Как убрать кнопку в Vaadin 8 ComboBox?
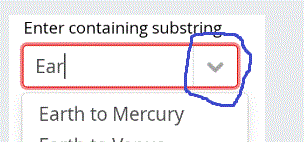
Я собираюсь убрать маленький шеврон справа от Ваадина ComboBox - тот, который я пометил синим цветом на изображении:
Я ищу, чтобы полностью удалить его из одного конкретного экземпляра ComboBox и мне не нужно, чтобы это появилось снова в некоторых случаях на этом ComboBox,
ComboBox в противном случае он должен быть таким же функциональным - показывать опции в выпадающем списке как пользовательские типы, запрещать нулевой выбор и т. д.
Как это может быть сделано?
1 ответ
Решение
К счастью, у кнопки есть имя класса в CSS, "v-filterselect-button". Поэтому я рекомендую попробовать следующее, добавить имя стиля в свой выпадающий список, чтобы вы могли указать целевой экземпляр
combobox.addStyleName("my-combo")
И в вашей теме mixin в вашей теме файл SCSS добавить следующее
.my-combo .v-filterselect-button {
display: none;
}
.my-combo .v-filterselect-input {
padding-right: 0px;
}