Как добавить crosswalk webview в мой собственный модуль библиотеки Android?
Я нахожусь в разработке модуля библиотеки Android, который должен включать Crosswalk Webview. Я создаю библиотеку, используя Github Sonatype ( https://github.com/sonatype/). Он прекрасно работает без Crosswalk Webview. Я попробовал следующие 3 метода, чтобы включить Crosswalk.
Способ 1:
Добавить библиотеку Crosswalk Webview в мою библиотеку приложений проекта gradle
Ошибка: (Ошибка компиляции)
Не удалось разрешить: org.xwalk:xwalk_core_library:18.48.477.13
Способ 2:
Добавить файл crosswalk aar в мой проект библиотеки
Ссылочная ссылка для добавления файла aar Как импортировать файл.aar в Android Studio 1.1.0 и использовать его в своем коде
Я скачал Crosswalk Webview с https://download.01.org/crosswalk/releases/crosswalk/android/stable/18.48.477.13/
Ошибка: (Ошибка компиляции)
Не удалось разрешить: MyLIBApplication:xwalk_core_library_java: не указано
Способ 3:
Добавить файл jar для пешеходного перехода в проект моей библиотеки
Ссылка для скачивания https://download.01.org/crosswalk/releases/crosswalk/android/stable/18.48.477.13/
Ошибка: у этого метода нет ошибки компиляции, но он дает ошибку времени выполнения, которая была java.lang.NoClassDefFoundError: org.xwalk.core.R$string
Примечание: я пробовал оба файла jar (обычный, общий режим)
1 ответ
Я создаю новое приложение из веб-представления в XWalkView для рендеринга демонстрации загрузчика three.js stl, которая не поддерживается веб-представлением независимо от WebGlRenderer или CanvasRenderer. Вот процесс использования модуля пешеходного перехода:
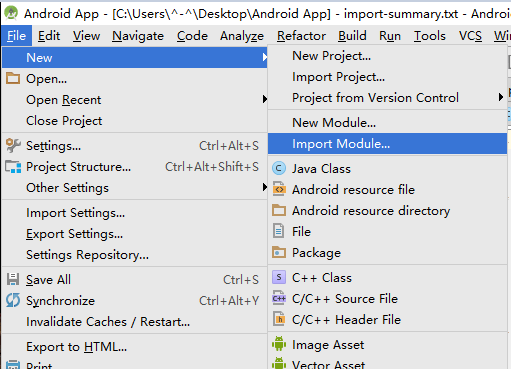
Шаг 1: Файл-> Новый-> Модуль импорта
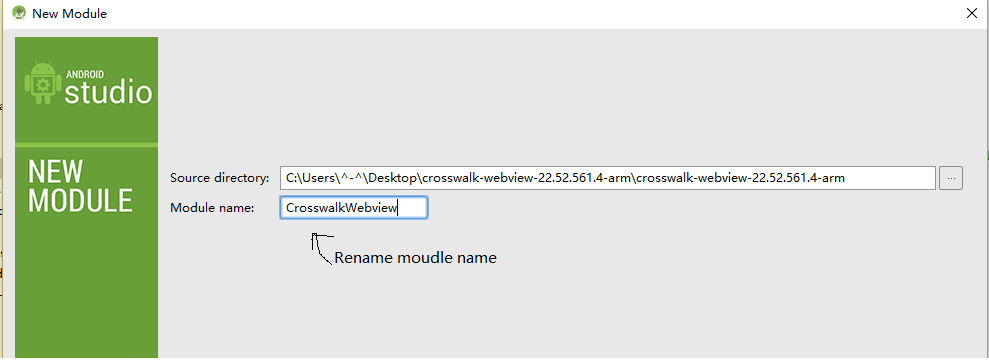
