ApexChart - ось с очень маленькими числами
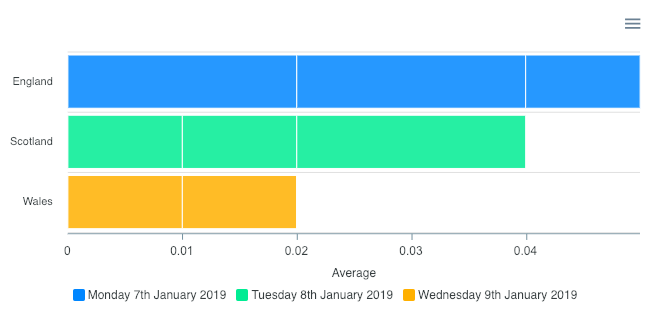
Я пытаюсь создать диаграмму, которая имеет дело с очень маленькими числами. Однако ось X (на самом деле ось Y, так как это горизонтальная гистограмма) на ApexCharts отображает только нули, что приводит к скрытию некоторых полос данных.
я пробовал
yaxis: {
type: 'numeric',
tickAmount: 50
},
...а также...
yaxis: {
type: 'numeric',
tickAmount: 'dataPoints'
},
... но ни один не работает (второй вариант вылетает из браузера!)
Очень простой пример с совсем небольшим объемом данных:
https://codepen.io/anon/pen/JxojwZ
Если вы переключаетесь между датами (используя параметры даты внизу, вы увидите дополнительные данные, которые не отображаются (но должны быть) по умолчанию).
Что-нибудь еще я могу попробовать?
1 ответ
Вы используете более старую версию ApexCharts (2.2.4). Я предлагаю вам заменить его последней версией, используя эту ссылку CDN - https://cdn.jsdelivr.net/npm/apexcharts
Вот обновленная конфигурация для графика
var options = {
chart: {
type: "bar",
stacked: true,
height: 300
},
plotOptions: {
bar: {
barHeight: "90%",
distributed: true,
horizontal: true
}
},
stroke: {
width: 1,
colors: ["#fff"]
},
series: [
{
name: "Monday 7th January 2019",
data: [0.02, 0.01, 0.01]
},
{
name: "Tuesday 8th January 2019",
data: [0.02, 0.01, 0.01]
},
{
name: "Wednesday 9th January 2019",
data: [0.01, 0.02, 0.0]
}
],
xaxis: {
categories: ["England", "Scotland", "Wales"],
title: {
text: "Average"
},
labels: {
formatter: function(val) {
return val;
}
}
},
dataLabels: {
enabled: false
},
yaxis: {},
tooltip: {
theme: "light",
x: {
show: true
}
}
};
var chart = new ApexCharts(document.querySelector("#statChart"), options);
chart.render();
Рабочий пример CodePen