Измените текст TextView на Обычный после того, как объект был нажат
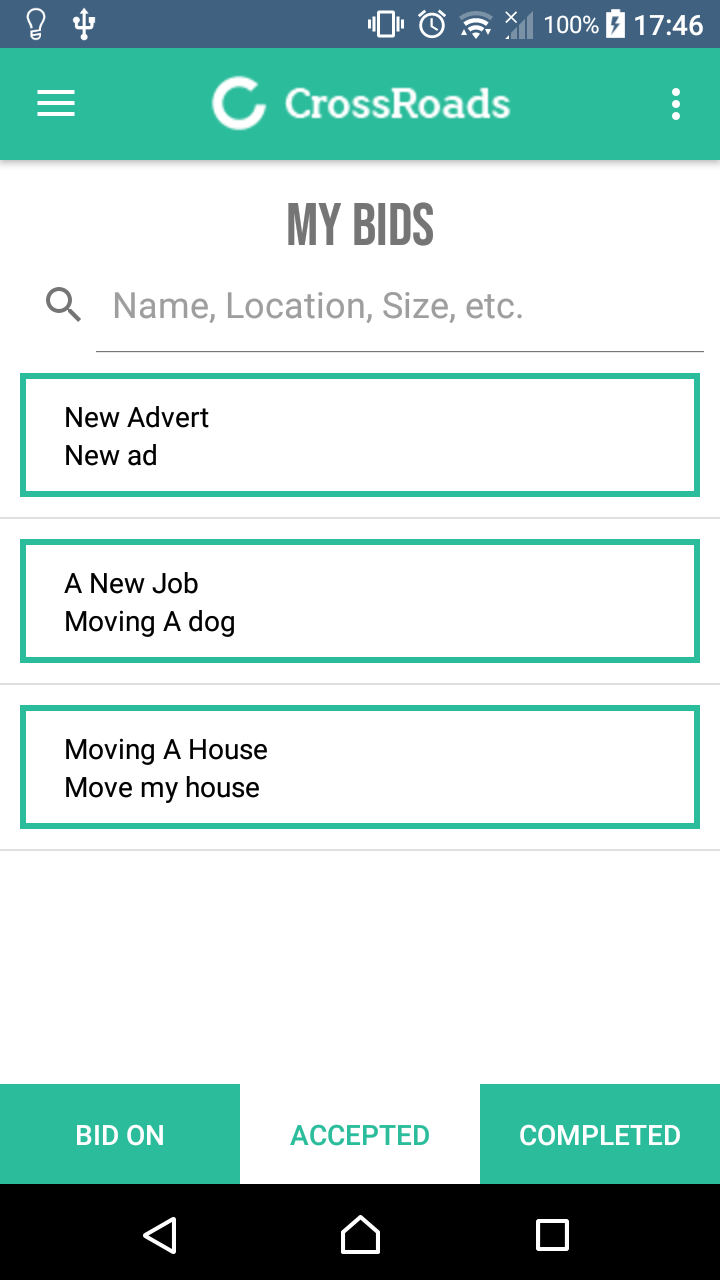
В настоящее время у меня есть ListView, который использует CustomAdapter для отображения информации из моей базы данных Firebase. Который выглядит следующим образом:
После создания я хочу, чтобы текст в зеленых полях (элементы ListView) был жирным. Как только пользователь нажимает на этот элемент ListView, я хочу, чтобы текст превратился в Normal, без печати.
Я хочу, чтобы это работало подобно электронной почте. Когда вы получаете новое электронное письмо, его заголовок выделяется жирным шрифтом, и после того, как это электронное письмо открыто и вы возвращаетесь в папку "Входящие", текст отображается как "Обычный".
Ниже приведен весь мой соответствующий код:
MyJobsFragment, SelectItem
// Press the object and display the information and sign the job of with signature pad
jobListViewMyAcJobs.setOnItemClickListener(new AdapterView.OnItemClickListener()
{
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
{
ActiveJobDetailsFragment activeJobDetailsFragment = new ActiveJobDetailsFragment();
Bundle bundle = new Bundle();
bundle.putSerializable("Job", adapterActiveJobs.mData.get(position));
bundle.putSerializable("JobId", adapterActiveJobs.mDataKeys.get(position));
activeJobDetailsFragment.setArguments(bundle);
getFragmentManager().beginTransaction().replace(R.id.content, activeJobDetailsFragment).addToBackStack(host.getCurrentTabTag()).commit();
}
});
MyCustomAdapter
public class MyCustomAdapter extends BaseAdapter
{
private ArrayList<JobInformation> mData = new ArrayList<>();
private ArrayList<JobInformation> mDataOrig = new ArrayList<>();
private ArrayList<String> mDataKeys = new ArrayList<>();
private LayoutInflater mInflater;
... Removed Code ...
