Как получить кликабельные гиперссылки в AlertDialog из строкового ресурса?
Я пытаюсь сделать так, чтобы в тексте сообщения отображались кликабельные гиперссылки AlertDialog, В то время как AlertDialog реализация радостно подчеркивает и окрашивает любые гиперссылки (определенные с помощью <a href="..."> в строковом ресурсе, переданном Builder.setMessage) при условии ссылки не становятся кликабельными.
Код, который я сейчас использую, выглядит следующим образом:
new AlertDialog.Builder(MainActivity.this).setTitle(
R.string.Title_About).setMessage(
getResources().getText(R.string.about))
.setPositiveButton(android.R.string.ok, null)
.setIcon(R.drawable.icon).show();
Я хотел бы избежать использования WebView просто отобразить фрагмент текста.
19 ответов
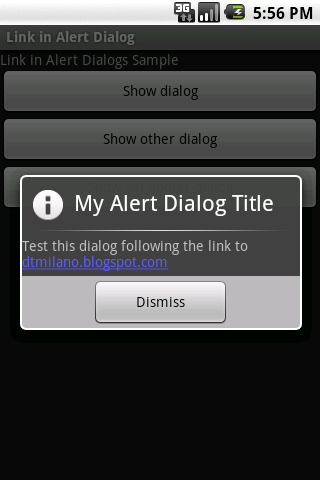
Если вы показываете только текст и URL[s] в своем диалоге, возможно, решение проще
public static class MyOtherAlertDialog {
public static AlertDialog create(Context context) {
final TextView message = new TextView(context);
// i.e.: R.string.dialog_message =>
// "Test this dialog following the link to dtmilano.blogspot.com"
final SpannableString s =
new SpannableString(context.getText(R.string.dialog_message));
Linkify.addLinks(s, Linkify.WEB_URLS);
message.setText(s);
message.setMovementMethod(LinkMovementMethod.getInstance());
return new AlertDialog.Builder(context)
.setTitle(R.string.dialog_title)
.setCancelable(true)
.setIcon(android.R.drawable.ic_dialog_info)
.setPositiveButton(R.string.dialog_action_dismiss, null)
.setView(message)
.create();
}
}
Как показано здесь http://picasaweb.google.com/lh/photo/up29wTQeK_zuz-LLvre9wQ?feat=directlink

Мне не очень понравился самый популярный в настоящее время ответ, потому что он значительно меняет форматирование сообщения в диалоге.
Вот решение, которое будет связывать текст вашего диалогового окна без изменения стиля текста:
// Linkify the message
final SpannableString s = new SpannableString(msg);
Linkify.addLinks(s, Linkify.ALL);
final AlertDialog d = new AlertDialog.Builder(activity)
.setPositiveButton(android.R.string.ok, null)
.setIcon(R.drawable.icon)
.setMessage( s )
.create();
d.show();
// Make the textview clickable. Must be called after show()
((TextView)d.findViewById(android.R.id.message)).setMovementMethod(LinkMovementMethod.getInstance());
Это должно сделать <a href> теги, чтобы получить выделение, а также. Пожалуйста, обратите внимание, что я только что добавил несколько строк в код emmby. так что отдать ему должное
final AlertDialog d = new AlertDialog.Builder(this)
.setPositiveButton(android.R.string.ok, null)
.setIcon(R.drawable.icon)
.setMessage(Html.fromHtml("<a href=\"http://www.google.com\">Check this link out</a>"))
.create();
d.show();
// Make the textview clickable. Must be called after show()
((TextView)d.findViewById(android.R.id.message)).setMovementMethod(LinkMovementMethod.getInstance());
На самом деле, если вы хотите просто использовать строку, не имея дело со всеми представлениями, самый быстрый способ - найти текстовое представление сообщения и связать его:
d.setMessage("Insert your cool string with links and stuff here");
Linkify.addLinks((TextView) d.findViewById(android.R.id.message), Linkify.ALL);
JFTR, вот решение, которое я выяснил через некоторое время:
View view = View.inflate(MainActivity.this, R.layout.about, null);
TextView textView = (TextView) view.findViewById(R.id.message);
textView.setMovementMethod(LinkMovementMethod.getInstance());
textView.setText(R.string.Text_About);
new AlertDialog.Builder(MainActivity.this).setTitle(
R.string.Title_About).setView(view)
.setPositiveButton(android.R.string.ok, null)
.setIcon(R.drawable.icon).show();
Соответствующий about.xml, заимствованный как фрагмент из источников Android, выглядит следующим образом:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/scrollView" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:paddingTop="2dip"
android:paddingBottom="12dip" android:paddingLeft="14dip"
android:paddingRight="10dip">
<TextView android:id="@+id/message" style="?android:attr/textAppearanceMedium"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:padding="5dip" android:linksClickable="true" />
</ScrollView>
Важными частями являются установка linksClickable на true и setMovementMethod(LinkMovementMethod.getInstance()).