шаг 2 выберите модуль и переименуйте, если вам нужно
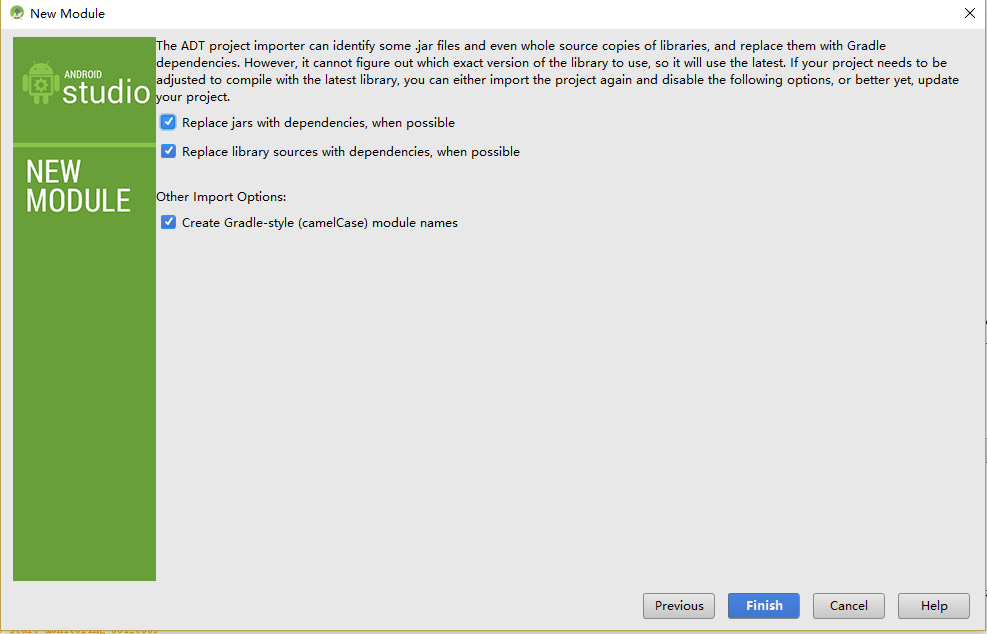
шаг 3 выберите все опции
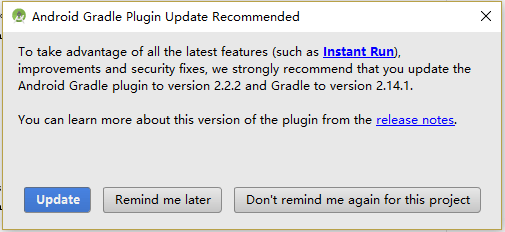
Здесь Android Studio может попросить вас обновить, обновить его
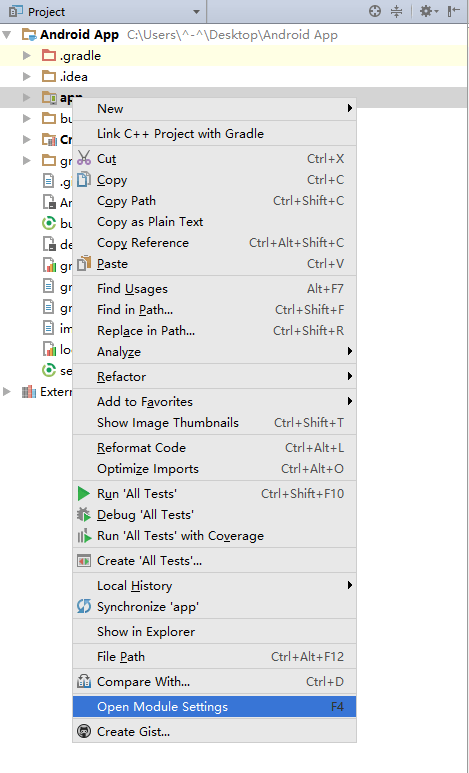
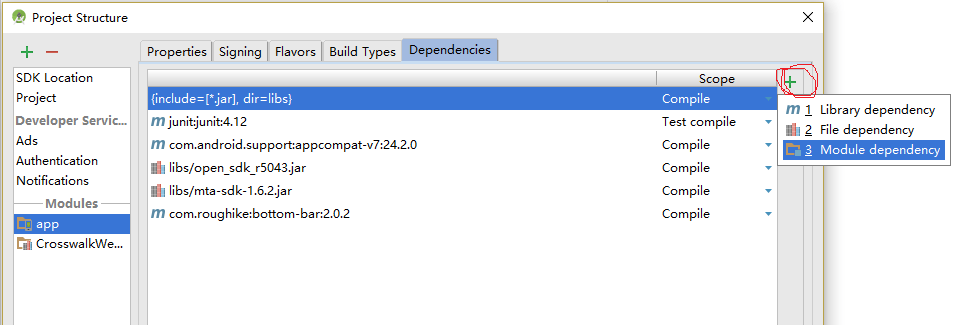
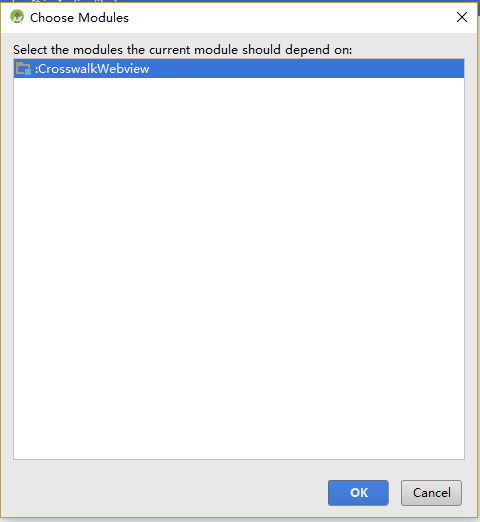
шаг 4 обрабатывает зависимость модуля
После этого Gradle Build работает автоматически. Здесь мы закончили пешеходный переход.
шаг 5 использовать XWalkView
добавить эти привилегии в AndroidManifest.xml
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
добавить аппаратное ускорение в узел приложения AndroidManifest.xml
android:hardwareAccelerated="true"
добавить это в файл макета
<org.xwalk.core.XWalkView
android:id="@+id/xWalkView"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</org.xwalk.core.XWalkView>
