Отключить исходные карты в Chrome DevTools
Есть ли быстрый способ переключения с кода jsx, показанного в Chrome DevTools, на raw ES5 и обратно?
3 ответа
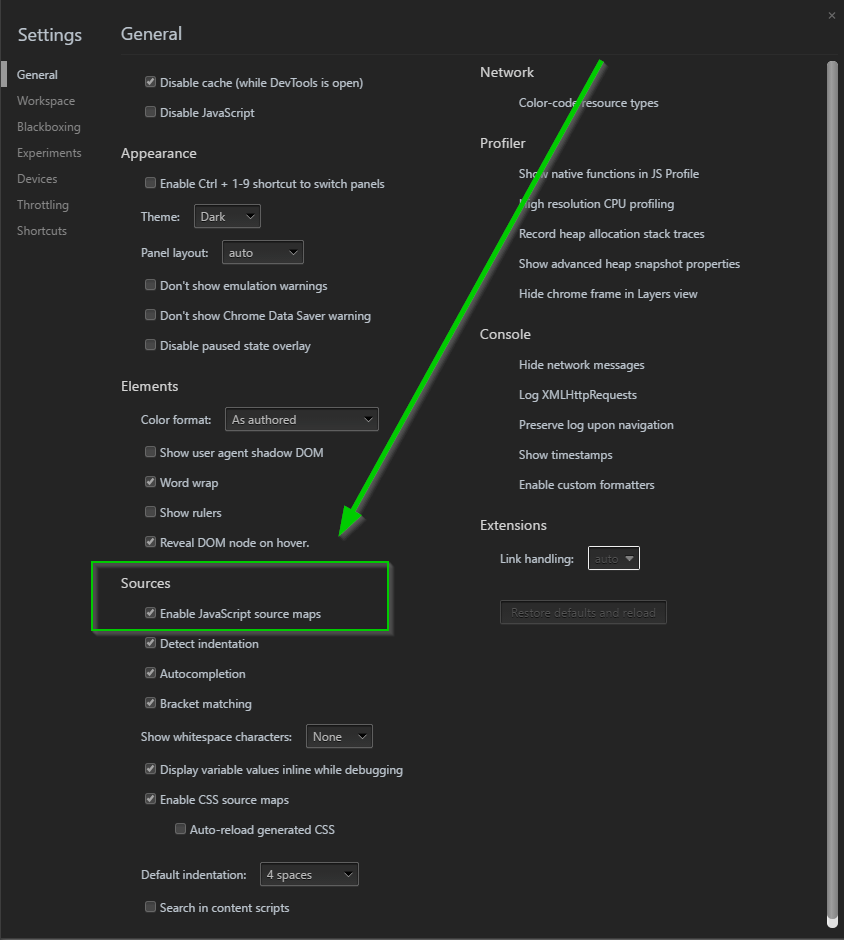
Откройте Инструменты разработчика, перейдите в "Настройки" для Инструментов разработчика, затем снимите флажок Enable JavaScript Sourcemaps в настройках "Источники".
Вы можете дважды щелкнуть номера строк, чтобы перейти от исходных файлов к незавершенным выходным файлам. Кроме этого это кажется ограниченным. Смотрите комментарий ниже.
Я нашел это полезным во время разработки. Когда используешь webpack-dev-server (или другой инструмент) без минимизации js, вы можете дважды щелкнуть номера строк в исходных файлах, чтобы перейти к скомпилированному, но неинициализированному выходному файлу.
Я обнаружил это случайно и нашел этот комментарий от 21 декабря 2016 года: https://bugs.chromium.org/p/chromium/issues/detail?id=532174
Вы можете дважды щелкнуть по номеру строки, чтобы перейти к исходному файлу, но это довольно бесполезно, если в минимизированном файле удалены все новые строки:(
Использование переноса слов улучшило бы эту работу https://bugs.chromium.org/p/chromium/issues/detail?id=167287
Я думаю, что была некоторая поддержка двойного щелчка по разделу минимизированного файла, чтобы перейти в исходный сопоставленный файл, но, похоже, в последнее время он регрессировал.
В идеале в минимизированном файле с исходной картой щелчок правой кнопкой мыши (или двойной щелчок) в любом месте минимизированного файла должен позволить перейти к этому точному файлу, строке и столбцу.
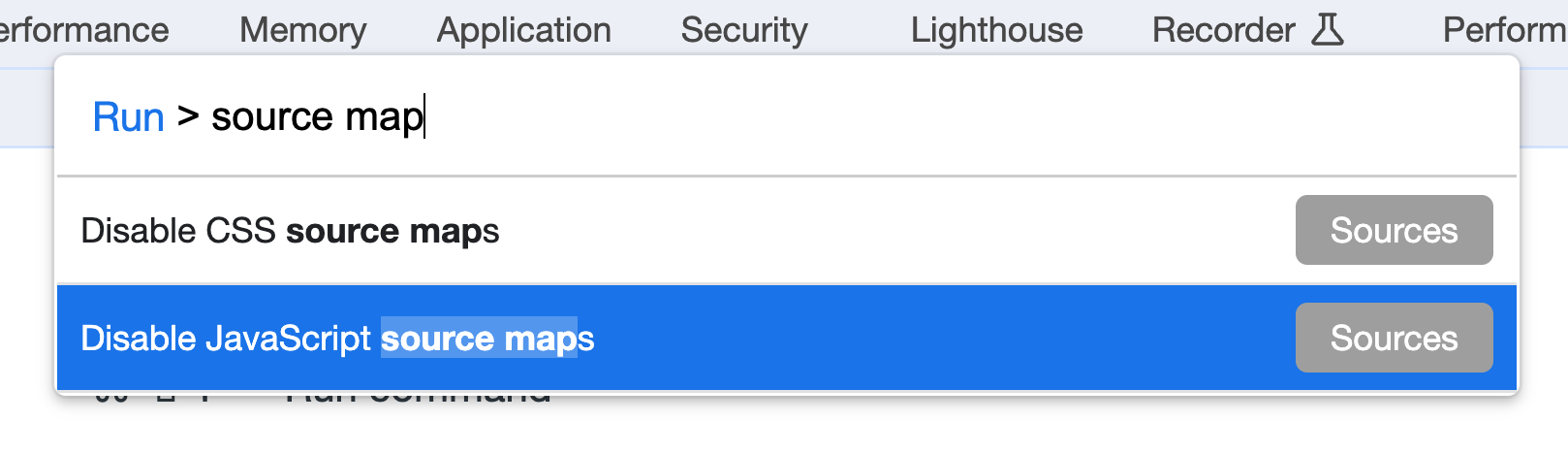
Самый простой и быстрый способ переключения исходных карт CSS или JS в отладчике Chrome — использовать палитру команд Chrome:
- В macOS введите cmd+shift+p (в Windows введите ctrl+shift+p)
- Найдите «исходную карту»
- Выберите «Включить/отключить» исходные карты CSS или JS, в зависимости от того, что вы хотите переключить: