Использование разделителя в количестве столбцов
Я хочу использовать разделитель в каждом столбце при использовании счетчика столбцов CSS.
HTML:
<ul class="channel_list">
<li><input class="channels" type="checkbox" name="7" value="y"> Channel 1</li>
<li><input class="channels" type="checkbox" name="8" value="y"> Channel 2</li>
<li><input class="channels" type="checkbox" name="9" value="y"> Channel 3</li>
<li><input class="channels" type="checkbox" name="6" value="y"> Channel 4</li>
<li><input class="channels" type="checkbox" name="5" value="y"> Channel 5</li>
</ul>
CSS:
.channel_list{
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
}
.channel_list li{ list-style: none}
Я попробую:
.channel_list li{ border-right: 5px solid red}
Только граница справа от li, но не в последнем столбце.
3 ответа
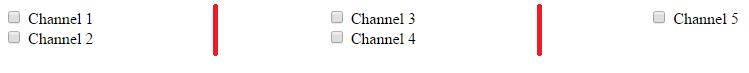
Если мое понимание вопроса верно, вы можете достичь этого, используя column-rule собственность Это сокращенное свойство, которое состоит из column-rule-width, column-rule-color а также column-rule-style, Эти три свойства длинной руки работают точно так же, как border-width, border-color а также border-style, column-rule-style поддерживает все значения, которые поддерживаются border-style,
Обратите внимание, что вы не можете получить округленные разделители (то есть, нет эквивалента border-radius).
(Свойству все еще нужны префиксы поставщиков во всех браузерах, кроме IE!)
.channel_list {
padding: 0;
text-align: center; /* make the separator look like it is in middle */
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
/* just for spacing */
-webkit-column-gap: 20px;
-moz-column-gap: 20px;
column-gap: 20px;
}
.channel_list li {
list-style: none;
}
.channel_list.solid {
-webkit-column-rule: 5px solid red;
-moz-column-rule: 5px solid red;
column-rule: 5px solid red;
}
.channel_list.dashed {
-webkit-column-rule: thin dashed chocolate;
-moz-column-rule: thin dashed chocolate;
column-rule: thin dashed chocolate;
}
.channel_list.dotted {
-webkit-column-rule: medium dotted rebeccapurple;
-moz-column-rule: thin dotted rebeccapurple;
column-rule: thin dotted rebeccapurple;
}<ul class="channel_list solid">
<li>
<input class="channels" type="checkbox" name="7" value="y"> Channel 1</li>
<li>
<input class="channels" type="checkbox" name="8" value="y"> Channel 2</li>
<li>
<input class="channels" type="checkbox" name="9" value="y"> Channel 3</li>
<li>
<input class="channels" type="checkbox" name="6" value="y"> Channel 4</li>
<li>
<input class="channels" type="checkbox" name="5" value="y"> Channel 5</li>
</ul>
<hr>
<ul class="channel_list dashed">
<li>
<input class="channels" type="checkbox" name="7" value="y"> Channel 1</li>
<li>
<input class="channels" type="checkbox" name="8" value="y"> Channel 2</li>
<li>
<input class="channels" type="checkbox" name="9" value="y"> Channel 3</li>
<li>
<input class="channels" type="checkbox" name="6" value="y"> Channel 4</li>
<li>
<input class="channels" type="checkbox" name="5" value="y"> Channel 5</li>
</ul>
<hr>
<ul class="channel_list dotted">
<li>
<input class="channels" type="checkbox" name="7" value="y"> Channel 1</li>
<li>
<input class="channels" type="checkbox" name="8" value="y"> Channel 2</li>
<li>
<input class="channels" type="checkbox" name="9" value="y"> Channel 3</li>
<li>
<input class="channels" type="checkbox" name="6" value="y"> Channel 4</li>
<li>
<input class="channels" type="checkbox" name="5" value="y"> Channel 5</li>
</ul>Просто еще одно альтернативное решение.
.channel_list{
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
}
.channel_list li{ list-style: none;border-right:5px solid red}
.channel_list li:nth-child(n+9){border-right:none} /* selects from the ninth onwards */<ul class="channel_list">
<li><input class="channels" type="checkbox" name="7" value="y"> Channel 1</li>
<li><input class="channels" type="checkbox" name="8" value="y"> Channel 2</li>
<li><input class="channels" type="checkbox" name="9" value="y"> Channel 3</li>
<li><input class="channels" type="checkbox" name="6" value="y"> Channel 4</li>
<li><input class="channels" type="checkbox" name="5" value="y"> Channel 5</li>
<li><input class="channels" type="checkbox" name="5" value="y"> Channel 6</li>
<li><input class="channels" type="checkbox" name="5" value="y"> Channel 7</li>
<li><input class="channels" type="checkbox" name="5" value="y"> Channel 8</li>
<li><input class="channels" type="checkbox" name="5" value="y"> Channel 9</li>
<li><input class="channels" type="checkbox" name="5" value="y"> Channel 10</li>
<li><input class="channels" type="checkbox" name="5" value="y"> Channel 11</li>
<li><input class="channels" type="checkbox" name="5" value="y"> Channel 12</li>
</ul>Использовать правило столбца
-webkit-column-rule: 4px outset red; /* Chrome, Safari, Opera */
-moz-column-rule: 4px outset red; /* Firefox */
column-rule: 4px outset red;
URL Codepen - http://codepen.io/nagasai/pen/jrrGGX для справки
Надеюсь, что это работает для вас