Анимация Вращая PathGeometry
У меня есть путь, который имеет три определяющих PathGeometries: круг, соединительную линию и путь, который представляет лопасти вентилятора. Я хотел бы использовать свойство тега пути для запуска анимации, которая вращает геометрию лопасти вентилятора. Поскольку мне нужно многократно использовать это много раз, я бы также хотел охватить путь и раскадровку в одном стиле, если это возможно.
Пока что я создал пути, создал раскадровку, создал преобразование поворота для PathGeometry, которое я хотел бы повернуть, и создал необходимый триггер.
Я не могу понять, почему не работает следующее:
<Style x:Key="fanPath" TargetType="{x:Type Path}">
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="1"/>
<Setter Property="Data">
<Setter.Value>
<GeometryGroup>
<PathGeometry>
<PathFigure StartPoint="15,30" IsFilled="False">
<LineSegment Point="15,50"/>
</PathFigure>
</PathGeometry>
<EllipseGeometry Center="15,15" RadiusX="15" RadiusY="15"/>
<!-- Want to rotate the following -->
<PathGeometry>
<PathGeometry.Transform>
<RotateTransform x:Name="rotate" CenterX="15" CenterY="15"/>
</PathGeometry.Transform>
<PathFigure StartPoint="10,5" IsClosed="True">
<LineSegment Point="20,5"/>
<LineSegment Point="10,25"/>
<LineSegment Point="20,25"/>
</PathFigure>
<PathFigure StartPoint="5,10" IsClosed="True">
<LineSegment Point="5,20"/>
<LineSegment Point="25,10"/>
<LineSegment Point="25,20"/>
</PathFigure>
</PathGeometry>
</GeometryGroup>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="Tag" Value="True">
<Trigger.EnterActions>
<BeginStoryboard Name="fanRotate">
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="rotate.Angle" From="0"
To="90" RepeatBehavior="Forever"/>
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<StopStoryboard BeginStoryboardName="fanRotate"/>
</Trigger.ExitActions>
</Trigger>
</Style.Triggers>
</Style>
Я проверил, что мое свойство Tag установлено правильно, и я проверил, что ручное изменение свойства Angle преобразования rotate работает, как ожидалось. Я полагаю, что моя проблема заключается в связывании свойства Storyboard.TargetProperty с нужным местом (rotate.Angle), но я не могу понять, с какой основной проблемой я сталкиваюсь.
1 ответ
Вам нужно получить доступ к вашему Angle Свойство через путь следующим образом:
Storyboard.TargetProperty="(Path.Data).(GeometryGroup.Children)[2].(PathGeometry.Transform).Angle"
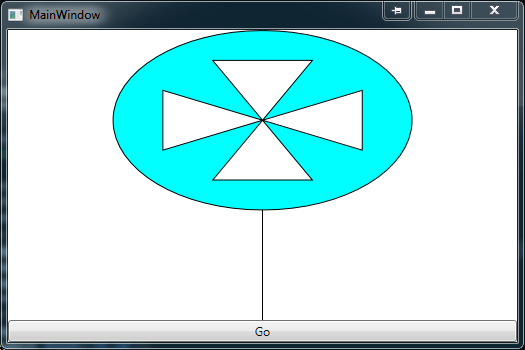
Это делает то, что вам нужно:
<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication2"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style x:Key="fanPath" TargetType="{x:Type Path}">
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="1"/>
<Setter Property="Data">
<Setter.Value>
<GeometryGroup>
<PathGeometry>
<PathFigure StartPoint="15,30" IsFilled="False">
<LineSegment Point="15,50"/>
</PathFigure>
</PathGeometry>
<EllipseGeometry Center="15,15" RadiusX="15" RadiusY="15"/>
<!-- Want to rotate the following -->
<PathGeometry>
<PathGeometry.Transform>
<RotateTransform x:Name="rotate" CenterX="15" CenterY="15"/>
</PathGeometry.Transform>
<PathFigure StartPoint="10,5" IsClosed="True">
<LineSegment Point="20,5"/>
<LineSegment Point="10,25"/>
<LineSegment Point="20,25"/>
</PathFigure>
<PathFigure StartPoint="5,10" IsClosed="True">
<LineSegment Point="5,20"/>
<LineSegment Point="25,10"/>
<LineSegment Point="25,20"/>
</PathFigure>
</PathGeometry>
</GeometryGroup>
</Setter.Value>
</Setter>
<Style.Triggers>
<Trigger Property="Tag" Value="True">
<Trigger.EnterActions>
<BeginStoryboard Name="fanRotate">
<Storyboard>
<DoubleAnimation Storyboard.TargetProperty="(Path.Data).(GeometryGroup.Children)[2].(PathGeometry.Transform).Angle" From="0"
To="90" RepeatBehavior="Forever"/>
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<StopStoryboard BeginStoryboardName="fanRotate"/>
</Trigger.ExitActions>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Path x:Name="paththing" Width="300" Height="300" Fill="Aqua" Stretch="Fill" Style="{StaticResource fanPath}"/>
<Button Grid.Row="1" x:Name="button" Content="Go" VerticalAlignment="Bottom">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="paththing" Storyboard.TargetProperty="Tag">
<DiscreteObjectKeyFrame KeyTime="0:0:0" Value="True"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window>