Использование виджетов времени / даты в Django в произвольной форме
Как я могу использовать отличные виджеты даты и времени JavaScript, которые администратор по умолчанию использует с моим настраиваемым представлением?
Я просмотрел документацию по формам Django, и в ней кратко упоминается django.contrib.admin.widgets, но я не знаю, как ее использовать?
Вот мой шаблон, к которому я хочу применить его.
<form action="." method="POST">
<table>
{% for f in form %}
<tr> <td> {{ f.name }}</td> <td>{{ f }}</td> </tr>
{% endfor %}
</table>
<input type="submit" name="submit" value="Add Product">
</form>
Кроме того, я думаю, что следует отметить, что я на самом деле не написал сам вид для этой формы, я использую общий вид. Вот запись из url.py:
(r'^admin/products/add/$', create_object, {'model': Product, 'post_save_redirect': ''}),
И я новичок во всем, что касается Django/MVC/MTV, поэтому, пожалуйста, будьте спокойны...
18 ответов
Растущая сложность этого ответа с течением времени и множество необходимых взломов, вероятно, должны предостеречь вас от этого вообще. Он полагается на недокументированные внутренние детали реализации администратора, и, вероятно, снова сломается в будущих версиях Django, и его не так просто реализовать, как просто найти другой виджет календаря JS и использовать его.
Тем не менее, вот что вы должны сделать, если вы решили сделать эту работу:
Определите свой собственный подкласс ModelForm для вашей модели (лучше всего поместить его в forms.py в вашем приложении) и попросите его использовать AdminDateWidget / AdminTimeWidget / AdminSplitDateTime (замените "mydate" и т. Д. Правильными именами полей из вашей модели):
from django import forms from my_app.models import Product from django.contrib.admin import widgets class ProductForm(forms.ModelForm): class Meta: model = Product def __init__(self, *args, **kwargs): super(ProductForm, self).__init__(*args, **kwargs) self.fields['mydate'].widget = widgets.AdminDateWidget() self.fields['mytime'].widget = widgets.AdminTimeWidget() self.fields['mydatetime'].widget = widgets.AdminSplitDateTime()Измените ваш URLconf так, чтобы он передавал "form_class": ProductForm вместо "model": Product в общее представление create_object (это будет означать "из my_app.forms import ProductForm" вместо "из my_app.models import Product", конечно).
В заголовке вашего шаблона добавьте {{ form.media }} для вывода ссылок на файлы Javascript.
И хакерская часть: виджеты даты / времени администратора предполагают, что загружен материал i18n JS, а также требуют core.js, но не предоставляют ни один из них автоматически. Так что в вашем шаблоне выше {{ form.media }} вам понадобится:
<script type="text/javascript" src="/my_admin/jsi18n/"></script> <script type="text/javascript" src="/media/admin/js/core.js"></script>Вы также можете использовать следующий админ CSS (спасибо Алексу за упоминание этого):
<link rel="stylesheet" type="text/css" href="/media/admin/css/forms.css"/> <link rel="stylesheet" type="text/css" href="/media/admin/css/base.css"/> <link rel="stylesheet" type="text/css" href="/media/admin/css/global.css"/> <link rel="stylesheet" type="text/css" href="/media/admin/css/widgets.css"/>
Это означает, что административный носитель Django (ADMIN_MEDIA_PREFIX) находится в /media/admin/ - вы можете изменить это для вашей настройки. В идеале вы должны использовать контекстный процессор для передачи этих значений в шаблон вместо жесткого кодирования, но это выходит за рамки этого вопроса.
Для этого также необходимо, чтобы URL /my_admin/jsi18n/ был вручную подключен к представлению django.views.i18n.javascript_catalog (или null_javascript_catalog, если вы не используете I18N). Вы должны сделать это самостоятельно, а не просматривать приложение администратора, чтобы оно было доступно независимо от того, вошли ли вы в администратор (спасибо Джереми за то, что указал на это). Пример кода для вашего URLconf:
(r'^my_admin/jsi18n', 'django.views.i18n.javascript_catalog'),
Наконец, если вы используете Django 1.2 или более позднюю версию, вам понадобится дополнительный код в шаблоне, чтобы помочь виджетам найти свое медиа:
{% load adminmedia %} /* At the top of the template. */
/* In the head section of the template. */
<script type="text/javascript">
window.__admin_media_prefix__ = "{% filter escapejs %}{% admin_media_prefix %}{% endfilter %}";
</script>
Спасибо lupefiasco за это дополнение.
