Android: размер фонового изображения (в пикселях), который поддерживает все устройства
Я создаю приложение, которое будет работать на всех устройствах Android. Я хочу создать графику xhdpi для моего приложения. Мое приложение на весь экран. Я запутался в создании графики. Кто-нибудь может сказать мне лучшие размеры моего фонового изображения в пикселях.
Например:
- xhdpi: 720x1280 px
- HDP: 480x800 пикселей
- MDI: 320x480 пикселей
- ldpi: 240x320 px
Предложите мне лучшие размеры, которые появятся на всех устройствах хорошо. Потому что моя графика - это ядро моего приложения.
Я хочу, чтобы каждое устройство получало лучшее изображение, какое оно хочет. Android не будет участвовать в сжатии или расширении изображения.
6 ответов
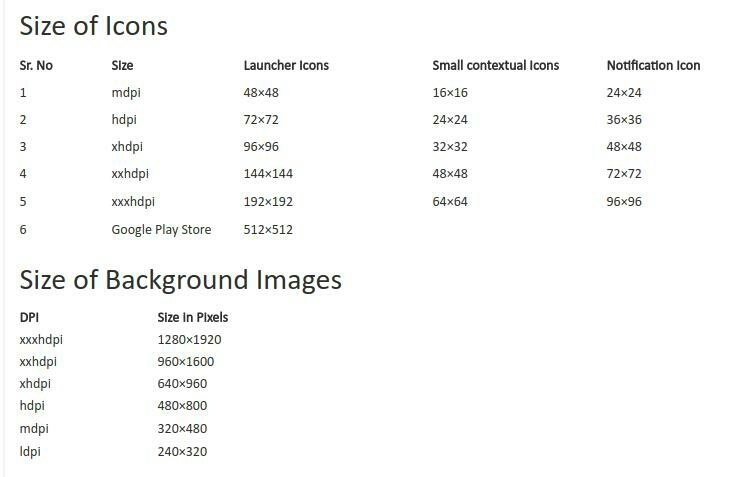
Ниже приведены лучшие размеры для приложения для запуска на всех устройствах. Для понимания нескольких вспомогательных экранов вы должны прочитать http://developer.android.com/guide/practices/screens_support.html
xxxhdpi: 1280x1920 px
xxhdpi: 960x1600 px
xhdpi: 640x960 px
hdpi: 480x800 px
mdpi: 320x480 px
ldpi: 240x320 px
Матрицы Android-устройств
ldpi mdpi hdpi xhdpi xxhdpi xxxhdpi
Launcher And Home 36*36 48*48 72*72 96*96 144*144 192*192
Toolbar And Tab 24*24 32*32 48*48 64*64 96*96 128*128
Notification 18*18 24*24 36*36 48*48 72*72 96*96
Background 240*320 320*480 480*800 768*1280 1080 *1920 1440*2560
(Для хорошего подхода минус Размер панели инструментов от общей высоты фона экрана, а затем дизайн графики экранов)
Для получения дополнительной справки (эта ссылка также включает планшеты):
https://design.google.com/devices/
Собственные значки Android (рекомендуется) Вы можете изменить цвет этих значков программно. https://design.google.com/icons/
Я искал в интернете правильные размеры для этих плотностей для квадратных изображений, но не смог найти ничего надежного.
Если это утешит, ссылаясь на ответ Вирабабу Медисетти, я использовал эти размеры для КВАДРАТОВ:)
xxxhdpi: 1280x1280 px
xxhdpi: 960x960 px
xhdpi: 640x640 px
hdpi: 480x480 px
mdpi: 320x320 px
ldpi: 240x240 px
Я понимаю, что если вы используете View объект (как предполагается, например. android:windowBackground) Android автоматически масштабирует изображение до нужного размера. Проблема в том, что слишком большое масштабирование может привести к появлению артефактов (как при масштабировании вверх, так и вниз) и размытию. Из-за различных разрешений и соотношений сторон на рынке невозможно создать "идеальные" подгонки для каждого экрана, но вы можете сделать все возможное, чтобы убедиться, что необходимо выполнить лишь небольшую часть масштабирования, и таким образом уменьшить нежелательные побочные эффекты., Итак, что бы я сделал, это:
- Соблюдайте коэффициент масштабирования 3:4:6:8:12:16 между шестью обобщенными значениями плотности (ldpi, mdpi, hdpi и т. Д.).
- Вы не должны включать элементы xxxhdpi для элементов пользовательского интерфейса, это разрешение предназначено только для масштабирования значков средства запуска (только для папки mipmap) ... Не следует использовать квалификатор xxxhdpi для элементов интерфейса, отличных от значка средства запуска.... хотя например. на Samsung Edge 7 вызова
getDisplayMetrics().densityвозвращает 4 (xxxhdpi), поэтому, возможно, эта информация устарела. Затем посмотрите на новые модели телефонов на рынке и найдите представительные. Предполагается, что новый пиксель Google является хорошим представлением телефона Android: он имеет разрешение 1080 x 1920 при 441 dpi и размер экрана 4,4 x 2,5 дюйма. Затем из документации разработчика Android:
- ldpi (низкий) ~120dpi
- т / д (средний) ~160 т / д
- HDI (высокий) ~240 точек на дюйм
- xhdpi (сверхвысокий) ~320 точек на дюйм
- xxhdpi (экстра-экстра-высокий) ~480 точек на дюйм
- xxxhdpi (экстра-экстра-экстра-высокий) ~640 точек на дюйм
Это соответствует
xxhdpiэкран. Отсюда я мог бы уменьшить эти 1080 x 1920 на (3:4:6:8:12) выше.- Я также мог бы признать, что даунсамплинг, как правило, является простым способом масштабирования, и поэтому я мог бы хотеть, чтобы в моем apk-пакете были немного увеличенные битовые карты (Примечание: более высокое потребление памяти). Еще раз, предположив, что ширина и высота пиксельного экрана является репрезентативным, я бы увеличил 1080x1920 с коэффициентом 480/441, оставив мое фоновое изображение с максимальным разрешением прибл. 1200x2100, которое затем должно быть масштабировано до 3:4:6:8:12.
- Помните, что вам нужно только предоставить специфичные для плотности прорисовки для файлов растровых изображений (.png, .jpg или.gif) и файлов Nine-Patch (.9.png). Если вы используете файлы XML для определения ресурсов для рисования (например, фигур), просто поместите одну копию в каталог для рисования по умолчанию.
- Если вам когда-либо приходится размещать действительно большие или нечетные пропорции, создайте для них и специальные папки, используя для этого флаги, например.
sw,long,large, так далее. - И не нужно рисовать фон дважды. Поэтому установите стиль с
<item name="android:windowBackground">@null</item>
GIMP - это именно то, что вам нужно для создания изображений для устройств с разным разрешением пикселей.
Следуй этим шагам:
- Откройте существующее изображение в инструменте GIMP.
- Перейдите в меню "Изображение" и выберите "Масштабировать изображение..."
Используйте нужный размер ниже пикселя:
xxxhdpi: 1280x1920 px
xxhdpi: 960x1600 пикселей
xhdpi: 640x960 px
HDP: 480x800 пикселей
MDI: 320x480 пикселей
ldpi: 240x320 px
Затем "Экспортируйте" изображение из меню "Файл".