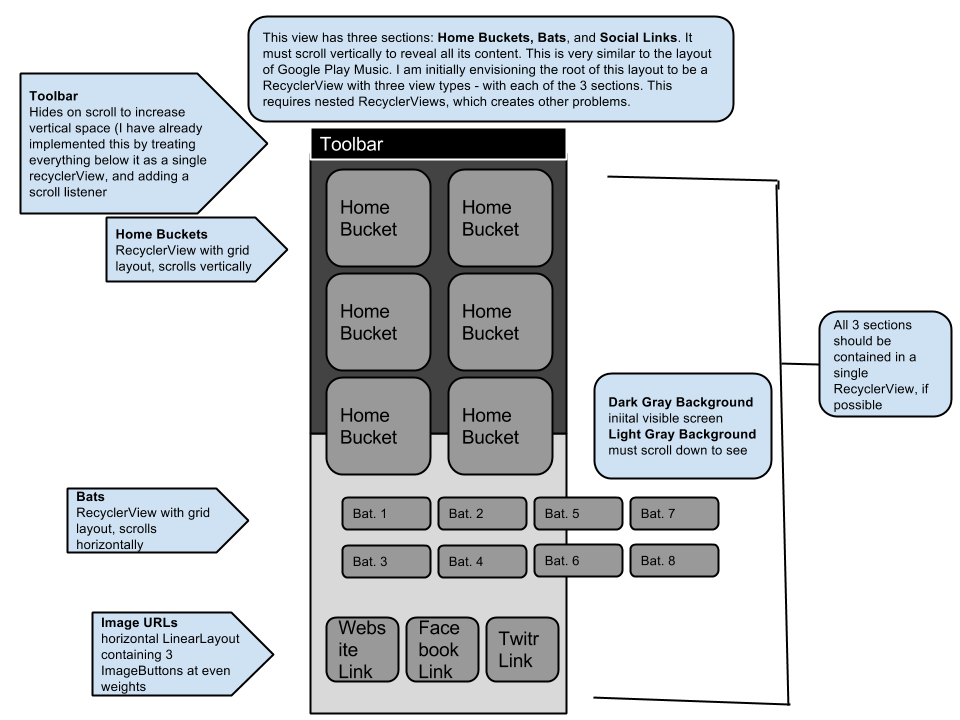
Я пытаюсь добиться чего-то похожего на макет "Слушай сейчас" в Google Play Music. Каждый пример, который я нашел в Интернете, является простым, простым RecyclerView, Я пытаюсь достичь чего-то гораздо более сложного. Что-то вроде

Может ли весь макет (за исключением панели инструментов) быть одним RecyclerView, который содержит еще два RecyclerViews? Что-то вроде
В конечном счете, я хочу добиться макета, подобного приведенному ниже, и оставаться эффективным.
<RecyclerView> //vertical
<RecyclerView/> //vertical
<RecyclerView/> //horizontal
<LinearLayout/> //horizontal
</RecyclerView>
2 ответа
Вы не можете использовать возвратный просмотр внутри тега. Скорее в вашем первом адаптере bindViewHolder снова вызовите адаптер повторного просмотра, как:-
InnerRecyclerviewAdapter adapter=new InnerRecyclerviewAdapter(context,urlistArray);
holder.recyclerView.setAdapter(adapter);
holder.recyclerView.setHasFixedSize(true);
LinearLayoutManager layoutManager = new LinearLayoutManager(context, LinearLayoutManager.HORIZONTAL, false);
recyclerView.setLayoutManager(layoutManager);
wrap_content также будет работать с последним переработчиком
для получения дополнительной информации проверьте эту ссылку https://guides.codepath.com/android/Heterogenous-Layouts-inside-RecyclerView
Я попытался решить случай, когда у вас есть горизонтальный RecyclerView в вертикальном RecyclerView, и это мой код.
