Wordpress плагин JS отключить
Я пытаюсь заставить этот плагин wordpress (веб-чат DRIFT) исчезать в нерабочее время, чтобы он показывался в 09:00 (GMT) и 17:00 (GMT), но я не могу заставить его работать!
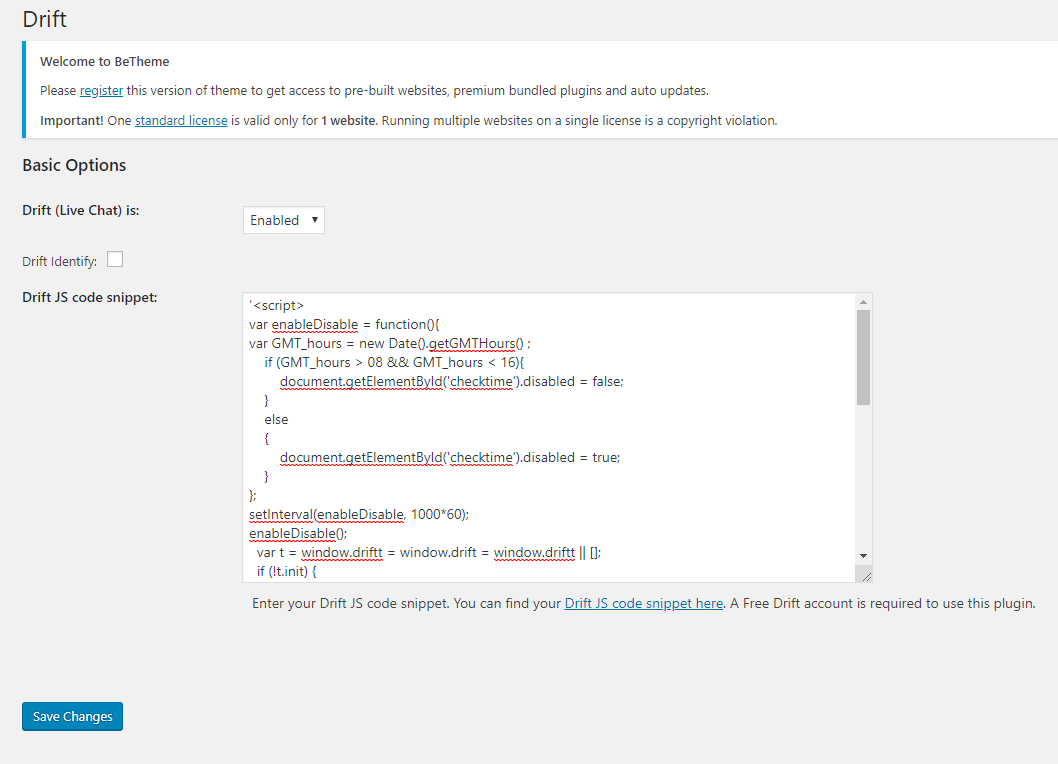
<script> var enableDisable = function(){var GMT_hours = new Date().getGMTHours() ;
if (GMT_hours > 08 && GMT_hours < 16){
document.getElementById('checktime').disabled = false;
}
else
{
document.getElementById('checktime').disabled = true;} }; setInterval(enableDisable, 1000*60); enableDisable(); var t = window.driftt = window.drift = window.driftt || [];if (!t.init) {
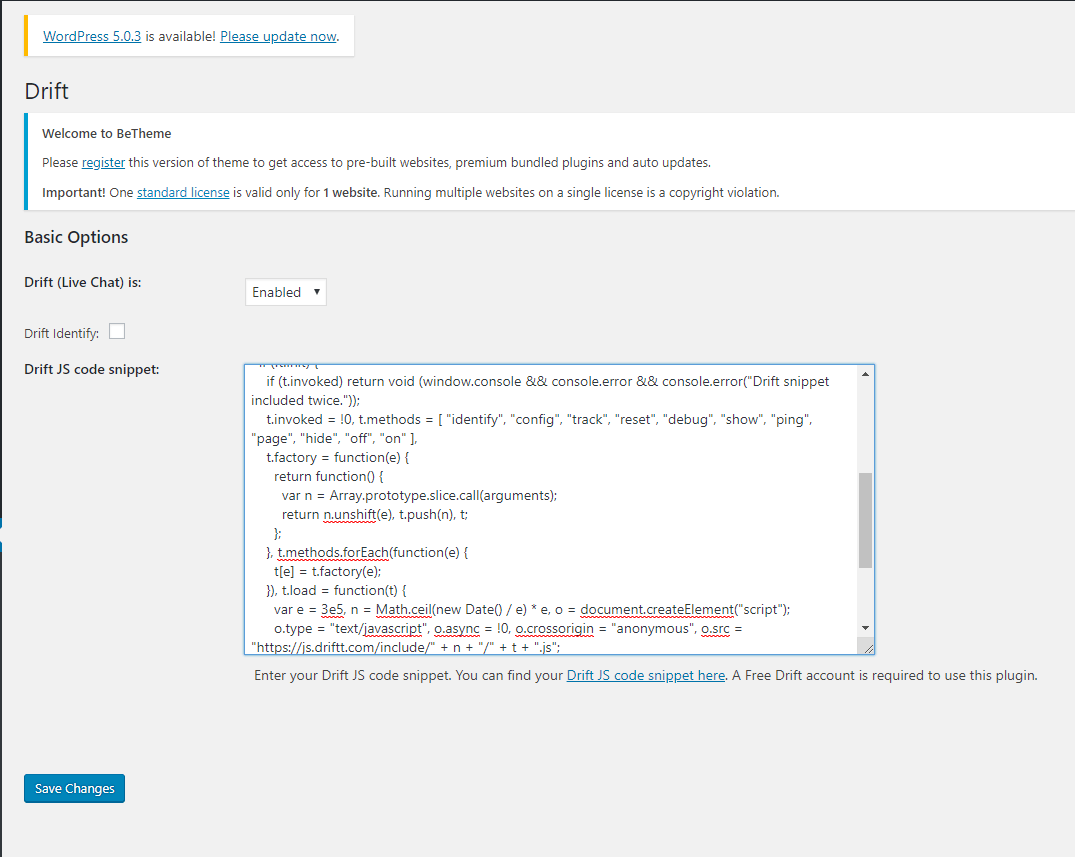
if (t.invoked) return void (window.console && console.error && console.error("Drift snippet included twice."));
t.invoked = !0, t.methods = [ "identify", "config", "track", "reset" "debug", "show", "ping", "page", "hide", "off", "on" ],
t.factory = function(e) {
return function() {
var n = Array.prototype.slice.call(arguments);
return n.unshift(e), t.push(n), t;
};
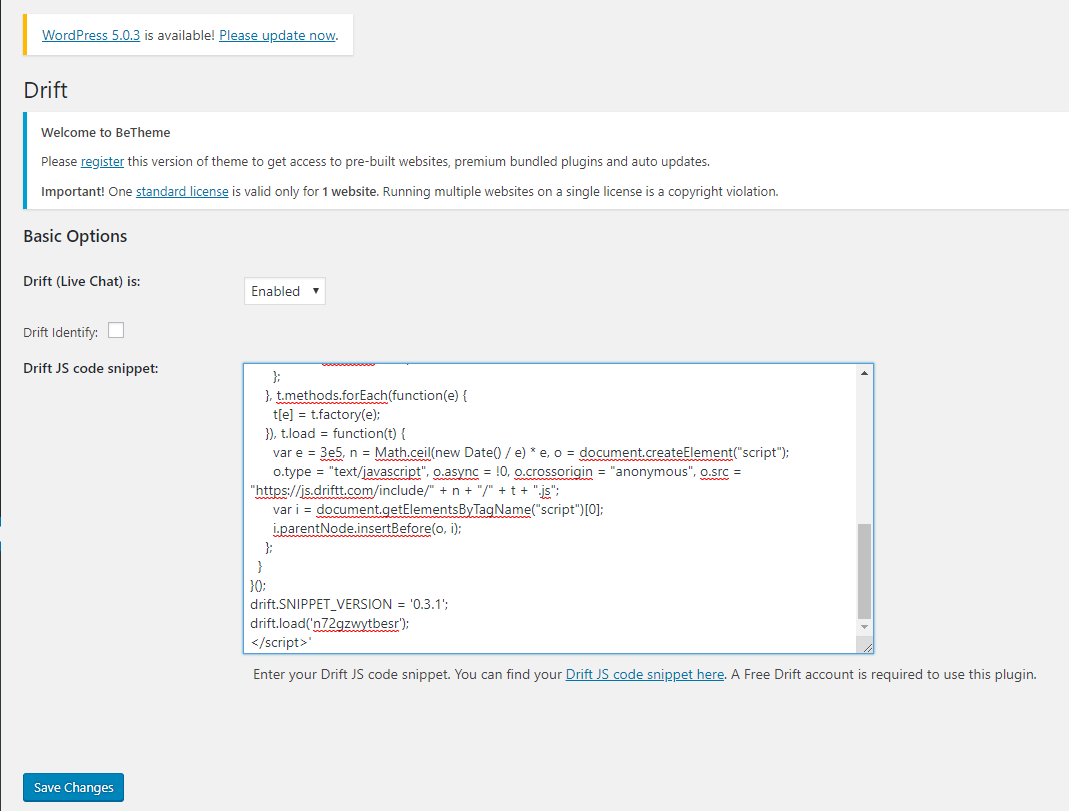