Поскольку решение является хакерским, я думаю, что использование собственного виджета даты / времени с некоторым JavaScript более целесообразно.
Я часто ссылаюсь на этот пост и обнаружил, что документация определяет немного менее хакерский способ переопределения виджетов по умолчанию.
(Нет необходимости переопределять метод __init__ в ModelForm)
Тем не менее, вам все равно нужно правильно подключить JS и CSS, как упоминает Карл.
forms.py
from django import forms
from my_app.models import Product
from django.contrib.admin import widgets
class ProductForm(forms.ModelForm):
mydate = forms.DateField(widget=widgets.AdminDateWidget)
mytime = forms.TimeField(widget=widgets.AdminTimeWidget)
mydatetime = forms.SplitDateTimeField(widget=widgets.AdminSplitDateTime)
class Meta:
model = Product
Мой код головы для версии 1.4 (некоторые новые, а некоторые удалены)
{% block extrahead %}
<link rel="stylesheet" type="text/css" href="{{ STATIC_URL }}admin/css/forms.css"/>
<link rel="stylesheet" type="text/css" href="{{ STATIC_URL }}admin/css/base.css"/>
<link rel="stylesheet" type="text/css" href="{{ STATIC_URL }}admin/css/global.css"/>
<link rel="stylesheet" type="text/css" href="{{ STATIC_URL }}admin/css/widgets.css"/>
<script type="text/javascript" src="/admin/jsi18n/"></script>
<script type="text/javascript" src="{{ STATIC_URL }}admin/js/core.js"></script>
<script type="text/javascript" src="{{ STATIC_URL }}admin/js/admin/RelatedObjectLookups.js"></script>
<script type="text/javascript" src="{{ STATIC_URL }}admin/js/jquery.js"></script>
<script type="text/javascript" src="{{ STATIC_URL }}admin/js/jquery.init.js"></script>
<script type="text/javascript" src="{{ STATIC_URL }}admin/js/actions.js"></script>
<script type="text/javascript" src="{{ STATIC_URL }}admin/js/calendar.js"></script>
<script type="text/javascript" src="{{ STATIC_URL }}admin/js/admin/DateTimeShortcuts.js"></script>
{% endblock %}
Да, в итоге я переопределил /admin/jsi18n/ url.
Вот что я добавил в своем urls.py. Убедитесь, что он выше /admin/ url
(r'^admin/jsi18n', i18n_javascript),
А вот и созданная мной функция i18n_javascript.
from django.contrib import admin
def i18n_javascript(request):
return admin.site.i18n_javascript(request)
Начиная с Django 1.2 RC1, если вы используете трюк с виджетом для выбора даты администратора Django, в шаблон необходимо добавить следующее, или вы увидите ссылку на значок календаря, на которую ссылается префикс "/missing-admin-media-prefix/".
{% load adminmedia %} /* At the top of the template. */
/* In the head section of the template. */
<script type="text/javascript">
window.__admin_media_prefix__ = "{% filter escapejs %}{% admin_media_prefix %}{% endfilter %}";
</script>
Для Джанго>= 2.0
Примечание. Использование виджетов администратора для полей даты и времени не является хорошей идеей, поскольку таблицы стилей администратора могут конфликтовать с таблицами стилей вашего сайта в случае, если вы используете загрузчик или любые другие CSS-фреймворки. Если вы создаете свой сайт на начальной загрузке, используйте мой виджет bootstrap-datepicker https://github.com/monim67/django-bootstrap-datepicker-plus.
Шаг 1: Добавить javascript-catalog URL вашего проекта (не приложения) urls.py файл.
from django.views.i18n import JavaScriptCatalog
urlpatterns = [
path('jsi18n', JavaScriptCatalog.as_view(), name='javascript-catalog'),
]
Шаг 2: Добавьте необходимые JavaScript/CSS ресурсы в ваш шаблон.
<script type="text/javascript" src="{% url 'javascript-catalog' %}"></script>
<script type="text/javascript" src="{% static '/admin/js/core.js' %}"></script>
<link rel="stylesheet" type="text/css" href="{% static '/admin/css/widgets.css' %}">
<style>.calendar>table>caption{caption-side:unset}</style><!--caption fix for bootstrap4-->
{{ form.media }} {# Form required JS and CSS #}
Шаг 3: Используйте виджеты администратора для полей ввода даты и времени в вашем forms.py,
from django.contrib.admin import widgets
from .models import Product
class ProductCreateForm(forms.ModelForm):
class Meta:
model = Product
fields = ['name', 'publish_date', 'publish_time', 'publish_datetime']
widgets = {
'publish_date': widgets.AdminDateWidget,
'publish_time': widgets.AdminTimeWidget,
'publish_datetime': widgets.AdminSplitDateTime,
}
В дополнение к ответу Карла Мейера, я хотел бы прокомментировать, что вам нужно поместить этот заголовок в некоторый допустимый блок (внутри заголовка) в вашем шаблоне.
