Как удалить плавающую метку из TextInputLayout в стиле OutlinedBox?
Есть ли способ удалить плавающую метку (подсказку), когда TextInputLayout находится в режиме фокусировки?
Когда я пытаюсь установить app:hintEnabled="false" и подсказка внутри TextInputeEditText, TextInputLayout ведет себя странно, скрывая верхний удар.
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Text">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
Важно то, что я использую Material Components в версии 1.1.0-alpha01.
редактировать
Вот как это выглядит (когда ввод не сфокусирован):
Верхний ход обрезан.
2 ответа
Да, есть довольно простой способ удалить подсказку с плавающей меткой и оставить только подсказку внутри вашего
TextInputLayout.
Этого легко добиться, отключив подсказку в
TextInputLayout, и установив подсказку на
TextInputEditText вместо
TextInputLayout как это:
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:hintEnabled="false">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="hint text comes here" />
</com.google.android.material.textfield.TextInputLayout>
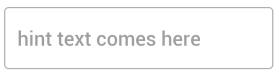
Результат выглядит примерно так: 
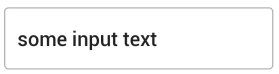
А когда добавить какой-нибудь текст, он будет выглядеть так: 
Я пробовал это в Material Components v1.2.0
Просто установите подсказку для EditText программно и удалить app:hintEnabled="false" от твоего TextInputLayout если у вас, в моем случае сработало:)
Попробуйте установить подсказку пустой как для макета текста, так и для редактирования текста:-
<com.google.android.material.textfield.TextInputLayout
app:boxBackgroundMode="outline"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="">
<com.google.android.material.textfield.TextInputEditText
android:layout_width="match_parent"
android:hint=""
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
Если вы хотите использовать подсказку, то вы можете использовать настраиваемое рисование в качестве фона EditText:-
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="10dp"/>
<solid android:color="#ffffff"/>
<stroke android:color="#000000"
android:width="2dp"/>
</shape>
Вы должны использовать этот стиль в первую очередь:
<style name="TextInputLayoutOutlinedBoxStyle" parent="Widget.MaterialComponents.TextInputLayout.OutlinedBox">
<item name="android:textColorHint">#F5F5F5</item>
<item name="hintTextAppearance">@style/HintTextAppearance</item>
<item name="boxCornerRadiusBottomEnd">20dp</item>
<item name="boxCornerRadiusBottomStart">20dp</item>
<item name="boxCornerRadiusTopEnd">20dp</item>
<item name="boxCornerRadiusTopStart">20dp</item>
</style>
И у вас должен быть textinputlayout, который содержит этот стиль следующим образом:
<com.google.android.material.textfield.TextInputLayout
style="@style/TextInputLayoutOutlinedBoxStyle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/relativelayout_activatetoken_main"
android:layout_marginStart="20dp"
android:layout_marginTop="30dp"
android:layout_marginEnd="20dp"
android:hint="@string/activatetoken_passwordhint"
android:textColorHint="@color/colorText"
app:helperText="@string/activatetoken_passwordhelpertext"
app:helperTextTextAppearance="@style/TextAppearanceHelper"
app:hintTextAppearance="@style/TextAppearanceBase"
app:passwordToggleTint="@color/text_50">
И для цвета границы используйте это в цветах:
<color name="mtrl_textinput_default_box_stroke_color" tools:override="true">#F5F5F5</color>
