Правильный путь для img на React.js
У меня есть некоторые проблемы с моими изображениями в моем проекте. На самом деле я всегда думал, что относительный путь к атрибуту src основан на файловой архитектуре.
Вот моя файловая архитектура:
components
file1.jsx
file2.jsx
file3.jsx
conainter
img
js
...
Однако я понял, что путь был построен на URL. В одном из моих компонентов (например, в file1.jsx) у меня есть это:
localhost/details/2
<img src="../img/myImage.png" /> -> Works
localhost/details/2/id
<img src="../img/myImage.png" /> -> doesn't works, images are not displayed
Как можно решить эту проблему? Я хочу, чтобы в любой форме маршрутов, обрабатываемых реагирующим маршрутизатором, все изображения могли отображаться с одинаковым путем.
14 ответов
Вы используете относительный URL, который относится к текущему URL, а не к файловой системе. Вы можете решить эту проблему, используя абсолютные URL
<img src ="http://localhost:3000/details/img/myImage.png" />
Но это не очень удобно, когда вы развертываете сайт www.my-domain.bike или любой другой сайт. Лучше было бы использовать URL относительно корневого каталога сайта
<img src="/details/img/myImage.png" />
Не пытаясь ответить на вопрос - просто обратите внимание, что в create-реагировать-приложение относительные пути для изображений, кажется, не работают. Вместо этого вы можете импортировать изображение.
import logo from './logo.png' // relative path to image
class Nav extends Component {
render() {
return (
<img src={logo} alt={"logo"}/>
)
}
}
Если для создания проекта вы использовали create-реагировать на приложение, то ваша общая папка доступна. Так что вам нужно добавить свой image папка внутри публичной папки.
общественности / изображения /
<img src="/images/logo.png" />
С create-react-app есть общая папка (с index.html...). Если вы разместите свой "myImage.png" там, скажем, в подпапке img, то вы можете получить к ним доступ через:
<img src={window.location.origin + '/img/myImage.png'} />
В моем случае следующий код тоже работает.
<img src={require('../logo.png')} alt="logo" className="brand-logo"/>
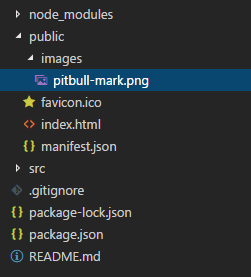
Я бы порекомендовал использовать традиционный относительный путь. Вы можете использовать как это ниже в изображении. Мы можем положить что-нибудь в этом public папка и может выбрать эту папку для доступа images, videos и так далее... Эта настройка выполняется самой реакцией. Для этого храните ваши изображения в общей папке. Вот так...
И чем в вашем jsx.
<img src="images/pitbull-mark.png" />
Некоторые старые ответы не работают, другие хороши, но не будут объяснять тему вкратце:
Если изображение находится в публичном каталоге
Пример: \public\charts\a.png
В JavaScript:
Создать изображение для нового img, динамически:
var img1 = document.createElement("img");
img1.src = 'charts/a.png';
Установить изображение для существующего img с id как "img1", динамически:
document.getElementById('img1').src = 'charts/a.png';
Если изображение находится в каталоге 'src':
Пример: \src\logo.svg
В JavaScript:
import logo from './logo.svg';
img1.src = logo;
В jsx:
<img src={logo} />
Я использовал его таким образом, и он отлично работал
import Product from "../../images/product-icon.png";
import { Icon } from "@material-ui/core";
<Icon>
<img src={Product} style={{ width: "21px", height: "24px" }} />
</Icon>
Добавление файла-загрузчика npm в webpack.config.js согласно его официальной инструкции по использованию, например, так:
config.module.rules.push(
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'file-loader',
options: {}
}
]
}
);
работал на меня.
Импортируйте изображения в свой компонент
import RecentProjectImage_3 from '../../asset/image/recent-projects/latest_news_3.jpg'
И назовите имя изображения на изображении src={RecentProjectImage_3} как объект
<Img src={RecentProjectImage_3} alt="" />
Друг показал мне, как сделать это следующим образом:
"./" работает, когда файл, запрашивающий изображение (например, "example.js"), находится на том же уровне в структуре дерева папок, что и папка "images".
Поместите логотип в общую папку, например, в public/img/logo.png, а затем укажите общую папку как%PUBLIC_URL%:
<img src="%PUBLIC_URL%/img/logo.png"/>
Использование% PUBLIC_URL% в приведенном выше тексте будет заменено URL-адресом public папка во время сборки. Только файлы внутри public На папку можно ссылаться из HTML.
В отличие от "/img/logo.png" или "logo.png", "%PUBLIC_URL%/img/logo.png" будет корректно работать как с маршрутизацией на стороне клиента, так и с общедоступным URL без полномочий root. Узнайте, как настроить общедоступный URL без полномочий root, запустив npm run build,
Если URL вашей страницы содержит несколько /, вернитесь назад
/ посчитайте минус 1 раз.
Например URL страницы
http://localhost:3000/play/game/ потом
src URL должен быть
../your-image-folder/image-name. И ваш
your-image-folder должен быть в
public папка.
Я создаю свое приложение с помощью приложения create-реагировать и использую инструкцию require , если хочу динамически изменить свой источник изображения:
export const MyComponent = () => {
const [myImg, setMyImg] = useState(require('./path/to/my/img'));
const handleClick = () => {
setMyImg(require('./path/to/other/img'));
}
return (
<div>
<img src={myImg} alt='myImg' />
<button onClick={handleClick}>Click me!<button/>
<div>
)
}