Blur View Over CAG радиентный слой - серый
Я добавляю UIVisualEffectView для размытия моего вида. фон моего обзора представляет собой градиентный слой, и когда я добавляю размытие, он просто становится серым.
Это исчезающий вид:
let fadeView = UIVisualEffectView(effect: UIBlurEffect(style: UIBlurEffect.Style.light))
Этот код запускается при нажатии кнопки:
fadeView.frame = view.frame
fadeView.center = view.center
fadeView.alpha = 0.0
fadeView.layer.zPosition = 1
fadeView.isOpaque = true
view.addSubview(fadeView)
UIView.animate(withDuration: 0.3, animations: {self.fadeView.alpha = 1.0})
Любая помощь Заставить его размыть все цвета вида, а не только этот странный серый?
2 ответа
Я попробовал ваш же код в Xcode 10.1
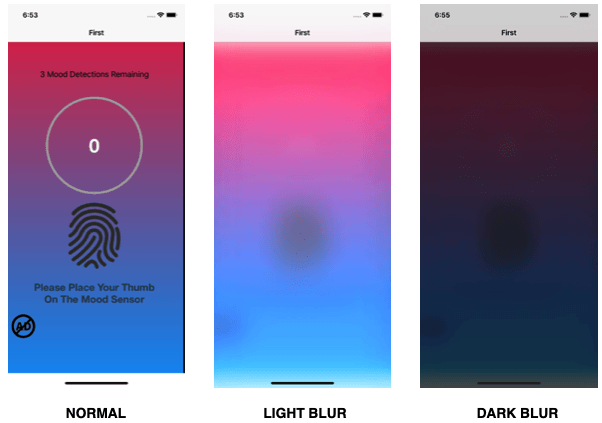
Выход:
Код:
func BlurScreen() {
let fadeView = UIVisualEffectView(effect: UIBlurEffect(style: UIBlurEffect.Style.dark))
fadeView.frame = view.frame
fadeView.center = view.center
fadeView.alpha = 0.0
fadeView.layer.zPosition = 1
fadeView.isOpaque = true
view.addSubview(fadeView)
UIView.animate(
withDuration: 1.3,
animations: {
fadeView.alpha = 1.0
}
)
}
Попробуйте добавить свой blurredView без затухания перехода. Действительно, UIVisualEffectView не очень хорошо работает с альфой, так что это может объяснить проблему. В документации есть параграф об этом:
Установка правильного значения альфа
При использовании класса UIVisualEffectView избегайте альфа-значений, которые меньше 1. При создании частично прозрачных представлений система объединяет представление и все связанные подпредставления во время прохода закадрового рендеринга. UIVisualEffectView объекты должны быть объединены как часть контента, на который они наложены сверху, чтобы выглядеть правильно. При установке значения альфа меньше 1 в представлении визуальных эффектов или любом из его суперпредставлений многие эффекты выглядят некорректно или вообще не отображаются.