{% block extra_head %}
<link rel="stylesheet" type="text/css" href="/media/admin/css/forms.css"/>
<link rel="stylesheet" type="text/css" href="/media/admin/css/base.css"/>
<link rel="stylesheet" type="text/css" href="/media/admin/css/global.css"/>
<link rel="stylesheet" type="text/css" href="/media/admin/css/widgets.css"/>
<script type="text/javascript" src="/admin/jsi18n/"></script>
<script type="text/javascript" src="/media/admin/js/core.js"></script>
<script type="text/javascript" src="/media/admin/js/admin/RelatedObjectLookups.js"></script>
{{ form.media }}
{% endblock %}
Еще одно простое решение для Django 3 (3.2) в 2021 году ;) потому что решение andyw не работает в веб-Firefox...
{% load static %}
{% block extrahead %}
{{ block.super }}
<script type="text/javascript" src="{% static 'admin/js/cancel.js' %}"></script>
<link rel="stylesheet" type="text/css" href="{% static 'admin/css/forms.css' %}">
<script src="{% url 'admin:jsi18n' %}"></script>
<script src="{% static 'admin/js/jquery.init.js' %}"></script>
<script src="{% static 'admin/js/core.js' %}"></script>
{{ form.media }}
{% endblock %}
<form action="" method="post">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Сохранить">
</form>
и вы сможете использовать свою форму. пример:
from django.contrib.admin import widgets
date_time = forms.SplitDateTimeField(widget=widgets.AdminSplitDateTime)
Ниже также будет работать в крайнем случае, если выше не удалось
class PaymentsForm(forms.ModelForm):
class Meta:
model = Payments
def __init__(self, *args, **kwargs):
super(PaymentsForm, self).__init__(*args, **kwargs)
self.fields['date'].widget = SelectDateWidget()
Такой же как
class PaymentsForm(forms.ModelForm):
date = forms.DateField(widget=SelectDateWidget())
class Meta:
model = Payments
поместите это в вашем forms.py from django.forms.extras.widgets import SelectDateWidget
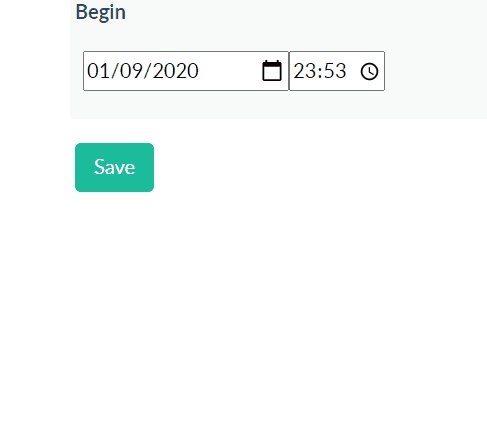
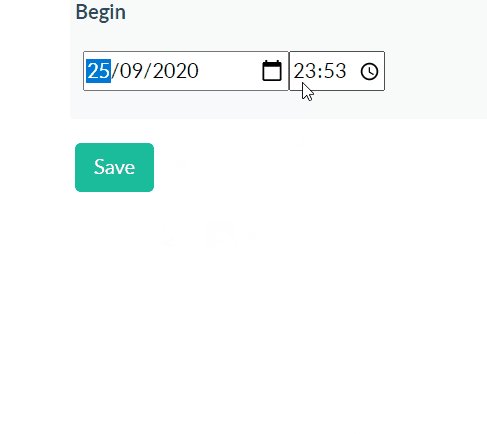
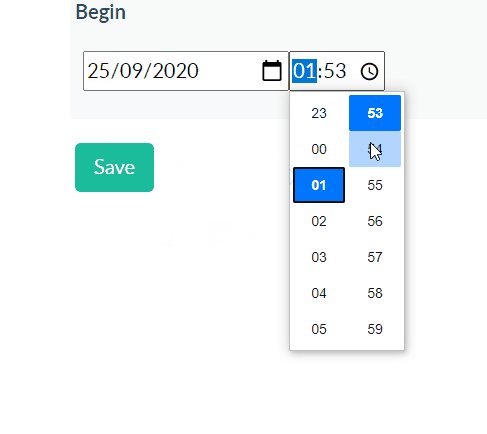
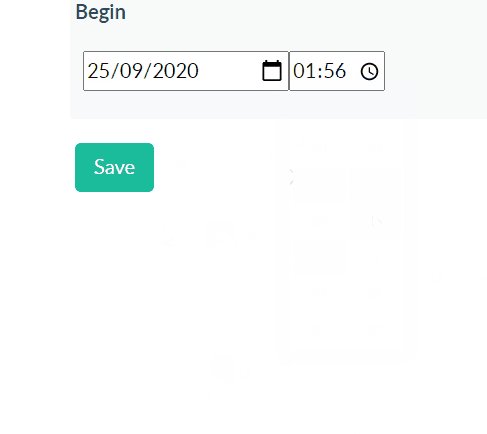
Вот еще одно решение 2020 года, вдохновленное @Sandeep's. Используя MinimalSplitDateTimeMultiWidget, найденный в этой сущности, в нашей форме, как показано ниже, мы можем использовать современные селекторы даты и времени браузера (например, с помощью 'type': 'date'). Нам не нужен JS.