Вместо...
AlertDialog.Builder dialogBuilder = new AlertDialog.Builder(this);
dialogBuilder.setTitle(R.string.my_title);
dialogBuilder.setMessage(R.string.my_text);
... я сейчас использую:
AlertDialog.Builder dialogBuilder = new AlertDialog.Builder(this);
dialogBuilder.setTitle(R.string.my_title);
TextView textView = new TextView(this);
textView.setMovementMethod(LinkMovementMethod.getInstance());
textView.setText(R.string.my_text);
dialogBuilder.setView(textView);
Самый простой способ:
final AlertDialog dlg = new AlertDialog.Builder(this)
.setTitle(R.string.title)
.setMessage(R.string.message)
.setNeutralButton(R.string.close_button, null)
.create();
dlg.show();
// Important! android.R.id.message will be available ONLY AFTER show()
((TextView)dlg.findViewById(android.R.id.message)).setMovementMethod(LinkMovementMethod.getInstance());
Ответ, приведенный выше, не удалит тег html, как, например, и т.д., если данная строка содержит, я попытался удалить все теги, и это нормально для меня
AlertDialog.Builder builder = new AlertDialog.Builder(ctx);
builder.setTitle("Title");
LayoutInflater inflater = (LayoutInflater) ctx.getSystemService(LAYOUT_INFLATER_SERVICE);
View layout = inflater.inflate(R.layout.custom_dialog, null);
TextView text = (TextView) layout.findViewById(R.id.text);
text.setMovementMethod(LinkMovementMethod.getInstance());
text.setText(Html.fromHtml("<b>Hello World</b> This is a test of the URL <a href=http://www.example.com> Example</a><p><b>This text is bold</b></p><p><em>This text is emphasized</em></p><p><code>This is computer output</code></p><p>This is<sub> subscript</sub> and <sup>superscript</sup></p>";));
builder.setView(layout);
AlertDialog alert = builder.show();
и custom_dialog будет как;
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/layout_root"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="10dp"
>
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:textColor="#FFF"
/>
</LinearLayout>
Приведенный выше код удалит все теги html и покажет URL-адрес Example as Click со всеми остальными в указанном тексте форматирования html.
Я не был действительно удовлетворен текущими ответами. Есть две вещи, которые важны, когда вы хотите кликабельные гиперссылки в стиле href с помощью AlertDialog:
- Установите содержимое как Просмотр, а не с
setMessage(…), так как только представления разрешают кликабельный контент HTML - Установите правильный метод движения (
setMovementMethod(…))
Вот рабочий минимальный пример:
strings.xml
<string name="dialogContent">
Cool Links:\n
<a href="http://stackru.com">Stackru</a>\n
<a href="http://android.stackexchange.com">Android Enthusiasts</a>\n
</string>
MyActivity.java
…
public void showCoolLinks(View view) {
final TextView textView = new TextView(this);
textView.setText(R.string.dialogContent);
textview.setMovementMethod(LinkMovementMethod.getInstance()); // this is important to make the links clickable
final AlertDialog alertDialog = new AlertDialog.Builder(this)
.setPositivebutton("OK", null)
.setView(textView)
.create();
alertDialog.show()
}
…
Для меня лучшее решение для создания диалога политики конфиденциальности:
private void showPrivacyDialog() {
if (!PreferenceManager.getDefaultSharedPreferences(getApplicationContext()).getBoolean(PRIVACY_DIALOG_SHOWN, false)) {
String privacy_pol = "<a href='https://sites.google.com/view/aiqprivacypolicy/home'> Privacy Policy </a>";
String toc = "<a href='https://sites.google.com/view/aiqprivacypolicy/home'> T&C </a>";
AlertDialog dialog = new AlertDialog.Builder(this)
.setMessage(Html.fromHtml("By using this application, you agree to " + privacy_pol + " and " + toc + " of this application."))
