Отображать и просматривать геозоны в googlemaps с помощью ionic2
Я занимаюсь разработкой приложения ionic 2, я пишу код для функции геозон с использованием встроенной ионной геозоны, я могу задавать данные радиуса геозоны и получать текущее местоположение, но не могу просматривать их визуально на карте Google, включил снимок экрана с желаемым выводом ниже
HTML
<ion-item>
<ion-range [(ngModel)]="formData.radius" ngControl="radius" name="radius" #radius="ngModel" min="40" max="200" color="primary" pin="true" snaps="true" step="10">
</ion-range>
</ion-item>
Машинопись
import { Geolocation, Geofence } from 'ionic-native';
export class PlaceAddPage {
radius:number = 100;
constructor(private platform: Platform) {
this.platform.ready().then(() => {
// initialize the plugin
Geofence.initialize().then(
// resolved promise does not return a value
() => console.log('Geofence Plugin Ready'),
(err) => console.log(err)
)
})
}
initMap() {
Geolocation.getCurrentPosition().then((position) => {
let latLng = new google.maps.LatLng(position.coords.latitude, position.coords.longitude);
let latLng1 = new google.maps.LatLng(13.0608842, 80.2221805);
let GooleMap = new google.maps.Map(document.getElementById('mapfence'), {
center: latLng,
zoom: 15
});
let marker = new google.maps.Marker({
position: latLng,
map: GooleMap,
title: 'My Location',
});
});
}
}
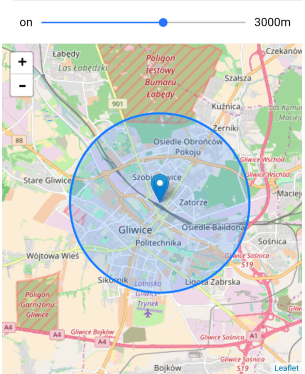
Желаемый вывод
2 ответа
Если вы хотите использовать Geo- fence с помощью Google Maps API, перейдите через Ionic2 Geofence с помощью Google Maps API.
Если вам нужно реализовать плагин, описанный выше, вам нужно сделать намного больше вещей и импортировать больше плагинов. Один из таких плагинов import * as Leaflet from "leaflet";,
В репозитории Git ниже они реализовали его идеально для Ionic 2. Так что продолжайте и играйте с ним. Он работает нормально для меня. Если у вас есть какие-либо проблемы, пожалуйста, прокомментируйте ниже.
Играть с Git репо.