Изменение размера холста (JQuery UI)
Любой элемент DOM может быть изменен в соответствии с этой страницей: http://jqueryui.com/demos/resizable/
Однако, похоже, что это не работает для элемента CANVAS. Возможный?
3 ответа
У Canvas есть два типа поведения при изменении размера:
- Изменение размера, где содержимое растягивается, чтобы соответствовать новым измерениям холста
- Изменение размера, когда содержимое остается статичным, в то время как холст увеличивается или уменьшается
Вот страница, которая демонстрирует два типа "изменения размера": http://xavi.co/static/so-resizable-canvas.html
Если вы хотите первый тип изменения размера (растянуть содержимое), поместите холст в контейнер div и установить width а также height холста на 100% используя CSS. Вот как может выглядеть этот код:
/* The CSS */
#stretch {
height: 100px;
width: 200px;
}
#stretch canvas {
width: 100%;
height: 100%;
}
<!-- The markup -->
<div id="stretch"><canvas></canvas></div>
// The JavaScript
$("#stretch").resizable();
Второй тип изменения размера (статический контент) представляет собой двухэтапный процесс. Сначала вы должны настроить width а также height атрибуты элемента canvas. К сожалению, выполнение этого очищает холст, поэтому вы должны заново нарисовать все его содержимое. Вот немного кода, который делает это:
/* The CSS */
#resize {
height: 100px;
width: 200px;
}
<!-- The markup -->
<div id="resize"><canvas></canvas></div>
// The JavaScript
$("#resize").resizable({ stop: function(event, ui) {
$("canvas", this).each(function() {
$(this).attr({ width: ui.size.width, height: ui.size.height });
// Adjusting the width or height attribute clears the canvas of
// its contents, so you are forced to redraw.
reDraw(this);
});
} });
В настоящее время приведенный выше код перерисовывает содержимое холста, когда пользователь перестает изменять размер виджета. Можно перерисовать холст при изменении размера, однако события изменения размера происходят довольно часто, и перерисовки являются дорогостоящими операциями - подходите с осторожностью.
Ну, почему бы не применить div перед элементом canvas и изменить его размер, а когда он остановится, применить width и height в canvas, а затем перерисовать canvas.
В системе координат холста есть несколько странных особенностей, связанных с использованием этого:
#stretch canvas {
width: 100%;
height: 100%;
}
(из примера выше)
Вы должны использовать эти правила CSS, потому что вы не можете указать% в атрибутах ширины / высоты холста. Но вы обнаружите, что получаете неожиданные результаты, когда пытаетесь нарисовать на нем объекты, используя только эти нарисованные по правилам объекты, которые выглядят раздавленными. Вот вышеупомянутый CSS, с границей холста...
/* The CSS */
#stretch {
width: 200px;
height: 100px;
}
#stretch canvas {
border:1px solid red;
width: 100%;
height: 100%;
}
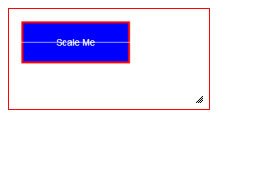
Холст отрисовывается до нужного размера, и правило границы реализовано правильно. Синий прямоугольник, добавленный в код в другом месте, должен заполнить холст отступом в 20 пикселей, но этого не произошло:

Чтобы исправить это, убедитесь, что вы также указали ширину и высоту для элемента canvas (либо в HTML, либо в JavaScript с помощью setAttribute):
canvas.setAttribute('width', '200');
canvas.setAttribute('height', '100');
или же
<canvas width=200 height=100></canvas>
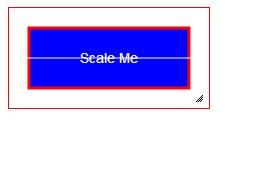
Теперь, когда я обновляю страницу, я получаю то, что ожидал:

Эта "двойная проверка" позволит убедиться, что холст нарисован с использованием правильной системы координат, и все же позволит изменить его размер с помощью правил CSS. Если это ошибка, я уверен, что она будет исправлена в должное время.
Речь идет только о предоставлении исправления, но вы можете прочитать больше здесь