.setPositiveButton("ACCEPT", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
PreferenceManager.getDefaultSharedPreferences(getApplicationContext()).edit().putBoolean(PRIVACY_DIALOG_SHOWN, true).apply();
}
})
.setNegativeButton("DECLINE", null)
.setCancelable(false)
.create();
dialog.show();
TextView textView = dialog.findViewById(android.R.id.message);
textView.setLinksClickable(true);
textView.setClickable(true);
textView.setMovementMethod(LinkMovementMethod.getInstance());
}
}
проверьте рабочий пример: ссылка на приложение
Если вы используете DialogFragment, это решение должно помочь.
public class MyDialogFragment extends DialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// dialog_text contains "This is a http://test.org/"
String msg = getResources().getString(R.string.dialog_text);
SpannableString spanMsg = new SpannableString(msg);
Linkify.addLinks(spanMsg, Linkify.ALL);
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle(R.string.dialog_title)
.setMessage(spanMsg)
.setPositiveButton(R.string.ok, null);
return builder.create();
}
@Override
public void onStart() {
super.onStart();
// Make the dialog's TextView clickable
((TextView)this.getDialog().findViewById(android.R.id.message))
.setMovementMethod(LinkMovementMethod.getInstance());
}
}
Я проверил много вопросов и ответов, но это не работает. Я сам это сделал. Это фрагмент кода на MainActivity.java.
private void skipToSplashActivity()
{
final TextView textView = new TextView(this);
final SpannableString str = new SpannableString(this.getText(R.string.dialog_message));
textView.setText(str);
textView.setMovementMethod(LinkMovementMethod.getInstance());
....
}
Поместите этот тег в res\values \String.xml
<string name="dialog_message"><a href="http://www.nhk.or.jp/privacy/english/">NHK Policy on Protection of Personal Information</a></string>
Я объединил некоторые из вариантов, обсужденных выше, чтобы создать эту функцию, которая работает для меня. передать результат в метод SetView() построителя диалогов.
public ScrollView LinkifyText(String message)
{
ScrollView svMessage = new ScrollView(this);
TextView tvMessage = new TextView(this);
SpannableString spanText = new SpannableString(message);
Linkify.addLinks(spanText, Linkify.ALL);
tvMessage.setText(spanText);
tvMessage.setMovementMethod(LinkMovementMethod.getInstance());
svMessage.setPadding(14, 2, 10, 12);
svMessage.addView(tvMessage);
return svMessage;
}
Простая реализация Kotlin
Строковый ресурс:
<string name="foo"><a href="https://www.google.com/">some link</a></string>
Код:
AlertDialog.Builder(context)
.setMessage(R.string.foo)
.show()
.apply {
findViewById<TextView>(android.R.id.message)
?.movementMethod = LinkMovementMethod.getInstance()
}
Это моё решение. Он создает обычную ссылку без тегов html и без видимого URL. Это также сохраняет дизайн без изменений.
SpannableString s = new SpannableString("This is my link.");
s.setSpan(new URLSpan("http://www.google.com"), 11, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
AlertDialog.Builder builder;
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
builder = new AlertDialog.Builder(this, android.R.style.Theme_Material_Dialog_Alert);
} else {
builder = new AlertDialog.Builder(this);
}
final AlertDialog d = builder
.setPositiveButton("CLOSE", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// Do nothing, just close
}
})
.setNegativeButton("SHARE", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// Share the app
share("Subject", "Text");
}
})
.setIcon(R.drawable.photo_profile)
.setMessage(s)
.setTitle(R.string.about_title)
.create();
d.show();
((TextView)d.findViewById(android.R.id.message)).setMovementMethod(LinkMovementMethod.getInstance());
Я делаю это, определяя окно оповещения в ресурсе XML и загружая его. Посмотрите, например, about.xml (см. Идентификатор ABOUT_URL), который создается в конце ChandlerQE.java. Соответствующие части из кода Java:
LayoutInflater inflater =
(LayoutInflater)getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = (View) inflater.inflate(R.layout.about, null);
new AlertDialog.Builder(ChandlerQE.this)
.setTitle(R.string.about)
.setView(view)
Активные гиперссылки в AlertDialog
/*Dialog Agreement*/
private fun agreed() {
if (agreed != "yes") {
val inflater: LayoutInflater = this.layoutInflater
val dialogView: View = inflater.inflate(R.layout.dialog_agreed, null)
val btnAccept: TextView = dialogView.findViewById(R.id.btn_accept)
val btnDecline: TextView = dialogView.findViewById(R.id.btn_decline)
val txtMessage: TextView = dialogView.findViewById(R.id.txt_message)
btnAccept.setOnClickListener {
//Saving data to preference manager
val sharedPref = getSharedPreferences("Janta24", Context.MODE_PRIVATE)
val editor = sharedPref.edit()
editor.putString("agreed", "yes")
editor.apply()
alertDialog.dismiss()
}
btnDecline.setOnClickListener {
finish()
}
txtMessage.text = Html.fromHtml(
"We have revised our<a href=\"http://app.janta24.in/term.html\">Terms of Use</a> & " +
"<a href=\"http://app.janta24.in/privacy.html\">Privacy Policy</a> " +
"By accepting, you agreed to our updated terms and policies. Please take few minutes to read and understand them."
