Как предотвратить обновление страницы в Cognos?
Я работаю Cognos v10.1 . Я создаю отчет, который содержит 13 дополнительных запросов. Поскольку на одной странице действительно трудно накапливать одно и то же, а все подсказки являются необязательными, я пытаюсь написать код JavaScript для флажков. Основываясь на выборе в флажках, я хотел бы показать подсказки. У меня есть результат, но есть проблема с подсказкой. Страница обновляется, прежде чем я выберу некоторые значения в любом приглашении, которое я выбрал. Как предотвратить обновление страницы? Не могли бы вы предложить решение. Заранее спасибо.
2 ответа
Если какие-либо из приглашений Cognos являются каскадными (Свойства -> "Источник каскада" - это не пустые значения), они будут вызывать обновление страницы приглашения после выбора родительского приглашения.
Кроме того, любая подсказка со свойством Auto-Submit, для которого установлено значение "Да", инициирует отправку страницы после выбора (при условии, что все необходимые подсказки заполнены) или обновляет страницу вашей подсказки (если какая-либо обязательная подсказка еще не заполнена).
Решение Тоднаппи - это то, которое я успешно использовал в подобных ситуациях, и я настоятельно рекомендую использовать его, если это возможно. API Cognos javascript ограничен в 10.1, но предсказуем. Нет причин, по которым вы не сможете заставить решение работать так, как вы пытаетесь.