SingleFragmentActivity
package com.example.uitestingmaterialdesign;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v7.app.AppCompatActivity;
public abstract class SingleFragmentActivity extends AppCompatActivity {
protected abstract Fragment createFragment();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.single_fragment_activity);
FragmentManager fm = getSupportFragmentManager();
Fragment fragment = fm.findFragmentById(R.id.simple_fragment_container);
if (fragment == null) {
fragment = createFragment();
fm.beginTransaction()
.add(R.id.simple_fragment_container, fragment)
.commit();
}
}
}
Основная деятельность
package com.example.uitestingmaterialdesign;
import android.support.v4.app.Fragment;
public class MainActivity extends SingleFragmentActivity {
@Override
protected Fragment createFragment() {
return new PrimaryRecyclerViewFragment();
}
}
PrimaryRecyclerView
package com.example.uitestingmaterialdesign;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class PrimaryRecyclerViewFragment extends Fragment {
private RecyclerView mPrimaryRecyclerView;
private String[] mMoviesGenre, mActionMovies;
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mMoviesGenre = new String[]{
"Action", "Adventure", "Comedy", "Crime", "Fantasy",
"Historical", "Horror", "Magical", "Mystery", "Paranoid"
};
mActionMovies = new String[] {"Mission: Impossible – Rogue Nation",
"Mad Max: Fury Road", "Star Wars: The Force Awakens",
"Avengers: Age of Ultron", "Ant- Man","Terminator Genisys", "Furious 7", "Blackhat", "The Man from U.N.C.L.E",
"Jurassic World"
};
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.primary_recycler_view, container, false);
// Creating the primary recycler view adapter
PrimaryAdapter adapter = new PrimaryAdapter(mMoviesGenre);
LinearLayoutManager layoutManager = new LinearLayoutManager(
getActivity(),
LinearLayoutManager.VERTICAL,
false
);
mPrimaryRecyclerView = (RecyclerView) view.findViewById(R.id.primary_recycler_view);
mPrimaryRecyclerView.setLayoutManager(layoutManager);
mPrimaryRecyclerView.setAdapter(adapter);
return view;
}
private class PrimaryViewHolder extends RecyclerView.ViewHolder {
private TextView mPrimaryMovieGenre;
private RecyclerView mSecondaryRecyclerView;
public PrimaryViewHolder(View itemView) {
super(itemView);
mPrimaryMovieGenre = (TextView) itemView.findViewById(R.id.primary_movie_genre);
mSecondaryRecyclerView = (RecyclerView) itemView.findViewById(R.id.secondary_recycler_view);
}
// This get called in PrimaryAdapter onBindViewHolder method
public void bindViews(String genre, int position) {
mPrimaryMovieGenre.setText(genre);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(
getActivity(),
LinearLayoutManager.HORIZONTAL,
false
);
mSecondaryRecyclerView.setLayoutManager(linearLayoutManager);
mSecondaryRecyclerView.setAdapter(getSecondaryAdapter(position));
}
}
private class PrimaryAdapter extends RecyclerView.Adapter<PrimaryViewHolder> {
private String[] mMovieGenre;
public PrimaryAdapter(String[] moviesGenre) {
mMovieGenre = moviesGenre;
}
@Override
public PrimaryViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater inflater = LayoutInflater.from(getActivity());
View view = inflater.inflate(R.layout.primary_recycler_view_item, parent, false);
return new PrimaryViewHolder(view);
}
@Override
public void onBindViewHolder(PrimaryViewHolder holder, int position) {
String genre = mMovieGenre[position];
holder.bindViews(genre, position);
}
@Override
public int getItemCount() {
return mMovieGenre.length;
}
}
private class SecondaryViewHolder extends RecyclerView.ViewHolder {
private TextView mTextView;
public SecondaryViewHolder(View view) {
super(view);
mTextView = (TextView) itemView.findViewById(R.id.secondary_text_view);
}
public void bindView(String name) {
mTextView.setText(name);
}
}
private class SecondaryAdapter extends RecyclerView.Adapter<SecondaryViewHolder> {
private String[] mMovies;
public SecondaryAdapter(String[] movies) {
mMovies = movies;
}
@Override
public SecondaryViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater inflater = LayoutInflater.from(getActivity());
View view = inflater.inflate(R.layout.secondary_recycler_view_item, parent, false);
return new SecondaryViewHolder(view);
}
@Override
public void onBindViewHolder(SecondaryViewHolder holder, int position) {
String name = mMovies[position];
holder.bindView(name);
}
@Override
public int getItemCount() {
return mMovies.length;
}
}
private SecondaryAdapter getSecondaryAdapter(int position) {
SecondaryAdapter adapter;
switch (position) {
case 0:
return new SecondaryAdapter(mActionMovies);
case 1:
return null;
case 2:
return null;
case 3:
return null;
case 4:
return null;
case 5:
return null;
case 6:
return null;
case 7:
return null;
case 8:
return null;
case 9:
return null;
default:
return null;
}
}
}
Primary_recycler_view.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/primary_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
primary_recycler_view_item.xml (с горизонтальным представлением переработчика)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp">
<android.support.v7.widget.CardView
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardCornerRadius="4dp"
card_view:cardElevation="2dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="8dp"
android:layout_gravity="bottom">
<TextView
android:id="@+id/primary_movie_genre"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="20sp"
android:paddingTop="16dp"
android:paddingBottom="16dp"/>
<android.support.v7.widget.RecyclerView
android:id="@+id/secondary_recycler_view"
android:layout_gravity="center_horizontal"
android:layout_width="360dp"
android:layout_height="180dp"/>
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
secondary_recycler_view_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="8dp"
android:gravity="center">
<TextView
android:id="@+id/secondary_text_view"
android:layout_width="120dp"
android:layout_height="160dp"
android:gravity="center|bottom"
android:background="#BDBDBD"/>
</LinearLayout>
single_fragment_activity
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/simple_fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
Если у вас есть вопрос или вы нашли лучший способ сделать это, пожалуйста, дайте знать, и я надеюсь, что это поможет.