class EditAssessmentBaseForm(forms.ModelForm):
class Meta:
model = Assessment
fields = '__all__'
begin = DateTimeField(widget=MinimalSplitDateTimeMultiWidget())
Как насчет того, чтобы просто присвоить класс вашему виджету и затем связать этот класс с датчиком выбора JQuery?
Джанго forms.py:
class MyForm(forms.ModelForm):
class Meta:
model = MyModel
def __init__(self, *args, **kwargs):
super(MyForm, self).__init__(*args, **kwargs)
self.fields['my_date_field'].widget.attrs['class'] = 'datepicker'
И немного JavaScript для шаблона:
$(".datepicker").datepicker();
Обновленное решение и обходной путь для SplitDateTime с обязательным = False:
forms.py
from django import forms
class SplitDateTimeJSField(forms.SplitDateTimeField):
def __init__(self, *args, **kwargs):
super(SplitDateTimeJSField, self).__init__(*args, **kwargs)
self.widget.widgets[0].attrs = {'class': 'vDateField'}
self.widget.widgets[1].attrs = {'class': 'vTimeField'}
class AnyFormOrModelForm(forms.Form):
date = forms.DateField(widget=forms.TextInput(attrs={'class':'vDateField'}))
time = forms.TimeField(widget=forms.TextInput(attrs={'class':'vTimeField'}))
timestamp = SplitDateTimeJSField(required=False,)
form.html
<script type="text/javascript" src="/admin/jsi18n/"></script>
<script type="text/javascript" src="/admin_media/js/core.js"></script>
<script type="text/javascript" src="/admin_media/js/calendar.js"></script>
<script type="text/javascript" src="/admin_media/js/admin/DateTimeShortcuts.js"></script>
urls.py
(r'^admin/jsi18n/', 'django.views.i18n.javascript_catalog'),
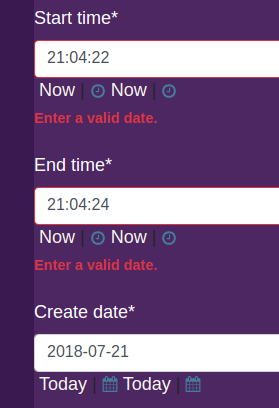
Я использую это, это здорово, но у меня есть 2 проблемы с шаблоном:
- Я вижу значки календаря дважды для каждого файла в шаблоне.
И для TimeField у меня есть "Введите действительную дату.'

models.py
from django.db import models
name=models.CharField(max_length=100)
create_date=models.DateField(blank=True)
start_time=models.TimeField(blank=False)
end_time=models.TimeField(blank=False)
forms.py
from django import forms
from .models import Guide
from django.contrib.admin import widgets
class GuideForm(forms.ModelForm):
start_time = forms.DateField(widget=widgets.AdminTimeWidget)
end_time = forms.DateField(widget=widgets.AdminTimeWidget)
create_date = forms.DateField(widget=widgets.AdminDateWidget)
class Meta:
model=Guide
fields=['name','categorie','thumb']
Самый чистый способ (проверено на Django 3.2):
from django.contrib import admin
from django.contrib.admin.widgets import AdminSplitDateTime
from django import forms
class MyCustomForm(forms.ModelForm):
custom_datetime = forms.SplitDateTimeField(widget=AdminSplitDateTime())
class Meta:
model = MyModel
fields = ("custom_datetime",)
class MyModelAdmin(admin.ModelAdmin):
def my_custom_admin_view(self, request):
form = MyCustomForm()
admin_form = admin.helpers.AdminForm(form, [], {}, model_admin=self)
media = self.media + admin_form.media
context = {
"media": media,
"form": form,
}
return render(request, "my_custom_template.html", context)
вmy_custom_template.html:
{% extends "admin/base.html" %}
{% block extrastyle %}
{{ block.super }}
{{ media }}
{% endblock %}
{% block content %}
<form method="post">
{{ form.as_p }}
<input type="submit" value="Submit" />
</form>
{% endblock %}
В Django 10. myproject/urls.py: в начале urlpatterns
from django.views.i18n import JavaScriptCatalog
urlpatterns = [
url(r'^jsi18n/$', JavaScriptCatalog.as_view(), name='javascript-catalog'),
.