@Override
public View getView(final int position, View convertView, ViewGroup parent)
{
// Bid on holder
MyJobsFragment.MyCustomAdapter.GroupViewHolderBidOn holderBidOn;
// Accepted holder
final MyJobsFragment.MyCustomAdapter.GroupViewHolderAccepted holderAccepted;
// Completed holder
MyJobsFragment.MyCustomAdapter.GroupViewHolderCompleted holderCompleted;
if (convertView == null)
{
// Bid on
if (host.getCurrentTab() == 0)
{
convertView = mInflater.inflate(R.layout.job_info_bid_on, null);
holderBidOn = new MyJobsFragment.MyCustomAdapter.GroupViewHolderBidOn();
holderBidOn.textViewJobName = convertView.findViewById(R.id.textName);
holderBidOn.textViewJobDescription = convertView.findViewById(R.id.textDesc);
holderBidOn.textViewJobName.setText(mData.get(position).getAdvertName());
holderBidOn.textViewJobDescription.setText(mData.get(position).getAdvertDescription());
convertView.setTag(holderBidOn);
}
// Accepted
else if (host.getCurrentTab() == 1)
{
convertView = mInflater.inflate(R.layout.job_info_accepted, null);
holderAccepted = new MyJobsFragment.MyCustomAdapter.GroupViewHolderAccepted();
holderAccepted.textViewJobName = convertView.findViewById(R.id.textName);
holderAccepted.textViewDescription = convertView.findViewById(R.id.textDesc);
holderAccepted.textViewJobName.setText(mData.get(position).getAdvertName());
if(text != null)
{
text.setTypeface(null, Typeface.BOLD);
}
holderAccepted.textViewDescription.setText(mData.get(position).getAdvertDescription());
// TODO - Was going to add the the users bid into this here, however it's difficult as the bid isnt stored in the jobs table
// TODO - I tried to add it in, looped through the bids table and found the bids with the mDataKeys. But it always displayed the last value.
convertView.setTag(holderAccepted);
}
// Completed
else if (host.getCurrentTab() == 2)
{
convertView = mInflater.inflate(R.layout.job_info_list_completed, null);
holderCompleted = new MyJobsFragment.MyCustomAdapter.GroupViewHolderCompleted();
holderCompleted.textViewJobName = convertView.findViewById(R.id.textName);
holderCompleted.textViewJobName.setText(mData.get(position).getAdvertName());
convertView.setTag(holderCompleted);
}
} else
{
if (host.getCurrentTab() == 0)
{
holderBidOn = (MyJobsFragment.MyCustomAdapter.GroupViewHolderBidOn) convertView.getTag();
} else if (host.getCurrentTab() == 1)
{
holderAccepted = (MyJobsFragment.MyCustomAdapter.GroupViewHolderAccepted) convertView.getTag();
} else if (host.getCurrentTab() == 2)
{
holderCompleted = (MyJobsFragment.MyCustomAdapter.GroupViewHolderCompleted) convertView.getTag();
}
}
return convertView;
}
public class GroupViewHolderBidOn
{
public TextView textViewJobName;
public TextView textViewJobDescription;
}
public class GroupViewHolderAccepted
{
public TextView textViewJobName;
public TextView textViewDescription;
}
public class GroupViewHolderCompleted
{
public TextView textViewJobName;
}
}
1 ответ
Ну, есть несколько способов достижения этого. Я бы предложил вам добавить поле в вашем JobInformation класс, что-то вроде
public class JobInformation{
.
.
.
.
. // other fields
private boolean isSelected;
public boolean isSelected() {
return isSelected;
}
public void setSelected(boolean selected) {
isSelected = selected;
}
.
.
. // Other getters/setters
}
Теперь вам нужно установить это поле, когда вы нажимаете onItemClick функция сделать это
public void onItemClick(AdapterView<?> parent, View view, int position, long id)
{
ActiveJobDetailsFragment activeJobDetailsFragment = new ActiveJobDetailsFragment();
Bundle bundle = new Bundle();
adapterActiveJobs.mData.get(position).setSelected(true); // add this line in your code
bundle.putSerializable("Job", adapterActiveJobs.mData.get(position));
bundle.putSerializable("JobId", adapterActiveJobs.mDataKeys.get(position));
activeJobDetailsFragment.setArguments(bundle);
getFragmentManager().beginTransaction().replace(R.id.content, activeJobDetailsFragment).addToBackStack(host.getCurrentTabTag()).commit();
}
наконец в вашем getView метод в вашем адаптере, проверьте isSelected поле и стиль вашего textview соответственно, добавьте это в свой getView метод.
if(mData.get(position).isSelected()){
// set your textview typeface to normal
}
else{
// set your texview typeface to bold.
}
и вам нужно будет позвонить adapter.notifyDataSetChanged() всякий раз, когда вы обновляете selected переменная, так что ваш getView называется.