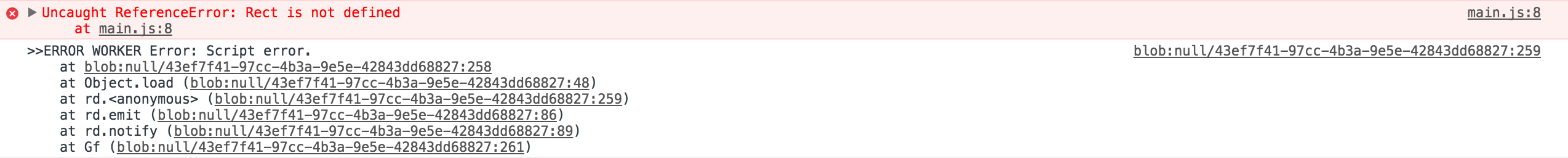
Ошибка бонсай JS
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- <script src="bonsai.js" type="text/javascript"></script> -->
<script src="http://cloud.github.com/downloads/uxebu/bonsai/bonsai-0.4.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js" type="text/javascript"></script>
<script src="main.js" type="text/javascript"></script>
<title> Testing </title>
</head>
<body>
<div id="test"></div>
<script>
bonsai.run(document.getElementById('test'),{
url: 'main.js',
width: 1260,
height: 680
});
</script>
</body>
</html>
The js (main.js): // Глобальные
var screenWidth = 1260;
var screenHeight = 680;
var background = new Rect(0, 0, screenWidth, screenHeight).fill('#d3d3d3').addTo(stage);
window.setInterval(function(){
console.log('hi');
}, 100);
Любая помощь будет принята с благодарностью:) Я не совсем уверен, что здесь может пойти не так. Похоже на документы.
1 ответ
Решение
Вы получаете эту ошибку, потому что, когда вы загружаете main.js файл через тег сценария, Rect не определено. Вы можете удалить следующую строку:
<script src="main.js" type="text/javascript"></script>
Кроме того, вы можете изменить использование бонсай API для code:
bonsai.run(document.getElementById('test'),{
code: function () {
//your code inside main.js
},
width: 1260,
height: 680
});