&застенчивый; Как избавиться от лишних дефисов в конце слова
У меня есть слово, которое я поставил ­ внутри. Это хорошо, пока я не доберусь до достаточно маленького размера экрана, затем добавит дополнительный дефис в конце.
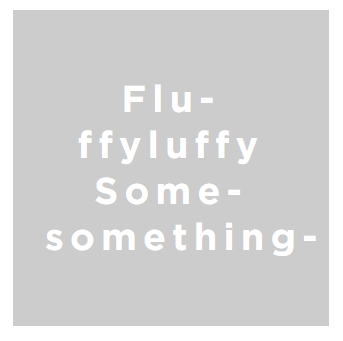
Редактировать: не может воспроизвести его в jsfiddle, потому что он, кажется, интерпретирует HTML по-разному. Я могу показать картину проблемы, однако
<h3>
Flu­ffyluffy Some­something</h3>
становится
С дополнительным дефисом в конце
Я видел это, и мне не очень понравился ответ, лишний дефис в конце слова, если & shy; используется в середине слова и родительский div является узким. "просто сделай div шире".
Есть ли способы сделать так, чтобы это не добавляло лишних дефисов, о которых я не просил?
Пишу
<h3 class="something">Something Something­Something</h3>
<style>
.something{
width:85px
}
<\style>
На http://htmledit.squarefree.com/
Вызывает похожую проблему, но не совсем. Я могу только воспроизвести с Chrome
1 ответ
Вы можете использовать flex?
HTML
Мне кажется, что он работает в Chrome, если я добавлю display: inline-flex;
<h3 class="something">
Flu­ffyluffy Some­something
</h3>
CSS
.something{
width:60px;
display: inline-flex;
}