Как исправить усеченный текст на элементе <select> на iOS7
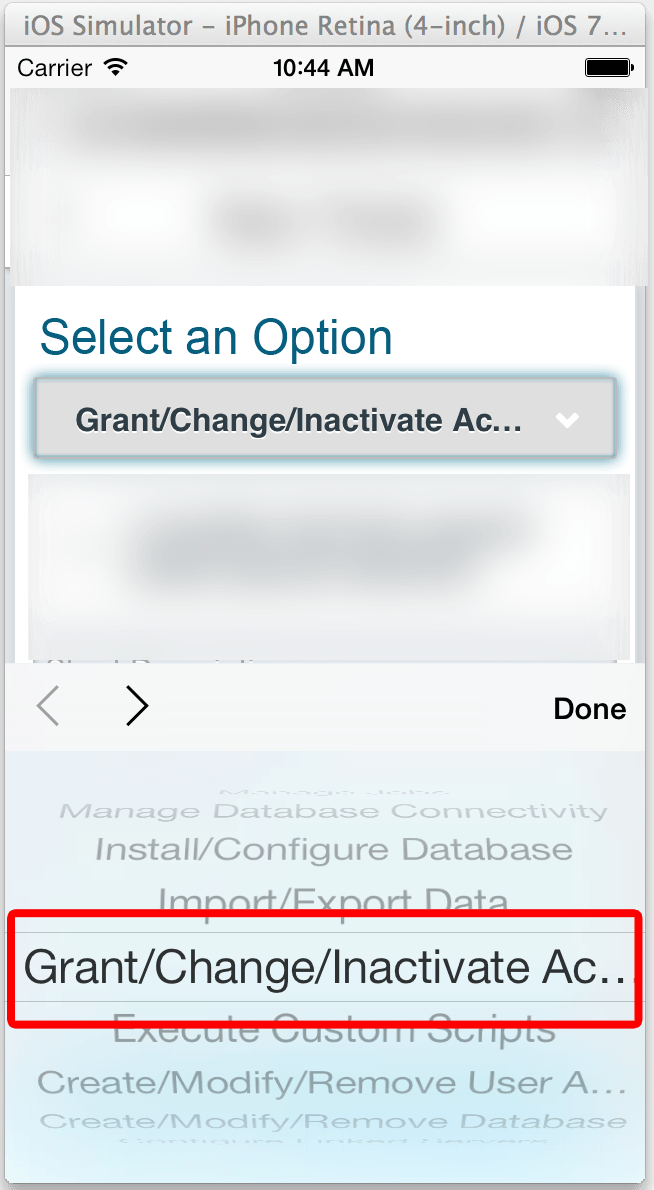
Есть ли способ предотвратить обрезание текста в iOS7 при выборе параметра в HTML select элемент? iOS7 обрезает текст в тексте опций, а не переносит его. В моем конкретном случае это совершенно непригодно:

Приведенный выше снимок экрана был взят из приложения html 5, созданного с помощью jQuery Mobile. Я должен также упомянуть, что эта проблема не присутствует на iOS6.
2 ответа
Решение
Добавить пустой optgroup в конце списка выбора:
<select>
<option selected="" disabled="">Select a value</option>
<option>Grumpy wizards make toxic brew for the evil Queen and Jack</option>
<option>Quirky spud boys can jam after zapping five worthy Polysixes</option>
<option>The wizard quickly jinxed the gnomes before they vaporized</option>
<option>All questions asked by five watched experts amaze the judge</option>
<optgroup label=""></optgroup>
</select>
Как и ответ выше, но добавьте пустую optgroup для каждого выбора в документе, используя JS:
// iOS 7 hack: Add an optgroup to every select in order to avoid truncating the content
if (navigator.userAgent.match(/(iPad|iPhone|iPod touch);.*CPU.*OS 7_\d/i)) {
var selects = document.querySelectorAll("select");
for (var i = 0; i < selects.length; i++ ){
selects[i].appendChild(document.createElement("optgroup"));
}
}
Надеюсь, что это пригодится кому-то, имеющему ту же проблему.