Получить индекс активной вкладки
Я хотел бы получить индекс активной вкладки на стороне js, но я не знаю, как это сделать, я попробовал несколько вещей, но все, что я получил, было "неопределено" или хуже: пустая страница.
вот мой код:
HTML:
<uib-tabset>
<uib-tab ng-repeat="item in tabs" active="item.active" TabIndex="{{item.id}}" heading="{{item.name}}"></uib-tab>
</uib-tabset>
ЯШ:
Category.findAll().$promise.then(function (result) {
$scope.tabs = result;
});
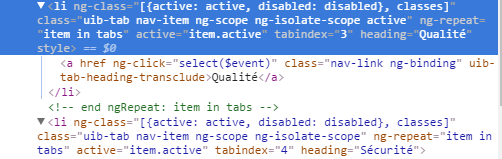
Вот снимок экрана, чтобы показать вкладки после обеда страницы:
Я хочу получить индекс: 4 или 3(TabIndex="{{item.id}}") на моей стороне js, onchange, но также и при загрузке страницы.
Я надеюсь, что кто-то может помочь мне.
Извините за мой английский, это не мой родной язык.
2 ответа
Вы можете привязать переменную области видимости к active собственностью uib-tabset составная часть:
<uib-tabset active="activeTab">
<uib-tab ng-repeat="item in tabs" active="item.active" TabIndex="{{item.id}}" heading="{{item.name}}" select="alertMe($event, $index)></uib-tab>
</uib-tabset>
и в вашем контроллере вы можете выбрать вкладку или просто прослушать события изменения вкладки:
Category.findAll().$promise.then(function(result) {
$scope.tabs = result;
$scope.activeTab = 1; //set 2nd tab
$scope.$watch('activeTab', function(newVal) {
console.log(newVal); //listen to tab change events
});
});
Смотрите эту скрипку, если вам нужно.
select() - Дополнительное выражение вызывается, когда активирована вкладка. Поддерживает $ событие в шаблоне для выражения.
<uib-tabset>
<uib-tab ng-repeat="item in tabs" active="item.active" TabIndex="{{item.id}}" heading="{{item.name}}" select="alertMe($event, $index)></uib-tab>
</uib-tabset>
alertMe это функция внутри контроллера
$scope.alertMe = function(e, index) {
console.log(e, index)
};