Когда я должен использовать фигурные скобки для импорта ES6?
Это кажется очевидным, но я был немного озадачен тем, когда использовать фигурные скобки для импорта одного модуля в ES6. Например, в проекте React-Native, над которым я работаю, у меня есть следующий файл и его содержимое:
initialState.jsvar initialState = {
todo: {
todos: [
{id: 1, task: 'Finish Coding', completed: false},
{id: 2, task: 'Do Laundry', completed: false},
{id: 2, task: 'Shopping Groceries', completed: false},
]
}
};
export default initialState;
В TodoReducer.js я должен импортировать его без фигурных скобок:
import initialState from './todoInitialState';
Если я приложу initialState в фигурных скобках я получаю следующую ошибку для следующей строки кода:
TodoReducer.js:Невозможно прочитать свойство todo из undefined
export default function todos(state = initialState.todo, action) {
// ...
}
Подобные ошибки также случаются с моими компонентами с помощью фигурных скобок. Мне было интересно, когда я должен использовать фигурные скобки для одного импорта, потому что, очевидно, при импорте нескольких компонентов / модулей, вы должны заключить их в фигурные скобки, что я знаю.
Редактировать:
Сообщение SO здесь не отвечает на мой вопрос, вместо этого я спрашиваю, когда я должен или не должен использовать фигурные скобки для импорта одного модуля, или я никогда не должен использовать фигурные скобки для импорта одного модуля в ES6 (это, очевидно, не случай, как я видел один импорт с фигурными скобками требуется)
13 ответов
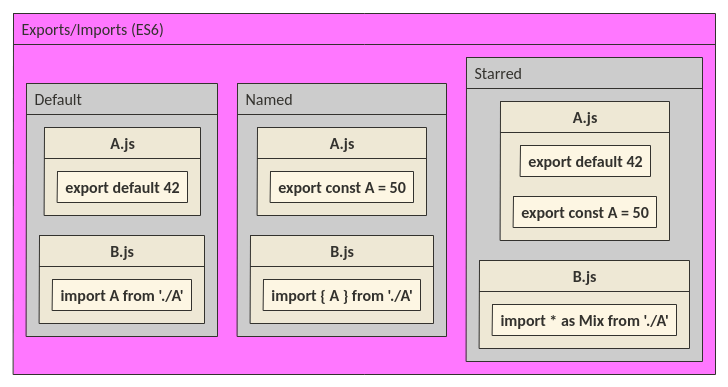
Это импорт по умолчанию:
// B.js
import A from './A'
Это работает только если A имеет экспорт по умолчанию:
// A.js
export default 42
В этом случае не имеет значения, какое имя вы назначаете при импорте:
// B.js
import A from './A'
import MyA from './A'
import Something from './A'
Потому что он всегда будет разрешать любой экспорт по умолчанию A,
Это именованный импорт с именем A:
import { A } from './A'
Это работает только если A содержит именованный экспорт с именем A:
export const A = 42
В этом случае имя имеет значение, потому что вы импортируете конкретную вещь по имени экспорта:
// B.js
import { A } from './A'
import { myA } from './A' // Doesn't work!
import { Something } from './A' // Doesn't work!
Чтобы сделать это, вы должны добавить соответствующий именованный экспорт в A:
// A.js
export const A = 42
export const myA = 43
export const Something = 44
Модуль может иметь только один экспорт по умолчанию, но столько именованных экспортов, сколько вы хотите (ноль, один, два или много). Вы можете импортировать их все вместе:
// B.js
import A, { myA, Something } from './A'
Здесь мы импортируем экспорт по умолчанию как A и названный экспорт называется myA а также Something соответственно.
// A.js
export default 42
export const myA = 43
export const Something = 44
Мы также можем назначить им разные имена при импорте:
// B.js
import X, { myA as myX, Something as XSomething } from './A'
Экспорт по умолчанию обычно используется для того, что вы обычно ожидаете получить от модуля. Названные экспорты обычно используются для утилит, которые могут быть удобны, но не всегда необходимы. Однако вам решать, как экспортировать объекты: например, модуль может вообще не иметь экспорта по умолчанию.
Я бы сказал, что есть также помеченное обозначение для import Ключевое слово ES6 стоит упомянуть.
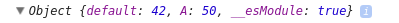
Если вы пытаетесь консоль журнала Mix:
import * as Mix from "./A";
console.log(Mix);
Ты получишь:
Когда я должен использовать фигурные скобки для импорта ES6?
Скобки золотые, когда вам нужны только определенные компоненты из модуля, что делает меньшие следы для упаковщиков, таких как веб-пакет.
TL; DR: фигурные скобки используются, если вы хотите импортировать экспорт не по умолчанию.
См. Ответ Дана Абрамова выше для более подробной информации.
Дан Абрамов ответ выше объясняет об экспорте по умолчанию и именном экспорте.
Какой использовать?
Цитата Дэвида Хермана: ECMAScript 6 поддерживает стиль экспорта "один / по умолчанию" и дает самый приятный синтаксис для импорта по умолчанию. Импорт именованных экспортов может и даже должен быть несколько менее кратким.
Однако в TypeScript именной экспорт предпочтителен из-за рефакторинга. Например, если вы по умолчанию экспортируете класс и переименовываете его, имя класса изменится только в этом файле, а не в других ссылках, а имя класса экспортированного имени будет переименовано во всех ссылках. Именованный экспорт также предпочтителен для коммунальных услуг.
В целом используйте все, что вы предпочитаете.