}, t.methods.forEach(function(e) {
t[e] = t.factory(e);
}), t.load = function(t) {
var e = 3e5, n = Math.ceil(new Date() / e) * e, o = document.createElement("script");
o.type = "text/javascript", o.async = !0, o.crossorigin = "anonymous", o.src = "https://js.driftt.com/include/" + n + "/" + t + ".js";
var i = document.getElementsByTagName("script")[0];
i.parentNode.insertBefore(o, i);};} }(); drift.SNIPPET_VERSION = '0.3.1'; drift.load('n72gzwytbesr');
</script>
ПОЖАЛУЙСТА ПОМОГИ! Ниже приведены некоторые скриншоты, если это поможет...



Это код, полученный от DRIFT напрямую...
<!-- Start of Async Drift Code -->
<script> "use strict"; !function() { var t = window.driftt = window.drift = window.driftt || []; if (!t.init) {
if (t.invoked) return void (window.console && console.error && console.error("Drift snippet included twice."));
t.invoked = !0, t.methods = [ "identify", "config", "track", "reset", "debug", "show", "ping", "page", "hide", "off", "on" ],
t.factory = function(e) {
return function() {
var n = Array.prototype.slice.call(arguments);
return n.unshift(e), t.push(n), t;
};
}, t.methods.forEach(function(e) {
t[e] = t.factory(e);
}), t.load = function(t) {
var e = 3e5, n = Math.ceil(new Date() / e) * e, o = document.createElement("script");
o.type = "text/javascript", o.async = !0, o.crossorigin = "anonymous", o.src = "https://js.driftt.com/include/" + n + "/" + t + ".js";
var i = document.getElementsByTagName("script")[0];
i.parentNode.insertBefore(o, i); }; } }();drift.SNIPPET_VERSION = '0.3.1'; drift.load('n72gzwytbesr');
</script>
<!-- End of Async Drift Code -->
1 ответ
Решение
Хотя это можно сделать, используя только javascript, было бы легче сделать это с PHP.
В файл плагинов входит /embed.php, измените это:
echo "<!-- Start Drift By WP-Plugin: Drift -->\n";
echo $drift_tag;
echo"<!-- end: Drift Code. -->\n";
к этому:
if(date("Hi") < 1700 && date("Hi") > 900){
echo "<!-- Start Drift By WP-Plugin: Drift -->\n";
echo $drift_tag;
echo"<!-- end: Drift Code. -->\n";}
Это остановит любую дополнительную JS от встраивания из Drift вообще, вместо того, чтобы просто не загружать встраивание, но все равно загружать JS.