Реализация настройки Laravel и vue-select
Я пытаюсь настроить библиотеку vue-select с laravel
http://sagalbot.github.io/vue-select/
Кажется, работает нормально. Я установил его с помощью команды npm.
npm install vue-select
и когда я использую базовый компонент в моем блейд-файле, он работает нормально. попробовал это.
<v-select :options="['foo','bar']"></v-select>
и приведенный выше код работает нормально, и на странице отображается выпадающий список select2.
но я хочу реализовать версию ajax, которая требует, чтобы я добавил дополнительный код javascript для компонента, но я не могу понять, где добавить дополнительный код.
Это ссылка codepen ниже.
https://codepen.io/sagalbot/pen/POMeOX
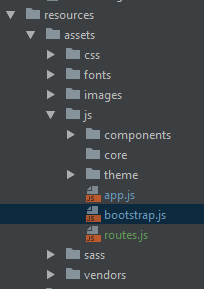
Ниже приведена структура файла для моего JS. 
где App.js является главной точкой входа, я думаю. начальная загрузка включает в себя импорт и т. д., где маршруты будут включать маршруты VUE.
так что vue-select - это библиотека, могу ли я использовать ее как компонент или где я могу разместить javascript, чтобы включить ajax select2?
я попытался создать файл компонента и добавил в него следующий код.
<script>
window._ = require('lodash');
export default {
data() {
options: []
},
methods: {
onSearch(search, loading) {
loading(true);
this.search(loading, search, this);
},
search: _.debounce((loading, search, vm) => {
fetch(
`https://api.github.com/search/repositories?q=${escape(search)}`
).then(res => {
res.json().then(json => (vm.options = json.items));
loading(false);
});
}, 350)
}
}
и на блейд-файле я попробовал вот так.
<v-select label="name" :filterable="false" :options="options" @search="onSearch" inline-template>
<template slot="no-options">
type to search GitHub repositories..
</template>
<template slot="option" slot-scope="option">
<div class="d-center">
<img :src='option.owner.avatar_url'/>
@{{ option.full_name }}
</div>
</template>
<template slot="selected-option" slot-scope="option">
<div class="selected d-center">
<img :src='option.owner.avatar_url'/>
@{{ option.full_name }}
</div>
</template>
</v-select>
добавлен дополнительный параметр inline-template, но поле select2 не будет отображаться при загрузке страницы?
Также я очень новичок в VueJS и учусь в серии Joffery.