)
txtMessage.movementMethod = LinkMovementMethod.getInstance()
val dialogBuilder: AlertDialog.Builder = AlertDialog.Builder(this)
dialogBuilder.setOnDismissListener { }
dialogBuilder.setView(dialogView)
dialogBuilder.setCancelable(false)
alertDialog = dialogBuilder.create()
alertDialog.show()
}
}
Самый простой и короткий способ такой
Ссылка Android в диалоговом окне
((TextView) new AlertDialog.Builder(this)
.setTitle("Info")
.setIcon(android.R.drawable.ic_dialog_info)
.setMessage(Html.fromHtml("<p>Sample text, <a href=\"http://google.nl\">hyperlink</a>.</p>"))
.show()
// Need to be called after show(), in order to generate hyperlinks
.findViewById(android.R.id.message))
.setMovementMethod(LinkMovementMethod.getInstance());
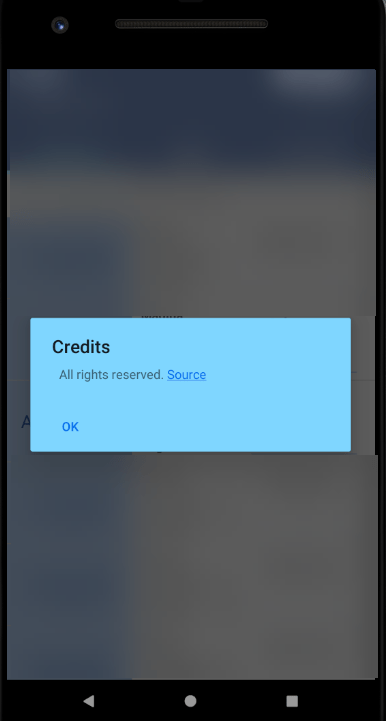
Это простой способ, которым я пользуюсь
Строки в strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools">
<string name="credits_title">Credits</string>
<string name="confirm">OK</string>
<string name="credits">All rights reserved.
<a href="https://google.com">Source</a>
</string>
</resources>
Размеры в размере.xml
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:tools="http://schemas.android.com/tools">
<dimen name="margin_8dp">8dp</dimen>
<dimen name="margin_32dp">32dp</dimen>
</resources>
Класс Helper Dialog
public class MessageHelper {
public static void showCreditsDialog(Context context) {
AlertDialog alertDialog = new AlertDialog.Builder(context).create();
alertDialog.setTitle(R.string.credits_title);
TextView textView = new TextView(context);
int padding = (int) context.getResources().getDimension(R.dimen.margin_32dp);
int topPadding = (int) context.getResources().getDimension(R.dimen.margin_8dp);
textView.setPadding(padding, topPadding, padding, 0);
textView.setMovementMethod(LinkMovementMethod.getInstance());
textView.setText(R.string.credits);
alertDialog.setView(textView);
alertDialog.setButton(AlertDialog.BUTTON_NEUTRAL, context.getResources().getString(R.string.confirm),
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
alertDialog.show();
}
}
Как пользоваться
MessageHelper.showCreditsDialog(this); // this is the context
Предварительный просмотр