дополнительный
Экспорт по умолчанию на самом деле является именованным экспортом с именем по умолчанию, поэтому экспорт по умолчанию может быть импортирован как:
import {default as Sample} from '../Sample.js';
Если вы думаете о import как просто синтаксический сахар для узловых модулей, объектов и деструктуризации, я нахожу это довольно интуитивно понятным.
// bar.js
module = {};
module.exports = {
functionA: () => {},
functionB: ()=> {}
};
// really all that is is this:
var module = {
exports: {
functionA, functionB
}
};
// then, over in foo.js
// the whole exported object:
var fump = require('./bar.js'); //= { functionA, functionB }
// or
import fump from './bar' // same thing, object functionA and functionB props
// just one prop of the object
var fump = require('./bar.js').functionA;
// same as this, right?
var fump = { functionA, functionB }.functionA;
// and if we use es6 destructuring:
var { functionA } = { functionA, functionB };
// we get same result
// so, in import syntax:
import { functionA } from './bar';
Резюме ES6 модули:
экспорт:
У вас есть 2 вида экспорта:
- Именованный экспорт
- Экспорт по умолчанию, максимум 1 на модуль
Синтаксис:
// Module A
export const importantData_1 = 1;
export const importantData_1 = 2;
export default function foo () {}
Импорт:
Тип экспорта (то есть именованный или экспорт по умолчанию) влияет на то, как импортировать что-либо:
- Для именованного экспорта мы должны использовать фигурные скобки и точное имя в качестве объявления (т. Е. Переменной, функции или класса), которое было экспортировано.
- Для экспорта по умолчанию мы можем выбрать имя.
Синтаксис:
// Module B, imports from module A which is located in the same directory
import { importantData_1 , importantData_2 } from './A'; // for our named imports
// syntax single named import:
// import { importantData_1 }
// for our default export (foo), the name choice is arbitrary
import ourFunction from './A';
Интересные вещи:
- Используйте разделенный запятыми список в фигурных скобках с соответствующим именем экспорта для именованного экспорта.
- Используйте имя по вашему выбору без фигурных скобок для экспорта по умолчанию.
Псевдонимы:
Всякий раз, когда вы хотите переименовать именованный импорт, это возможно с помощью псевдонимов. Синтаксис для этого следующий:
import { importantData_1 as myData } from './A';
Теперь мы импортировали importantData_1 но идентификатор myData вместо importantData_1,
Чтобы понять использование фигурных скобок в import Заявления, во-первых, вы должны понимать концепцию разрушения, введенную в ES6
Деструктуризация объекта
var bodyBuilder = { firstname: 'Kai', lastname: 'Greene', nickname: 'The Predator' }; var {firstname, lastname} = bodyBuilder; console.log(firstname, lastname); //Kai Greene firstname = 'Morgan'; lastname = 'Aste'; console.log(firstname, lastname); // Morgan AsteРазрушение массива
var [firstGame] = ['Gran Turismo', 'Burnout', 'GTA']; console.log(firstGame); // Gran TurismoИспользование сопоставления списков
var [,secondGame] = ['Gran Turismo', 'Burnout', 'GTA']; console.log(secondGame); // BurnoutИспользование оператора распространения
var [firstGame, ...rest] = ['Gran Turismo', 'Burnout', 'GTA']; console.log(firstGame);// Gran Turismo console.log(rest);// ['Burnout', 'GTA'];
Теперь, когда у нас это получилось, в ES6 вы можете экспортировать несколько модулей. Затем вы можете использовать разрушение объекта, как показано ниже
Давайте предположим, что у вас есть модуль с именем module.js
export const printFirstname(firstname) => console.log(firstname);
export const printLastname(lastname) => console.log(lastname);
Вы хотели бы импортировать экспортированные функции в index.js;
import {printFirstname, printLastname} from './module.js'
printFirstname('Taylor');
printLastname('Swift');
Вы также можете использовать разные имена переменных, как так
import {printFirstname as pFname, printLastname as pLname} from './module.js'
pFname('Taylor');
pLanme('Swift');
Обычно при экспорте функции вам нужно использовать {}
if you have export const x
ты используешь import {x} from ''
if you use export default const x
вам нужно использовать import X from ''здесь вы можете изменить X на любую переменную, которую вы хотите
Фигурные скобки ({}) используются для импорта именованных привязок, а концепция, лежащая в их основе, состоит в деструктурировании
Простую демонстрацию того, как оператор import работает с примером, можно найти в моем собственном ответе на аналогичный вопрос в разделе "Когда мы используем" {} "в импорте javascript?
В ES6 и более поздних версиях JavaScript фигурные скобки используются в операторах импорта для выборочного импорта именованных экспортных операций из модулей. Вам следует использовать фигурные скобки, если вы хотите импортировать определенные переменные, функции или классы, которые были экспортированы из другого модуля.
1-й случай:
// moduleA.js
export const a = 1;
export const b = 2;
// Using curly braces to import specific named exports
import { a, b } from './moduleA';
2-й случай:
// moduleB.js
export default 42;
// Importing the default export without curly braces
import myNumber from './moduleB';
Третий случай:
// moduleC.js
export const x = 10;
export default 20;
// Importing both named and default exports in a single line
import myDefault, { x } from './moduleC';
Если в файле есть экспорт по умолчанию. В операторе импорта нет необходимости использовать фигурные скобки.
если в файле есть более одного экспорта, тогда нам нужно использовать фигурные скобки в файле импорта, чтобы мы могли импортировать все, что необходимо.
Вы можете найти полную разницу в использовании фигурных скобок и инструкции по умолчанию в видео ниже на YouTube.
Фигурные скобки используются только для импорта, если указан экспорт. Если экспорт задан по умолчанию, фигурные скобки для импорта не используются.