добавить это к деятельности
XWalkView mXWalkView = (XWalkView) findViewById(R.id.xWalkView);
mXWalkView.load("http://192.168.1.42/test", null);
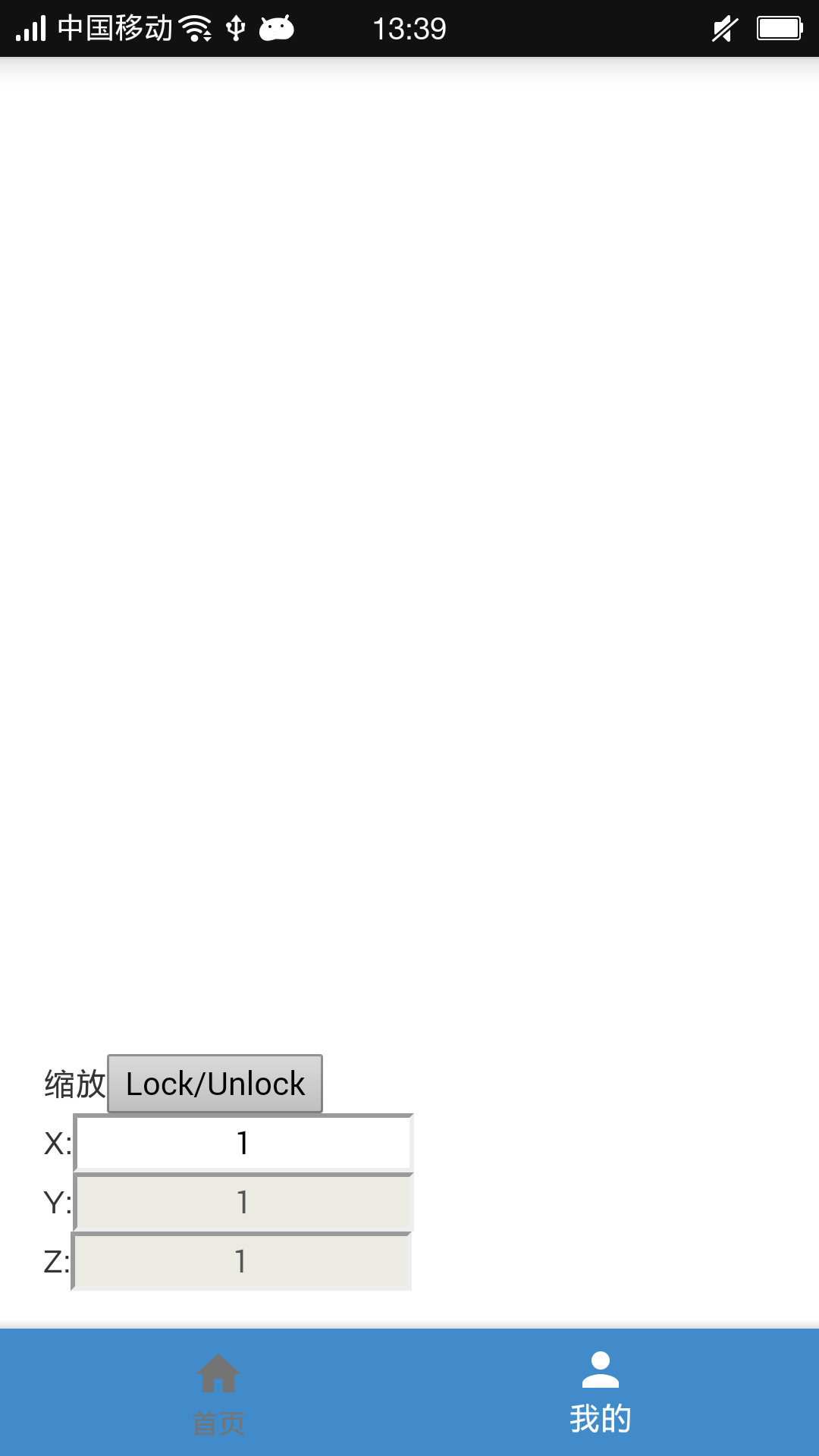
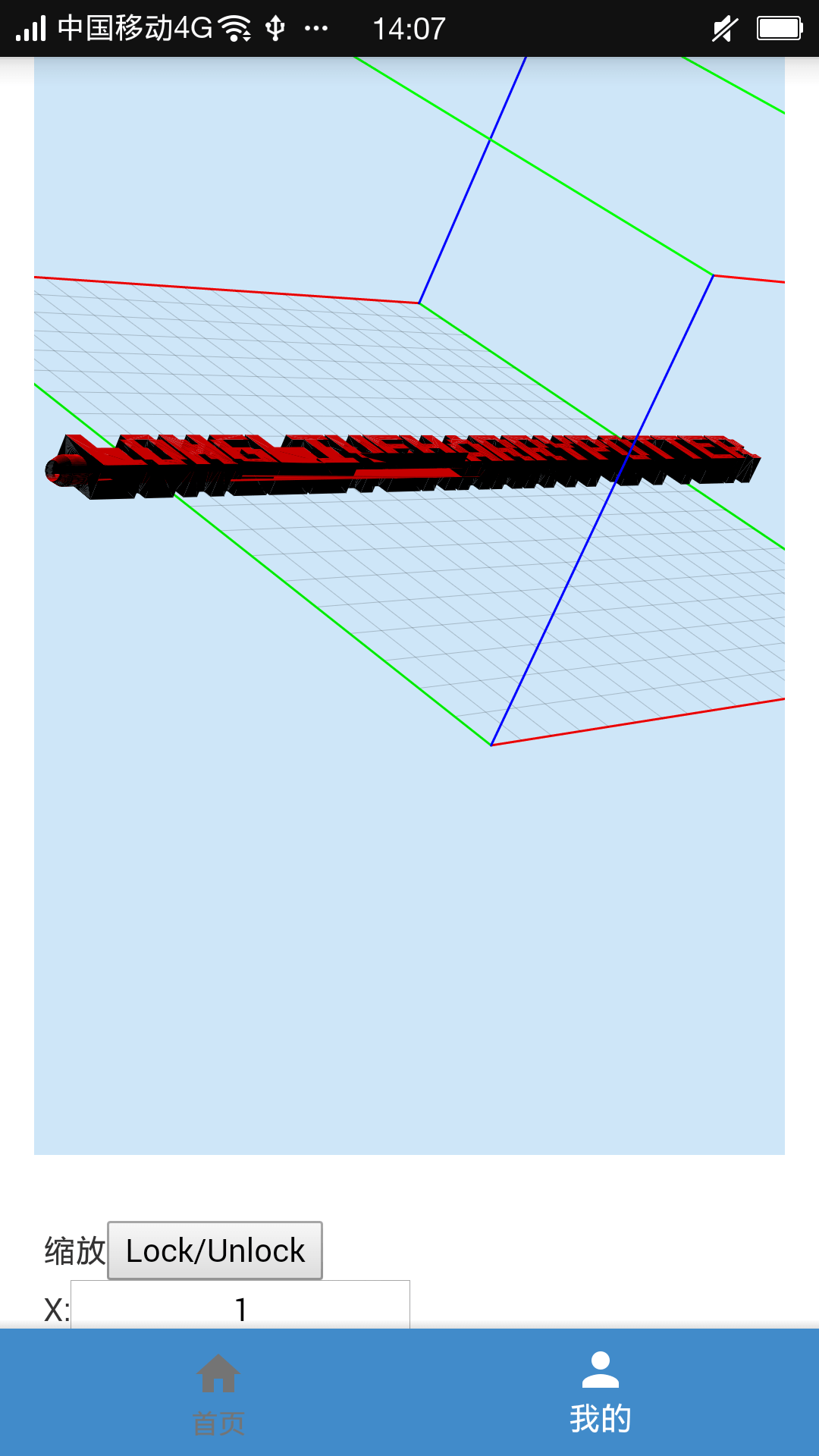
На этом мы закончили, это результат, который я использую webview и XWalkView для рендеринга загрузчика three.js STL.
веб-просмотр не поддерживается
XWalkView хорошо поддерживает
Хаха, это работает.
Далее следует еще одна старая реализация, и вы также можете обратиться к этому доброму [посту] или документу 11.
вот исходный код
Загрузите соответствующий пакет CrossWalk для Android и распакуйте его по https://crosswalk-project.org/documentation/downloads.html
Скопируйте xwalk_core_library_java.jar из crosswalk libs в app/libs/ в проекте android studio и напишите, нажмите на файл, выберите "Добавить как библиотеку"
Скопируйте другое содержимое под lib переходов в app/src/main/jniLibs/
Создайте каталог Resource Android dir res2 и скопируйте файлы из каталога crosswalk res dir в этот каталог.
Добавьте это в AndroidMenifest.xml
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
and add android:hardwareAccelerated="true" to application node.to use hardware acceleration which is needed by crosswalk webview
добавить это в макет
<org.xwalk.core.XWalkView android:id="@+id/webview"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</org.xwalk.core.XWalkView>
добавить это в активность
XWalkView mXWalkView = (XWalkView) findViewById(R.id.webview);
mXWalkView.load("http://xxxxxx.com", null);
если вы хотите отладить romote, добавьте это.
XWalkPreferences.setValue(XWalkPreferences.REMOTE_DEBUGGING, true);
 Новый-> Модуль импорта">
Новый-> Модуль импорта">