Ошибка синтаксического анализа: непредвиденная проблема токена ReactJS
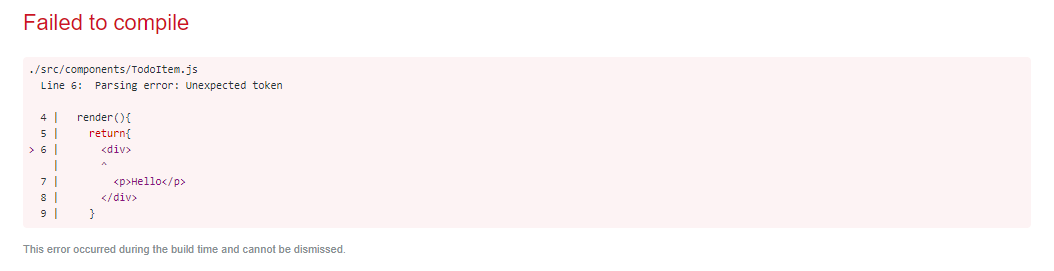
Я был новичком в ReactJS, и я хочу изучить основы видеоуроков Traversy Media, и я применяю код именно то, что он должен делать. Но я застрял в этой части, потому что я получил ошибку Failed to Compile следующим образом: 
Это код, который я написал:
App.js
import React, { Component } from 'react';
import Todos from './components/Todos';
import './App.css';
class App extends Component {
state = {
todos: [
{
id: 1,
title: 'Take out he trash',
completed: false
},
{
id: 2,
title: 'Have a Dinner',
completed: false
},
{
id: 3,
title: 'Meeting with Boss',
completed: false
},
]
};
render() {
return (
<div className="App">
<Todos todos={this.state.todos} />
</div>
);
}
}
export default App;
Todos.js
import React, {Component} from 'react';
import TodoItem from './TodoItem';
class Todos extends Component {
render() {
return this.props.todos.map((todo) => (
<TodoItem/>
));
}
}
export default Todos;
TodoItem.js
import React, { Component } from 'react';
export class TodoItem extends Component{
render(){
return{
<div>
<p>Hello</p>
</div>
}
}
}
export default TodoItem;
3 ответа
Решение
Это должно выглядеть так -
import React, { Component } from 'react';
export class TodoItem extends Component{
render(){
return(
<div>
<p>Hello</p>
</div>
)
}
}
export default TodoItem;Так должно быть
return(
<div>
<p>Hello</p>
</div>
)
Используйте фигурные скобки для методов или переменных
В операторе возврата TodoItem.js есть синтаксическая ошибка. Просто замените этот код
import React, { Component } from 'react';
export class TodoItem extends Component{
render(){
return(
<div>
<p>Hello</p>
</div>
)
}
}
export default TodoItem;