SLComposeViewController Представления отправляются обратно в приложение и перестают отвечать
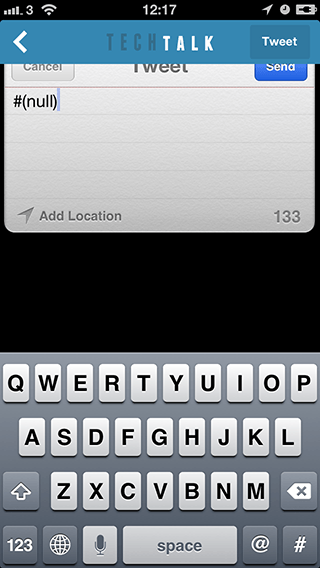
У меня есть кнопка в моем приложении, чтобы вызвать SLComposeViewController для использования с Twitter. Когда представление представлено, оно оживляется правильно и исчезает. Я обнаружил, что когда он исчезает, он отправляется в конец текущего представления, и у меня нет возможности вернуть его обратно. Я попытался вручную отправить все виды сверху на спину в коде без удачи. Я чувствую, что с моим приложением что-то в корне не так, поскольку такое поведение наблюдается на любом уровне по отношению к контроллеру навигации в приложении. Ниже приведен скриншот SLComposeViewController будучи панелью навигации в приложении, я сделал вид ViewController альфа-значением 0.0f чтобы проиллюстрировать мою точку зрения:

Я действительно не знаю, что здесь происходит, и любая помощь будет принята с благодарностью. Код, который я использую для представления SLComposeViewController довольно стандартно, и я проверил его в другом приложении и работает нормально:
NSString *message = [NSString stringWithFormat:@"#%@", [twitterInfo objectForKey:@"hashtag"]];
if ([appDelegate isSocialAvailable]) {
// code to tweet with SLComposeViewController
SLComposeViewController *twitter = [[SLComposeViewController alloc] init];
twitter = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeTwitter];
[twitter setInitialText:[NSString stringWithFormat: @"%@", message]];
[self presentViewController:twitter animated:YES completion:nil];
}
2 ответа
Спасибо за публикацию, у меня произошло то же самое, потому что я добавлял CAShapeLayer в свое окно для эффекта градиента. Ваш пост помог мне понять, что это была проблема.
Похоже, это происходит потому, что они добавляют слой своего представления к подуровням окна - при индексе 0 я мог бы добавить! Это противоречит тому, что вы ожидаете, что они добавят свое представление в качестве подпредставления к представлению контроллера представления.
Должно быть, они просто подумали, что люди не добавляют слои в свое окно, и они хотят убедиться, что они не конкурируют с вашим стеком представлений. Почему они поместили бы это в индекс 0, должно быть только потому, что кто-то имеет привычку делать -[CALayer insertLayer:layer atIndex:0] Я полагаю.
Я не уверен, но я предполагаю, что это может иметь место с любым контроллером модального представления.
Исправление довольно простое:
[viewController presentViewController:facebookViewController
animated:YES
completion:^{
facebookViewController.view.layer.zPosition = 1000;
}];
После недели рвать на себе волосы, чтобы найти решение этой проблемы, я нашел в приложении обидный код, небольшую хитрость, чтобы закруглить углы всего приложения, а сделать так, чтобы углы были округлены, добавив туда изображение:
UIImage *bottomOverlayImage = [UIImage imageNamed:@"bottom_overlay.png"];
CALayer *bottomOverlay = [CALayer layer];
bottomOverlay.frame = CGRectMake(0, self.window.frame.size.height - 9, bottomOverlayImage.size.width, bottomOverlayImage.size.height);
bottomOverlay.contents = (id)bottomOverlayImage.CGImage;
bottomOverlay.zPosition = 1;
[self.window.layer addSublayer:bottomOverlay];
Если бы кто-нибудь мог сказать мне, почему этот код испортил бы Twitter View, это было бы действительно полезно для будущей ссылки. Этот код был помещен в делегат приложения и запущен при первой загрузке.