Найти следующую таблицу, когда нажмете в div
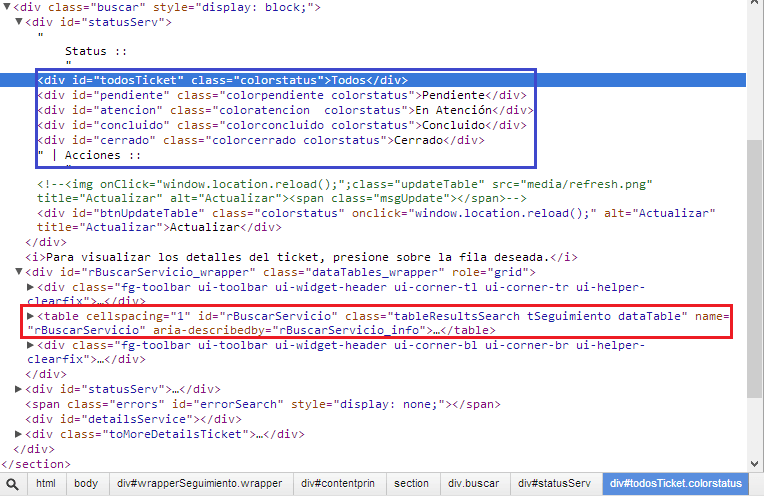
Мне нужно получить идентификатор или класс из следующей таблицы, например, когда я нажимаю на любой div в синем квадрате, получить идентификатор или класс из таблицы красного квадрата.
Если я использую это:
$('div').click(function() {
console.log($(this).next().find('table').attr('id));
});
Но не работает!
HTML-код
<div id="statusServ">
Status ::
<div id="todosTicket" class="colorstatus">Todos</div>
<div id="pendiente" class="colorpendiente colorstatus">Pendiente</div>
<div id="atencion" class="coloratencion colorstatus">En Atención</div>
<div id="concluido" class="colorconcluido colorstatus">Concluido</div>
<div id="cerrado" class="colorcerrado colorstatus">Cerrado</div> | Acciones ::
</div>
<i>Para visualizar los detalles del ticket, presione sobre la fila deseada.</i>
<table cellspacing="1" id="rBuscarServicio" class="tableResultsSearch tSeguimiento" name="rBuscarServicio">
<thead>
<tr>
<th>#TKMA</th>
<th>CLIENTE</th>
<th>EMPRESA</th>
<th>ING. ASIGNADO</th>
<th>FECHA CREACIÓN</th>
<th>OBSERVACIONES</th>
<th style="display:none;">STATUS</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
2 ответа
Решение
next() только возвращает вас к следующему брату, который в этом случае является следующим синим <div/>,
Вы должны подняться на дерево к <div/> это брат к <div/> содержащий <table/>,
В вашем примере должно работать следующее.
скрипка
$('#statusServ').children().click(function(){
console.log(
$(this) // div that was clicked
.parent().parent() // #statusServ
.find('table') // #rBuscarServicio_wrapper
.prop('id') // 'rBuscarServicio'
);
});
НОТА:
Обычно лучше использовать prop() вместо attr()
prop() противattr()
$('div.colorstatus').click(function() {
console.log($(this).closest('div.buscar').find('table').attr('id'));
});
РЕДАКТИРОВАТЬ (альтернатива для HTML предоставляется в нижней части сообщения):
$('div.colorstatus').click(function() {
console.log($(this).parent('div').siblings('table').attr('id'));
});