Диалоговое окно не подходит для экрана при множественном выборе файлов
У меня есть диалоговое окно с файлами для загрузки папки, когда я выбираю несколько файлов (более 25 файлов) для загрузки, диалоговое окно увеличивается в длину и полоса прокрутки не отображается на прокрутите вниз, чтобы увидеть файлы полностью.
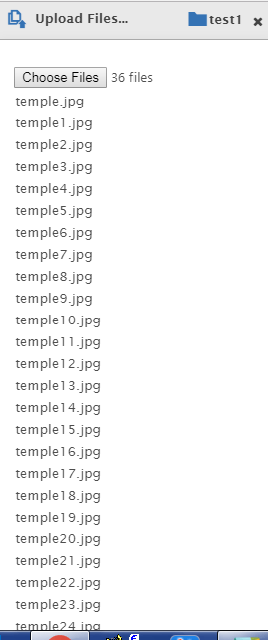
Вот скриншот:
Здесь я добавил 36 файлов, и когда я хочу увидеть список загруженных файлов, он не отображается полностью, и полоса прокрутки также показывает, чтобы прокрутить вниз, чтобы увидеть дальше.
HTML для диалогового окна здесь:
<div class="upload-files-dialog" tabindex="0" role="dialog" style="position: absolute; height: auto; top: 0px; left: 277px; display: block; width: 270px; right: auto; bottom: auto;" aria-describedby="ui-id-3" aria-labelledby="ui-id-4">
Соответствующий стиль CSS я попробовал как:
div.upload-files-dialog {
{
position: absolute;
height: auto;
top: 0px;
left: 226px;
display: block;
width: 270px;
right: auto;
bottom: auto;
}
Я упомянул высоту как авто, а затем ее нельзя настроить с помощью экрана.
Соответствующий файл hbr для диалога находится здесь:
{{#if view.showFileList}}
{{file-list view.fileList}}
{{/if}}
FileList соответствующего кода ember находится здесь:
menuContext: null,
formData: function () {
if (!this.get('menuContext.formData')) {
this.set('menuContext.formData', Ember.Object.create({ data: Ember.Object.create({ }), files: [] }));
}
return this.get('menuContext.formData.data');
}.property('menuContext'),
uploadHandle: null,
showFileList: function () {
return (this.get('uploadHandle.files.length') || this.get('menuContext.formData.data.file.length')) > 1;
}.property('uploadHandle.files.length', 'menuContext.formData.data.file'),
fileList: function () {
return this.get('uploadHandle.files') || [].slice.call(this.get('menuContext.formData.data.file'));
}.property('uploadHandle.files', 'menuContext.formData.data.file')
Когда я нажимаю на консоль (F12), появляется полоса прокрутки, и диалоговое окно также изменяется в зависимости от страницы. Но мне нужно, когда я загружаю файл самого времени. Я не знаю, где возникает проблема: css, ember или jquery. Может кто-нибудь, пожалуйста, предложите мне по этому поводу.
1 ответ
Вам необходимо указать max-height для div.upload-files-dialog чтобы произошло переполнение.
Пример:
div.upload-files-dialog {
position: absolute;
height: auto;
max-height: 370px;
top: 0px;
left: 226px;
display: block;
width: 270px;
right: auto;
bottom: auto;
}