Css мои пользовательские кнопки в Mathjax- CkEditor
1 ответ
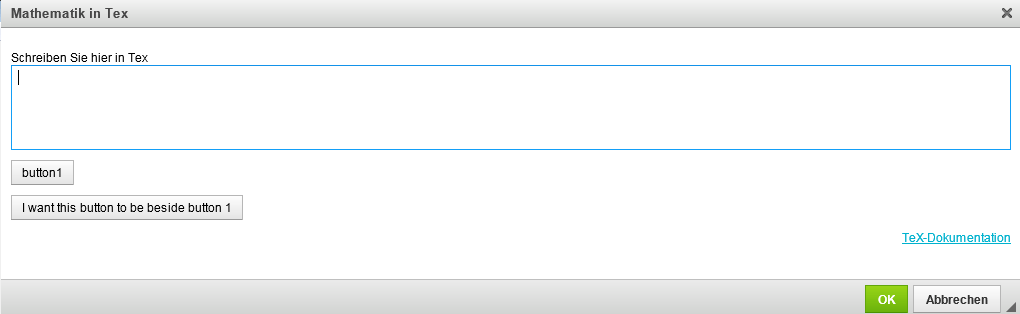
Я вижу, вы дали идентификатор (button1) на кнопку с меткой (button1). Вы можете применить CSS, используя идентификатор таким образом -
#button1{
// Your css here
}
Но по умолчанию для этой кнопки уже применяется CSS. Поэтому, если вы хотите, чтобы ваш CSS переопределял эти CSS, вам нужно будет связать свой CSS-файл после CSS-файла Mathjax. В противном случае вам придется использовать !important принудительно переопределить CSS кнопки.