Как отобразить текст, обнаруженный в ML Kit, и отобразить его в фактическом расположении слова
Я работаю над приложением OCR для Android и использую Camera2Api. Я использую android-camera2basic в качестве кода, и я использовал мл-комплект для распознавания текста.
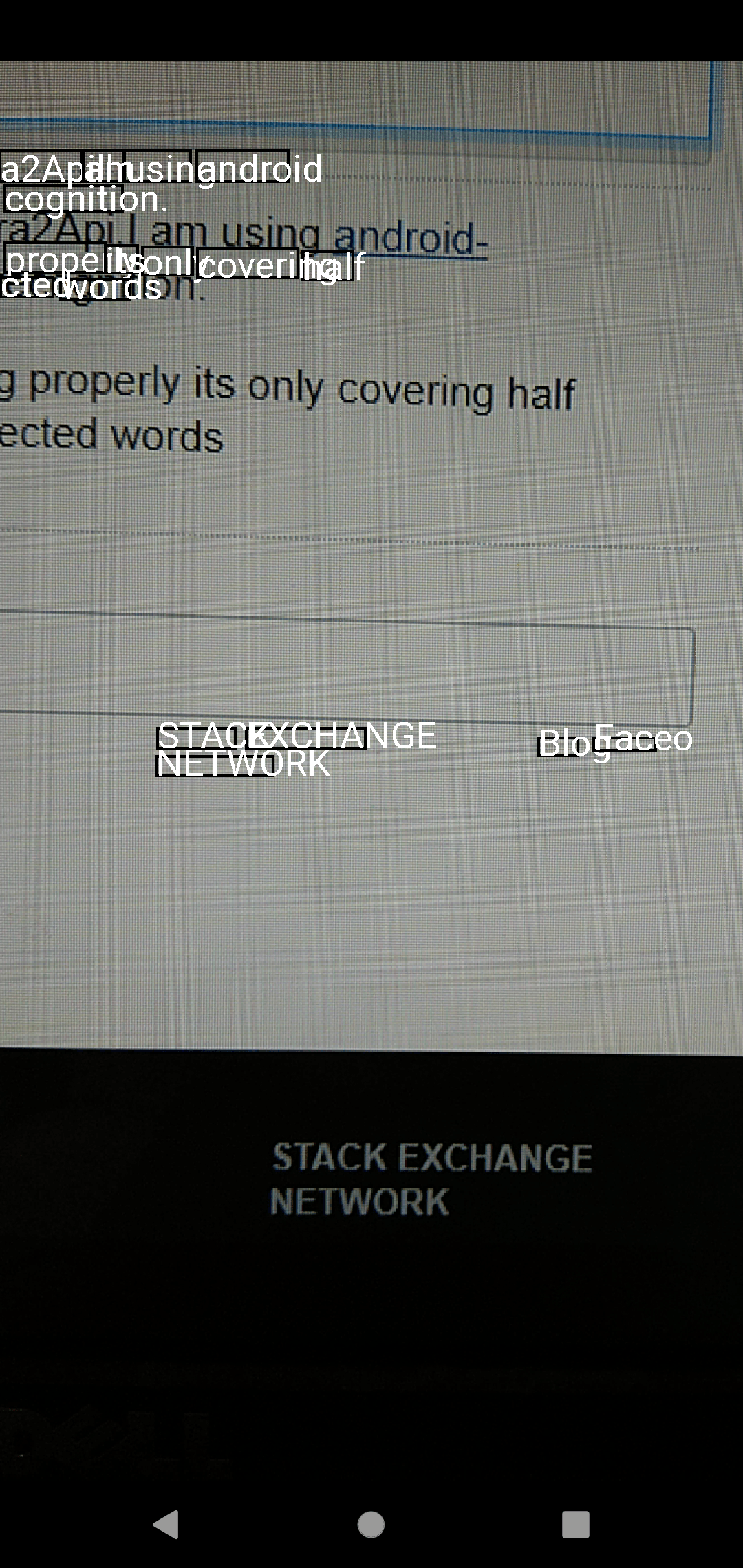
Я столкнулся со странной проблемой, что GraphicOverlay неправильно масштабирует свою половину экрана. GraphicOverlay неправильно отображает обнаруженные слова.

Как вы можете видеть, графическое наложение не рисуется там, где должно, например, графическое изображение "Stack Exchange Network" в основном не отображается в верхней части Stack Exchange Network.
Вот мои файлы
0 ответов
Дело в том, что библиотека обнаруживает слова на оригинале bitmap что вы передали (с его исходной шириной и высотой), а затем возвращает расположение слов в соответствии с этим изображением. Но изображение, показанное на экране, является масштабированным изображением с новой шириной и высотой, чтобы соответствовать экрану или imageView, Итак, что вы хотите сделать, это изменить масштаб bitmap в соответствии с вашей imageView а затем передать новый bitmap
//get the scaled bitmap image with the new width and height showed on the screen
private Bitmap getScaledBitmap (Bitmap bitmapImage){
//width and height of original image
final int imageWidth = bitmapImage.getWidth();
final int imageHeight = bitmapImage.getHeight();
//width and height of the imageView
final int imageViewWidth = mImageView.getMeasuredWidth();
final int imageViewHeight = mImageView.getMeasuredHeight();
final int scaledWidth , scaledHeight;
if (imageWidth*imageViewHeight <= imageHeight*imageViewWidth) {
//rescaled width and height of image within ImageView
scaledWidth = (imageWidth*imageViewHeight)/imageHeight;
scaledHeight = imageViewHeight;
}
else {
//rescaled width and height of image within ImageView
scaledWidth = imageViewWidth;
scaledHeight = (imageHeight*imageViewWidth)/imageWidth;
}
return Bitmap.createScaledBitmap(bitmapImage, scaledWidth, scaledHeight, true);
}
Я использовал этот ответ для масштабирования изображения: /questions/6658179/poluchit-otobrazhaemyij-razmer-izobrazheniya-vnutri-imageview/6658190#6658190
Изменить: К сожалению, я заметил, что вы не используете Bitmaps в вашем коде и вещи могут немного отличаться в вашем случае, но я думаю, что вы можете найти решение, основанное на этой идее, как я столкнулся с той же проблемой, как вы и это работало идеально для меня.