Как сохранить оригинальную ширину jqgrid при применении columnchooser?
Я использую версию jQgrid 4.7.0. Когда я применяю опцию "Удалить все" в "columnchooser", ширина сетки уменьшается и, следовательно, не может видеть даже мои заголовки jQgrid и пейджеры jQgrid.
Пожалуйста, смотрите ту же проблему здесь.
Я поставил
`height: 'auto', autoWidth:'true', shrinkToFit : true, forceToFit:true`
в моей собственности jQgrid
Пожалуйста, помогите мне решить эту проблему
1 ответ
Кстати, моя старая демка, на которую вы ссылались, использует jqGrid 4.3.1, а не jqGrid 4.7.0. Я разрабатываю бесплатный jqGrid в качестве форка jqGrid на основе кода jqGrid 4.7.0 почти год назад. Текущая версия бесплатной jqGrid - 4.11.0. Я сделал много изменений и улучшений, описанных в readmes для каждой из опубликованной версии и вики. Новая версия будет содержать ширину сетки при скрытии некоторых (или даже всех) столбцов, если вы будете использовать фиксированное значение для width во время создания этого.
Я создал демо-версию http://jsfiddle.net/kbhmg9nq/ которая показывает результаты. Оно использует
width: 700
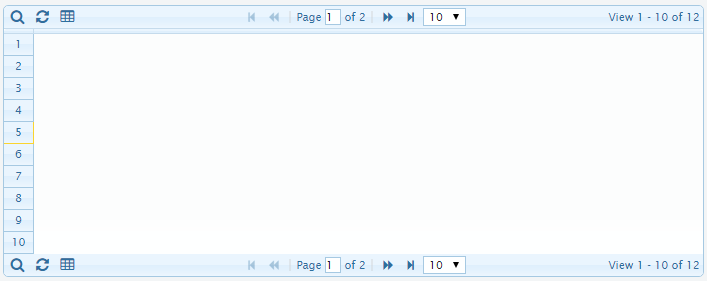
и он отображает пустую сетку той же ширины, что и раньше, если скрыть все столбцы:
Поэтому я предлагаю вам перейти на бесплатную jqGrid.