Имейте в виду, что API-интерфейс javascript значительно улучшен в 10.2, и, возможно, стоит обратить внимание, если у вас возникнет необходимость в специально созданных страницах javascript.
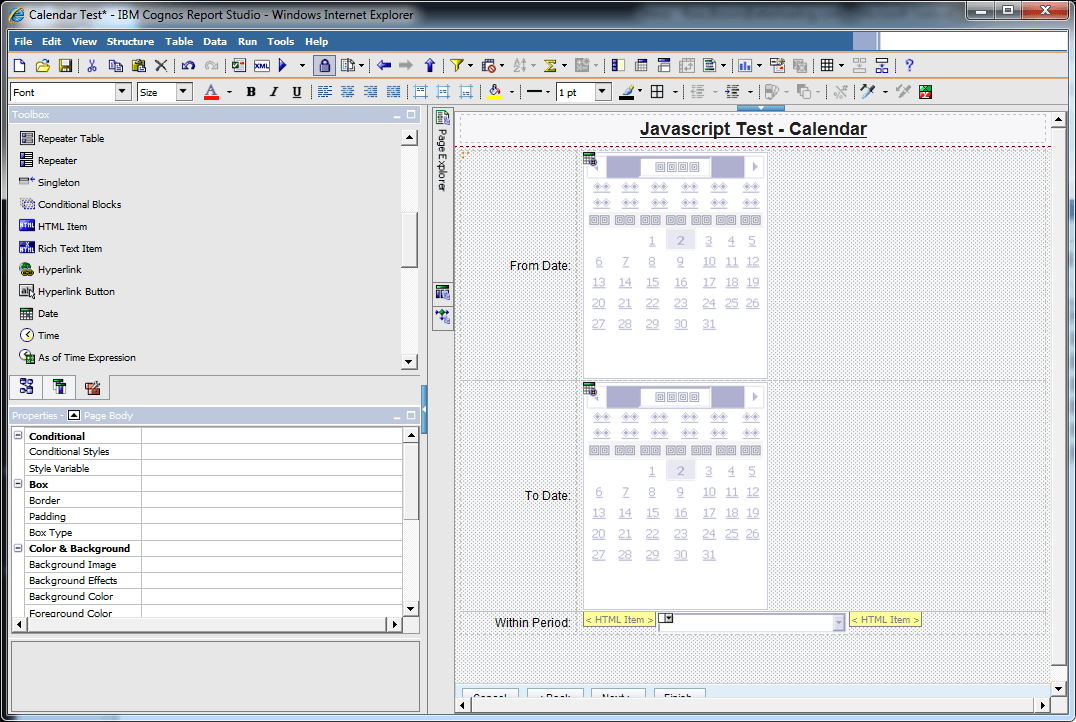
Изменить: только что сделал тест, где я сделал скрыть / показать необязательное приглашение на странице приглашения:

Элемент HTML перед скрытой областью:
<script>
function checkDisplayPeriod() {
var chkBox = document.getElementById("checkBox1");
var divPeriod = document.getElementById("divHidePeriodPrompt");
if (chkBox.checked) {
divPeriod.style.display = 'none';
} else {
divPeriod.style.display = 'block';
}
}
</script>
<input type="checkbox" id="checkBox1" onclick="checkDisplayPeriod()" />
<div id="divHidePeriodPrompt">
Код после области:
</div>
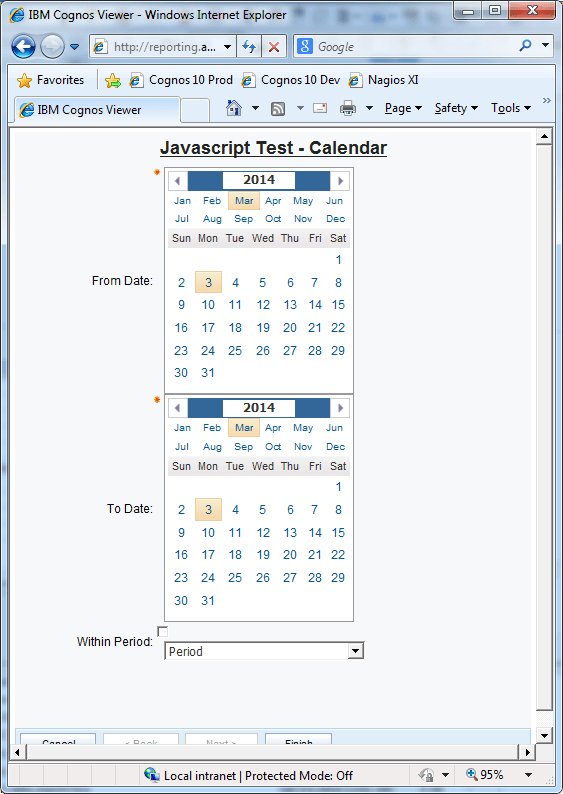
Страница при первой загрузке:
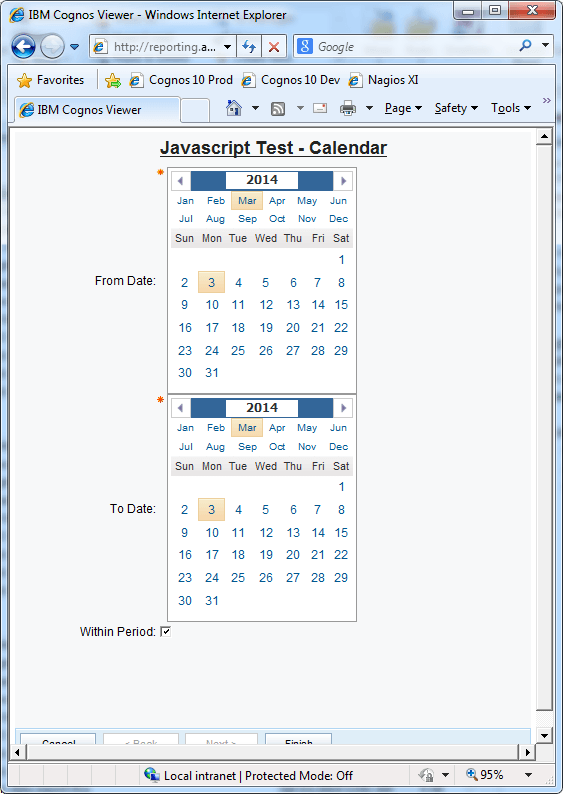
После нажатия (без обновления):
Я бы порекомендовал работать в рамках Cognos, а не пытаться писать на заказ JS. Вы неизбежно столкнетесь с некоторыми из их встроенных функций, которые приведут к странному поведению, которое будет иметь проблемы с кросс-версией и, возможно, с кросс-браузерными проблемами.
Вместо этого, почему бы не 2 страницы подсказки:
- Страница 1: флажок подсказок с использованием значения подсказок, установленного на флажок. Свяжите каждый из них с переменной.
- Страница 2: условно отображаемые запросы на основе переменных.