CSS Column Count - Изменить порядок
Я хочу изменить порядок столбцов здесь:
#container {
position: relative;
width: 600px;
}
#column-wrapper {
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
-webkit-column-gap: 20px;
-moz-column-gap: 20px;
column-gap: 20px;
}
#column-wrapper .column {
display: inline-block;
width: 100%;
padding: 20px 0;
margin-bottom: 20px;
background-color: green;
text-align: center;
font-size: 20px;
font-weight: bold;
color: #fff;
}<div id="container">
<div id="column-wrapper">
<div class="column">
<span>1</span>
</div>
<div class="column">
<span>2</span>
</div>
<div class="column">
<span>3</span>
</div>
<div class="column">
<span>4</span>
</div>
<div class="column">
<span>5</span>
</div>
<div class="column">
<span>6</span>
</div>
</div>
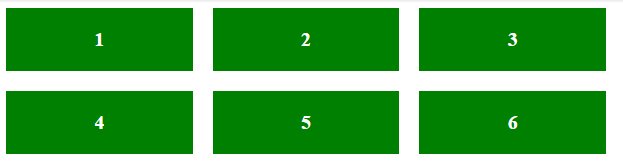
</div>Результат должен быть таким: 
Кто-нибудь знает простое решение для этого?
3 ответа
Решение
Почему вы используете столбцы, когда вы хотите порядок строк? Похоже, работа для гибкой модели. Без изменения вашего HTML вы можете сделать это:
#container {
position: relative;
width: 600px;
}
#column-wrapper {
display: flex;
flex-wrap: wrap
}
#column-wrapper .column {
display: inline-block;
width: calc(30% - 20px);
padding: 20px 0;
margin: 20px;
background-color: green;
text-align: center;
font-size: 20px;
font-weight: bold;
color: #fff;
}<div id="container">
<div id="column-wrapper">
<div class="column">
<span>1</span>
</div>
<div class="column">
<span>2</span>
</div>
<div class="column">
<span>3</span>
</div>
<div class="column">
<span>4</span>
</div>
<div class="column">
<span>5</span>
</div>
<div class="column">
<span>6</span>
</div>
</div>
</div>Вам не нужно использовать column показать в CSS. использование float вместо этого это естественный поток документов.
.column {float: left; width: 140px;}
.column:nth-child(3n+2) {margin: 0 20px;}
.column:nth-child(3) ~ .column {margin-top: 20px;}
это смешно, это головокружительно
<div style={{
columnCount:Math.round(window.innerWidth*1 / 300)/1,
transform: "rotate(180deg)"//rotate page, same as scale(-1,-1)
}}>
<div style={{
transform: "scale(-1,-1)",//flip && reverse column content (parent)
width:"100%,//so children are not lost when scrolled offscreen y
breakInside:"none"// "" not pushed to next column when ""
}}></div>
</div>