.
.]
В моем template.html:
{% load staticfiles %}
<script src="{% static "js/jquery-2.2.3.min.js" %}"></script>
<script src="{% static "js/bootstrap.min.js" %}"></script>
{# Loading internazionalization for js #}
{% load i18n admin_modify %}
<script type="text/javascript" src="{% url 'javascript-catalog' %}"></script>
<script type="text/javascript" src="{% static "/admin/js/jquery.init.js" %}"></script>
<link rel="stylesheet" type="text/css" href="{% static "/admin/css/base.css" %}">
<link rel="stylesheet" type="text/css" href="{% static "/admin/css/forms.css" %}">
<link rel="stylesheet" type="text/css" href="{% static "/admin/css/login.css" %}">
<link rel="stylesheet" type="text/css" href="{% static "/admin/css/widgets.css" %}">
<script type="text/javascript" src="{% static "/admin/js/core.js" %}"></script>
<script type="text/javascript" src="{% static "/admin/js/SelectFilter2.js" %}"></script>
<script type="text/javascript" src="{% static "/admin/js/admin/RelatedObjectLookups.js" %}"></script>
<script type="text/javascript" src="{% static "/admin/js/actions.js" %}"></script>
<script type="text/javascript" src="{% static "/admin/js/calendar.js" %}"></script>
<script type="text/javascript" src="{% static "/admin/js/admin/DateTimeShortcuts.js" %}"></script>
3 июня 2020 г. (Все ответы не сработали, вы можете попробовать это решение, которое я использовал. Только для TimeField)
Используйте простой Charfieldдля полей времени (начало и конец в этом примере) в формах.
forms.py
мы можем использовать Form или ModelForm Вот.
class TimeSlotForm(forms.ModelForm):
start = forms.CharField(widget=forms.TextInput(attrs={'placeholder': 'HH:MM'}))
end = forms.CharField(widget=forms.TextInput(attrs={'placeholder': 'HH:MM'}))
class Meta:
model = TimeSlots
fields = ('start', 'end', 'provider')
Преобразование строкового ввода в объект времени в представлениях.
import datetime
def slots():
if request.method == 'POST':
form = create_form(request.POST)
if form.is_valid():
slot = form.save(commit=False)
start = form.cleaned_data['start']
end = form.cleaned_data['end']
start = datetime.datetime.strptime(start, '%H:%M').time()
end = datetime.datetime.strptime(end, '%H:%M').time()
slot.start = start
slot.end = end
slot.save()
Настройка моего Django: 1.11 Bootstrap: 3.3.7
Поскольку ни один из ответов не является полностью ясным, я делюсь своим шаблоном кода, который не содержит ошибок вообще.
Верхняя половина шаблона:
{% extends 'base.html' %}
{% load static %}
{% load i18n %}
{% block head %}
<title>Add Interview</title>
{% endblock %}
{% block content %}
<script type="text/javascript" src="{% url 'javascript-catalog' %}"></script>
<script type="text/javascript" src="{% static 'admin/js/core.js' %}"></script>
<link rel="stylesheet" type="text/css" href="{% static 'admin/css/forms.css' %}"/>
<link rel="stylesheet" type="text/css" href="{% static 'admin/css/widgets.css' %}"/>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" >
<script type="text/javascript" src="{% static 'js/jquery.js' %}"></script>
Нижняя половина:
<script type="text/javascript" src="/admin/jsi18n/"></script>
<script type="text/javascript" src="{% static 'admin/js/vendor/jquery/jquery.min.js' %}"></script>
<script type="text/javascript" src="{% static 'admin/js/jquery.init.js' %}"></script>
<script type="text/javascript" src="{% static 'admin/js/actions.min.js' %}"></script>
{% endblock %}