Как отобразить селектор цвета при нажатии кнопки?
Я делаю программу, которая рисует некоторые формы и заполняет их цветом. Мне нужно изменить цвет линии и хочу, чтобы пользователь мог выбрать цвет.
Как можно, чтобы при нажатии кнопки "Выбрать цвет" под кнопкой появился набор цветов? Возможно ли, чтобы селектор был встроен в пользовательский интерфейс под кнопкой (и не появлялся в окне)?
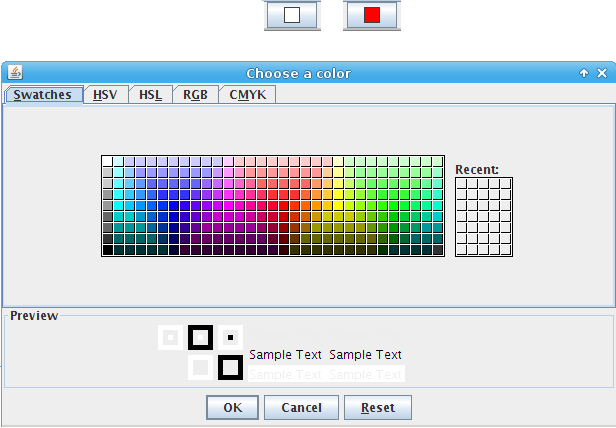
Я хочу отобразить селектор цвета, как в Paint.
3 ответа
Вот класс кнопок выбора цвета:
- показывает текущий выбранный цвет
- открывает диалог JColorChooser при нажатии
- запускает события, когда выбран цвет
Используйте это так:
ColorChooserButton colorChooser = new ColorChooserButton(Color.WHITE);
colorChooser.addColorChangedListener(new ColorChangedListener() {
@Override
public void colorChanged(Color newColor) {
// do something with newColor ...
}
});
import java.awt.Color;
import java.awt.Graphics2D;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.image.BufferedImage;
import java.util.ArrayList;
import java.util.List;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JColorChooser;
public class ColorChooserButton extends JButton {
private Color current;
public ColorChooserButton(Color c) {
setSelectedColor(c);
addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent arg0) {
Color newColor = JColorChooser.showDialog(null, "Choose a color", current);
setSelectedColor(newColor);
}
});
}
public Color getSelectedColor() {
return current;
}
public void setSelectedColor(Color newColor) {
setSelectedColor(newColor, true);
}
public void setSelectedColor(Color newColor, boolean notify) {
if (newColor == null) return;
current = newColor;
setIcon(createIcon(current, 16, 16));
repaint();
if (notify) {
// Notify everybody that may be interested.
for (ColorChangedListener l : listeners) {
l.colorChanged(newColor);
}
}
}
public static interface ColorChangedListener {
public void colorChanged(Color newColor);
}
private List<ColorChangedListener> listeners = new ArrayList<ColorChangedListener>();
public void addColorChangedListener(ColorChangedListener toAdd) {
listeners.add(toAdd);
}
public static ImageIcon createIcon(Color main, int width, int height) {
BufferedImage image = new BufferedImage(width, height, java.awt.image.BufferedImage.TYPE_INT_RGB);
Graphics2D graphics = image.createGraphics();
graphics.setColor(main);
graphics.fillRect(0, 0, width, height);
graphics.setXORMode(Color.DARK_GRAY);
graphics.drawRect(0, 0, width-1, height-1);
image.flush();
ImageIcon icon = new ImageIcon(image);
return icon;
}
}
Вы можете использовать JColorChooser как это:
Color newColor = JColorChooser.showDialog(null, "Choose a color", Color.RED);
- Первый аргумент является родителем
java.awt.Componentпример. Также может бытьnull, - Второй аргумент - это заголовок диалога.
- Третий аргумент - это цвет, который он должен выбрать по умолчанию.
Диалог возвращает выбранный цвет, если пользователь нажимает ok или же null если он нажал на cancel,
Смотрите эту страницу для получения дополнительной информации: http://docs.oracle.com/javase/tutorial/uiswing/components/colorchooser.html.
Изменить: включить ColorChooser в существующую панель содержимого
Приведенный выше код показывает, как создать всплывающее окно для JColorChooser, но также возможно "включить" его в существующую панель содержимого.
Это код для инициализации обоих компонентов (JButton а также JColorChooser):
button = new JButton("Choose color");
button.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent arg0) {
toggleColorChooser(); // show and hide the color chooser
}
});
button.setBounds(10, 11, 150, 23);
contentPane.add(button);
colorChooser = new JColorChooser(Color.BLACK); // default color is black
colorChooser.setBorder(null);
colorChooser.getSelectionModel().addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
colorChanged(); // change background color of "button"
}
});
Кнопка будет добавлена сразу, а цвет выбора пока нет. Будет добавлено в toggleColorChooser метод:
protected void toggleColorChooser() {
if (toggled) {
contentPane.remove(colorChooser);
} else {
colorChooser.setBounds(button.getX(), button.getY() + 20, 600, 300);
colorChooser.setVisible(true);
contentPane.add(colorChooser);
}
toggled = !toggled;
contentPane.validate();
contentPane.repaint();
}
Выбор цвета будет добавлен на панель под кнопкой. Вы можете изменить границы, если у вас другой макет или вы используете менеджер макетов.
Как видите, вам понадобится переменная toggled, Просто добавьте его как переменную класса:
private boolean toggled = false;
Последний метод будет называться так: пользователь выбирает цвет в окне выбора цвета. Это изменит цвет фона кнопки:
protected void colorChanged() {
button.setBackground(colorChooser.getSelectionModel().getSelectedColor());
}
Я улучшил компонент Java Swing Color Picker, который выглядит красиво и позволяет улучшить управление цветом:
https://gitlab.com/dheid/colorpicker/raw/master/colorpicker.png
Просто добавьте зависимость Maven
<dependency>
<groupId>org.drjekyll</groupId>
<artifactId>colorpicker</artifactId>
<version>1.3</version>
</dependency>
к вашему проекту. Теперь вы можете добавить ColorPickerPanel в ваш пользовательский интерфейс.