Фундаментная XY сетка полной ширины для некоторых ячеек
Мне интересно, можно ли установить полную ширину для некоторых ячеек на сетке Foundation 6.5 XY.
Я знаю, что grid-контейнер может быть установлен как жидкий или полный, но я намерен в пределах одного grid-контейнера установить несколько ячеек на полную ширину.
<div class="grid-container">
<div class="grid-x">
<div class="cell small-12">
Contained cell.
</div>
<div class="cell small-12 full-width-possible">
Full width cell possible?
</div>
<div class="cell small-12">
Contained cell.
</div>
</div>
</div>
Я не нашел другого варианта, кроме как создать отдельный полный контейнер.
Есть идеи? Спасибо!
1 ответ
Я думаю, что вам нужно иметь вложенную ячейку - контейнер с шириной от края до края области просмотра, в то время как его контейнер остается с шириной 1200 пикселей (независимо от того, какое значение по умолчанию для Foundation).
Вариант, который вы можете попробовать использовать смещения. Например
HTML
<div class="grid-container full">
<div class="grid-x">
<div class="cell small-10 small-offset-1">
Contained cell.
</div>
<div class="cell small-12">
Full width cell possible?
</div>
<div class="cell small-10 small-offset-1">
Contained cell.
</div>
</div>
</div>
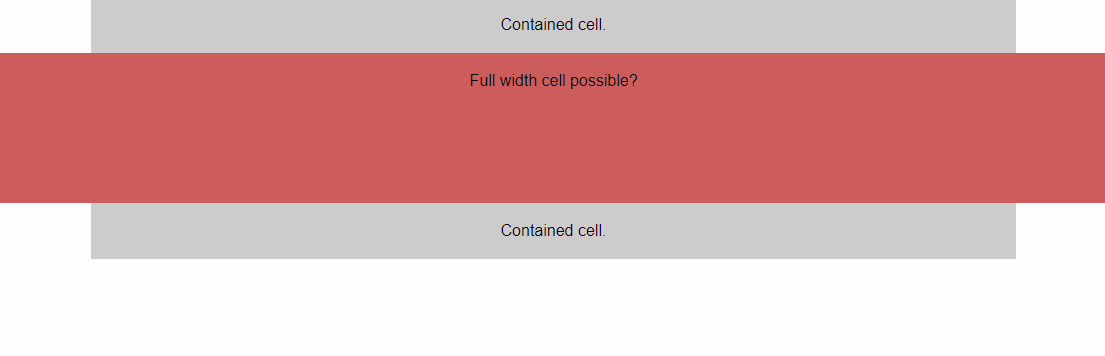
Пример результата
Используя .small-12Вы устанавливаете ячейку на 100% ширины.
Так что для ширины жидкости я бы посоветовал вам обернуть свою клетку, которая должна содержаться в .grid-container и текучие без grid-container,