Как открыть количество форм на основе номера, выбранного из списка в angular4?
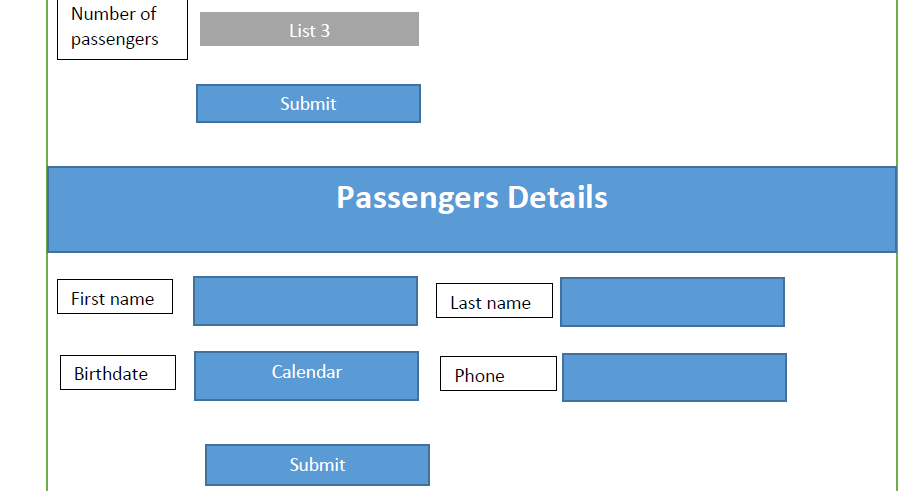
Как сделать, чтобы выбрать номер из списка 3 и нажать кнопку "Отправить", чтобы открыть сведения о пассажирах формы так же, как и номер, который я выбрал из списка 3 в angular4? я пытался получить выбранное число в переменной и передать дочерний компонент и цикл для него в дочернем компоненте, но не работает, мой код, например, родительский компонент
export class FlightDetailsComponent implements OnInit {
public num_of_passengers:number;
num_passengers_DropDownChanged(value: any) {
this.num_of_passengers=value;
}
for child componnet
export class PassengerDtailComponent implements OnInit,OnChanges {
@Input() num_of_passengers:number;
public allPassengerChangeLogs: number[];
ngOnChanges(changes: SimpleChanges) {
this.allPassengerChangeLogs = new Array(changes.num_of_passengers.currentValue).fill(1);
}
and my template for child component is
<div class=container *ngFor="let in of allPassengerChangeLogs ; let i= index" >
<form>
<div class="form-group" style="display: inline">
<input type="text" class="form-control" id="lbl_txt" placeholder="First name">
<input type="text" class="form-control" id="input_txt" [(ngModel)] ="F_name"/>
<input type="text" class="form-control" id="lbl_txt" placeholder="Last name">
<input type="text" class="form-control" id="input_txt" [(ngModel)] ="L_name"/>
</div>