Как вводить текст с помощью кнопок пользовательской клавиатуры в приложении
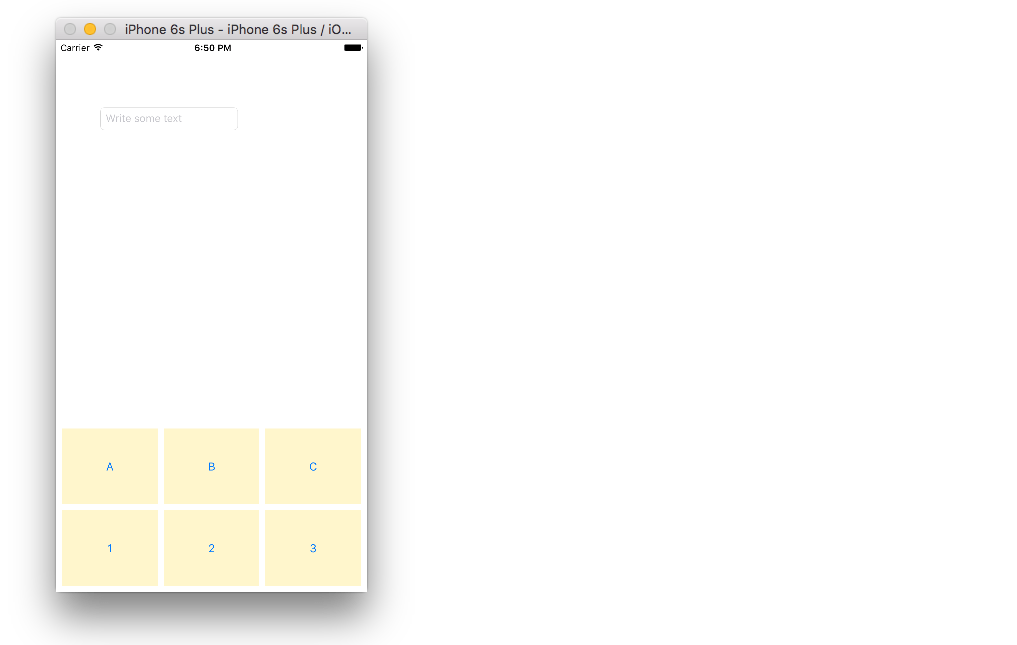
Я сделал пользовательскую клавиатуру в приложении, которая заменяет системную клавиатуру и всплывает, когда я нажимаю внутри UITextField,
Вот мой код:
class ViewController: UIViewController {
var myCustomKeyboard: UIView!
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
let keyboardNib = UINib(nibName: "Keyboard", bundle: nil)
myCustomKeyboard = keyboardNib.instantiateWithOwner(self, options: nil)[0] as! UIView
textField.inputView = myCustomKeyboard
}
}
Раскладка клавиатуры загружается из файла XIB.
Вопрос
Как получить текст кнопки в текстовое поле?
Заметки:
- Существует множество учебных пособий по созданию пользовательской системной клавиатуры (которую необходимо установить), но мне нужна только встроенная клавиатура. В руководствах используется специальный контроллер вида только для клавиатуры, но здесь кажется, что я просто настраиваю вид клавиатуры.
- Я прочитал документацию по пользовательским представлениям для ввода данных.
- Это самый близкий вопрос о переполнении стека, который я смог найти, но он не идет так далеко, как описание того, как получить текст с помощью кнопок.
Обновить
- Этот урок, кажется, указывает на наличие контроллера представления для пользовательского представления ввода. Тем не менее, я заблудился в коде Objective-C. Каков будет процесс в Swift?
- Этот ответ упоминает
UIKeyInputпротокол, которыйUITextFieldсоответствует, но как мне его использовать? - Если есть встроенная клавиатура, встроенная в приложение, я бы предпочел сделать обычный пользовательский вид.
2 ответа
Настроить
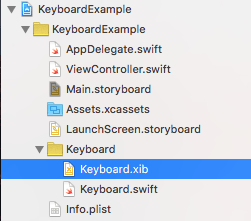
- Сделать
xibфайл, который включает в себя все ваши ключи - Используйте Autolayout, чтобы клавиши изменяли размеры в правильных пропорциях, независимо от того, насколько большая клавиатура будет установлена позже.
Создать
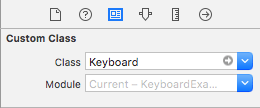
swiftфайл с тем же именем, что иxibфайл и установите его в качестве владельца файла вxibнастройка файла.Подключите все ключевые кнопки к методу IBAction в
swiftфайл. (См. Код ниже.)
Код
Я использую шаблон делегата для связи между настраиваемым видом клавиатуры и контроллером основного вида. Это позволяет им быть отделенными. Несколько различных пользовательских клавиатур могут быть заменены без необходимости изменять подробный код реализации в контроллере основного представления.
Keyboard.swiftфайл
import UIKit
protocol KeyboardDelegate {
func keyWasTapped(character: String)
}
class Keyboard: UIView {
var delegate: KeyboardDelegate?
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
initializeSubviews()
}
override init(frame: CGRect) {
super.init(frame: frame)
initializeSubviews()
}
func initializeSubviews() {
let xibFileName = "Keyboard" // xib extention not needed
let view = NSBundle.mainBundle().loadNibNamed(xibFileName, owner: self, options: nil)[0] as! UIView
self.addSubview(view)
view.frame = self.bounds
}
@IBAction func keyTapped(sender: UIButton) {
self.delegate?.keyWasTapped(sender.titleLabel!.text!)
}
}
Контроллер основного вида
Обратите внимание, что ViewController соответствует KeyboardDelegate протокол, который мы создали. Кроме того, при создании экземпляра вида клавиатуры height должен быть установлен, но width не делает. Видимо, установка inputView текстового поля обновляет ширину вида клавиатуры до ширины экрана, что удобно.
class ViewController: UIViewController, KeyboardDelegate {
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// get an instance of the Keyboard (only the height is important)
let keyboardView = Keyboard(frame: CGRect(x: 0, y: 0, width: 0, height: 300))
// use the delegate to communicate
keyboardView.delegate = self
// replace the system keyboard with the custom keyboard
textField.inputView = keyboardView
}
// required method for keyboard delegate protocol
func keyWasTapped(character: String) {
textField.insertText(character)
}
}
источники
- Предложения в комментарии @ryancrunchi были полезны.
- Этот ответ из Создание многоразового UIView с XIB (и загрузка из раскадровки)
связанные с
Я представляю что-то вроде этого:
Новая функция для обработки события кнопки
func updateTextfield(sender: UIButton) {
textField.text = (textField.text ?? "") + (sender.titleForState(.Normal) ?? "")
}
И после инициализации пользовательской клавиатуры зарегистрируйте кнопки:
myCustomKeyboard.subviews
.filter { $0 as? UIButton != nil } // Keep the buttons only
.forEach { ($0 as! UIButton).addTarget(self, action: "updateTextfield", forControlEvents: .TouchUpInside)}